

Optimiser les images Web. Formats Outil pour les intégrateurs Un outil simple d'utilisation a été mis en place pour les intégrateurs Web.

Il permet d'optimiser les fichiers PNG et JPG automatiquement et rapidement avec ou sans pertes. Il s'agit de Fast Image Optimizer. Cet outil gratuit fonctionne très simplement: sélectionner un dossier ou des fichiers PNG et JPG, et effectuer un glissé-déposé sur l'icône de FastIO; dès lors, une interface vous proposera de choisir les options d'optimisation pour chaque format: Les options dites « lossless » ou sans pertes vont vous permettre d'optimiser les fichiers PNG ou JPG sans se soucier de la différence d'affichage entre le fichier d'origine et le fichier optimisé (elles sont identiques dans un navigateur) ;La conversion en PNG-8, qui permet de conserver les valeurs de transparences tout en réduisant très significativement le poids du fichier.
Optimisation de GIF. Le Web c’est pas en 72 dpi, coco! Pour fêter ma présence sur ce blog — youloulou, foule en liesse!

— je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression: Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. Et donc, ça c’est faux. Taille des écrans, responsive design, et point de rupture. Très régulièrement, on me pose des questions sur les tailles des écrans pour faire un design « responsive ».

Pour ceux qui connaisse le terme, mais qui ne savent pas vraiment ce que cela veut dire, sachez qu’on appelle « design responsive » (ou responsive design ) la capacité d’un site web à s’adapter au terminal de lecture. Mais pourquoi faire ? Eh bien avec le nombre d’appareils différents capables d’afficher une page web, il a fallut réfléchir à un moyen pour afficher proprement un site (et de façon légèrement différentes) quelque soit le support: écran d’ordinateur, tablette, smartphone, ou télévision. Pour cela, on s’appuie sur la technologie des feuilles de style (CSS), qui permet de modifier l’affichage d’un élément d’une page web en fonction de la taille de l’écran (ou du navigateur ). Exemple de mise en page responsive Tailles des écrans Ecran d’ordinateur (que l’on appelle « Desktop » ) Prix d'un site internet - Outil de Calcul Doneo. LCProd.net : Les diapositives des supports de cours. Tweeter vos commentaires !

Toutes les remarques sont lesbienvenues ! @lcprod Ces supports de cours sont fournis au format PDF non protégés sous licence CreativeCommons avec les règles suivantes : BY/NC/ND Paternité. Vous devez citer le nom de l'auteur original de la manière indiquée par l'auteur de l'oeuvre ou le titulaire des droits qui vous confère cette autorisation (mais pas d'une manière qui suggérerait qu'ils vous soutiennent ou approuvent votre utilisation de l'oeuvre).Pas d'Utilisation Commerciale. @font-face : astuces et outils pour bien l’utiliser. La déclaration CSS @font-face permet d’utiliser n’importe quelle police de caractères sur le web.

Mais ce qui peut paraître un changement mineur dans l’apparence d’un site peut le rendre illisible pour une partie de l’audience, alourdir le poids des pages au-delà du raisonnable, voire vous coûter un procès ! Voici donc une liste de conseils, astuces et techniques pour utiliser cette possibilité sans risques et dans les règles de l’art, ainsi qu’un aperçu des utilisations alternatives de cette fonctionnalité. Web.
Responsive webdesign avangtages et bonnes pratiques. Ce n'est un secret pour personne, la navigation mobile sur internet fera mordre la poussière au traffic de bureau classique -plus tôt que vous le pensez.

Aux États-Unis, il représente déjà 20% du web global. En Asie et en Afrique, plus de la moitié de tout le traffic provient du mobile. En plus de cela, il y a des milliers et des milliers des millards d'appareils qui peuvent être utilisés pour accéder au web. Concevoir des sites adaptatifs qui fonctionnent correctement dans ce nouvel écosystème est un vrai nouveau défi. La question à se poser est de savoir comment nous pouvons relever ce défi. CSS Buttons. Les commandes de Google. En bref...

Voici une liste quasi-exhaustive des commandes Google. Notez qu'il n'y a jamais d'espace avant et après les deux points. Rechercher une expression dans une zone particulière de la page. Analyse de site web - Outils d'Optimisation et SEO. Technologies Web pour Développeurs. Le Web fournit d'incroyables opportunités aux développeuses et développeurs.
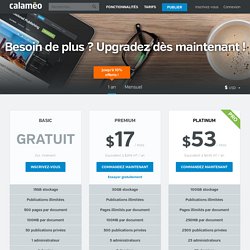
Pour tirer le meilleur parti de ces technologies, il est nécessaire de savoir comment les utiliser. Voici différents liens qui vous permettront de naviguer dans la documentation de ces technologies web. Calaméo - Upgradez maintenant ! Comparer avec les plans classiquesRevenir à mon plan personnalisé Équivalent à $636 HT / an 100GB stockagePublications illimitéesPages illimités par document250MB par document2500 publications privées25 administrateurs50 dossiers10000 abonnésFonctionnalités basiquesAucune publicitéFonctionnalités PREMIUMMarque blancheGoogle AnalyticsVidéos YouTube, Dailymotion et VimeoMusiques SoundCloudTéléchargement directImpression illimitée.

Cahier des charges pour la conception de votre site internet. Comment bien choisir l'hébergement de son site web ou son blog ? - Le Conseiller Web. 5/5 ( 100% )based on 1 rating choisir l’hébergement de son site web Une des problématiques les plus importantes pour votre site ou blog est de choisir l’hébergement de son site web ou de votre blog.

Votre hébergeur, c’est-à-dire la société à laquelle vous allez confier votre site web. Il est essentiel de choisir l’hébergeur qui vous convient, celui qui répond le mieux à votre besoin. Web debutant. Création web. Google Webmaster Tools pour les nuls : ses secrets dévoilés. Pour faire suite à une question posée sur un groupe Facebook, je tiens à écrire ce billet. Certains blogueurs se demandent pourquoi un minimum de trafic journalier ne leur est pas garanti via les moteurs de recherches. Cette situation se produit même s’il publie souvent. Je suis assez énervé quand je lis des articles qui prônent que publier beaucoup aide au référencement. Ce n’est pas entièrement faux. Mieux vaut privilégier qualité puis régularité. Je dirais donc que, depuis quelques années, ce n’est plus aussi simple. Cependant, au bout de 2 ou 3 jours, celui-ci peut s’effondrer. Developer Network.
CSS 3.0 RGBA. Tutoriels. Kuler.