

Fresh Photoshop Text Effect Tutorials. InShare2 Even when you are an experienced Adobe Photoshop user, it’s always nice and useful to learn about new tricks and techniques, which help you to improve your professional skills.

As nothing in this world stands on the same place, a lot of useful tutorials are appear daily on the web. And we are as usually try to pick up the best material for our readers and always search for new stuff to share with you. This article shares with you 50 Fresh Photoshop Text Effect Tutorials. Create a Diablo III Inspired Text Effect in Photoshop If you’re a big fan of playing video games, then you are probably aware of the release of Diablo III.
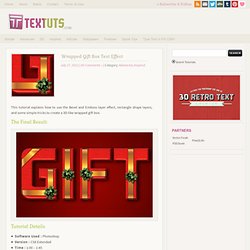
View All Fonts. Wrapped Gift Box Text Effect. This tutorial explains how to use the Bevel and Emboss layer effect, rectangle shape layers, and some simple tricks to create a 3D-like wrapped gift box.

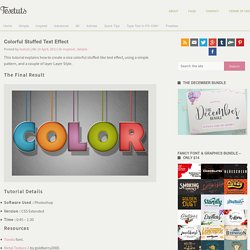
The Final Result: Tutorial Details Software Used : PhotoshopVersion : CS6 ExtendedTime : 1:00 – 1:45 Resources A Special Thank You! In textuts’ 2nd anniversary, I’d like to once again thank all textuts’ readers, followers, subscribers and supporters. Colorful Stuffed Text Effect. This tutorial explains how to create a nice colorful stuffed-like text effect, using a simple pattern, and a couple of layer Layer Style.

The Final Result Tutorial Details Software Used : PhotoshopVersion : CS5 ExtendedTime : 0:45 – 1:30 Resources Tondu font.Metal Texture 2 by goldberry2000. Step 1 Create a new 1024 x 768 px document. Place the Metal Texture 2 on top of the Background, then change its layer’s Blend Mode to Color Burn, and its Opacity to 40%. Create a Trendy Typographic Poster Design. This post was originally published in 2008 The tips and techniques explained may be outdated.

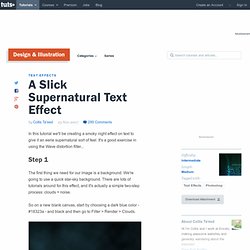
Using simple shapes can produce some great looking contemporary designs that fit well as impactful posters, a good example being the recent Trendy Geometric Lines tutorial. This time we'll look at stripping back the tools to creating an interesting and eye-catching poster with a single typographic word. Find a random image to base the design on, the subject of the photo isn't at all important, just choose a picture with varied contrast and preferably tailored towards your chosen colour scheme. In this case I've picked out a landscape scene with a mix of blues and greens. Open up the image in Adobe Photoshop and resize accordingly. Go to Filter > Blur > Gaussian Blur, drag the slider almost all the way to the maximum to completely disguise the original subject and blend together the colours and tones. Head over to the fantastic Bittbox.com and download one of the free high-res textures. A Slick Supernatural Text Effect. In this tutorial we'll be creating a smoky night effect on text to give it an eerie supernatural sort of feel.

It's a good exercise in using the Wave distortion filter... Step 1 The first thing we need for our image is a background. How To Create a Retro Style Typographic Poster Design. Follow this step by step tutorial to create a retro style typographic poster design with distressed textures and a muted colour scheme.

We’ll create a typographic layout based on the number ‘one’ using Illustrator’s easy manipulation tools, then switch over to Photoshop to lay out the poster design composition and grunge everything up with some textures to create that cool dated retro look. The design we’ll be creating is based on the number ‘one’. It features a typographic design made up of duplicates of the word ‘one’ to build up a numerical number one symbol. The overall design is then composed into a poster and given that cool old school retro appearance with stains, textures and distressed elements. View the final retro typographic poster design We’ll create the main typographic layout in Illustrator to make use of the vector abilities to maintain crisp edges on our text elements.
Give the number object a light grey fill then lock it into place using the CMD+2 shortcut. How To Create an Abstract Geometric Mosaic Text Effect. This post was originally published in 2011 The tips and techniques explained may be outdated.

I recently stumbled across the new branding for the Canadian Olympic Team, which then reminded me of my recent abstract geometric poster design tutorials, so I decided to combine my technique with the idea of creating a patriotic design with a similar mosaic effect. Follow this step by step Illustrator tutorial to create a colourful abstract text effect made up of lots of tessellating mosaic elements. The original design that spurred this idea was based on the country of Canada, so for my own design I’ll base it on the text Great Britain.
The dividing lines across the text follow the crude angles of the Union Jack design and two shades of each colour are used to add a range of tone. Lost in Space Typography in Photoshop. Last week I was checking out some of the Typography Mania posts, and got really inspired to try something new.

So I decided to create an abstract composition with light effects and apply that as a texture of a text, everything done only using Photoshop. So in this tutorial I will show you how to create an easy and super quick text effect in Photoshop. We will play with Brushes, Blend Modes, basic filters like Blur and Liquify, and also text. Photoshop Extremely glossy and shiny text effect. PSD file is available to download, glitter texture, free psd text effect file, glossy drops,glitter glass effect,free psd text effect file, Freshness, Yellow, orange bubbles for image.
In this Photoshop tutorial, we’re going to see how to create extremely glossy and shiny text effect with glitter texture.

We will use simple techniques blending and layer style effects. The psd file and pattern are attached. You may find free psd file below. Create a new Photoshop document 1024*768 px, resolution 72px/inch. Layer style setting are working correctly just for 220 pt font size(240 pt for the first letter). Apply following Radial Gradient Overlay effect to this layer. Create a new empty layer above gradient background, place lines pattern. Create a Funky Retro Wavy Text Effect in Photoshop. We are going to create a retro-colored psychedelic background, which we are then going to apply to some text.

The purpose of this tutorial is to learn how to mask out an image so that it just shows through the editable text, making it friendlier to modifications later on. We will also work with layering textures to create a grungy retro background. Preview This is what we’ll be creating. You can click on the first image to see the full-scale version. Resources Collage Texture by Zen TexturesStained Paper Texture by Zen TexturesPaper Texture by Zen Textures.