

Ομιλία Γιώργου Α. Παπανδρέου στην Πάτρα. Ομιλία Γιώργου Α. Παπανδρέου στην Πάτρα. Κλαίει o Αντώνης Σαμαράς στην συνεδρίαση της Πολιτικής Επιτροπής. Τι ύψος έχει ο Χριστόφορος Παπακαλιάτης; Τι ύψος έχει ο Αντώνης Ρέμος; Τι ύψος έχει ο Γεράσιμος Σκιαδαρέσης; Γελάει ο Τσίπρας με το χαστούκι Κασιδιάρη στην Κανέλλη. Angularjs - OpenID based authentication in Angular.js (with Flask backend) How to integrate AngularJS with Rails 4 - Blog - Shelly Cloud. Building most single-page applications (SPAs for short) is a two-step process: first you create a JSON API in a backend technology of choice and then you use that API in the JavaScript application.

Here we'll be using Ruby on Rails on the backend and AngularJS on the frontend. The main pain point of any kind of integration is making sure that everything fits together well. This post will not take you through building the whole application. Instead, it will focus on making sure all the integration points are handled properly. Restful Rails API, Just Add Water. I make a habit out of hunting for fun new web applications and services across the interwebs.

These applications can be very different but one thing that does not change is the need for them to have a decent API. When I find a service that has a nonexistent, a poorly documented, or an inconsistent API, I cringe. No matter how amazing your application is, it will never reach the next level without being able to easily integrate with other services. Instead of just complaining about the problem I thought I would take the time to teach others how to easily get up and running with a solid, consistent, and easily extensible Restful JSON API with Ruby on Rails.
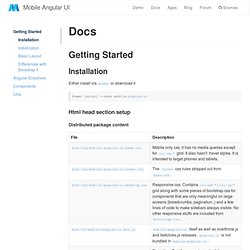
Mobile Angular UI. Getting Started Installation Either install via bower or download it bower install --save mobile-angular-ui Html head section setup Distributed package content Setup a mobile only app.

Building Awesome Rails APIs: Part 1. After teaching an Advanced Rails class last week, I realized that we use a lot of patterns internally to build great APIs in Rails that many people don’t know about.

We didn’t invent most of them, but we use them with great success, so we need to start sharing. Namespace your API A really easy way to keep your API code clean is to namespace it. Give it its own controllers and routes. It is simple, and keeps your APIs independent from the rest of your controllers. We start by adding this in our routes, assuming Person is the resource (model) we’re working with: namespace :api do resources :peopleend This now gives us the standard routes for people, but namespaced as /api/people. Angularjs - OpenID based authentication in Angular.js (with Flask backend) Protocol Workflow. OAuth is best explained with real-life examples. The specification introduction includes a similar example but focuses on the HTTP calls syntax.
This walk-through demonstrates a typical OAuth session and includes the perspectives of the resource owner, client, and server. The websites and people mentioned are fictional. The Scottish references are real. And so our story begins… Using OAuth terminology, Jane is the resource owner and Faji the server. Using OAuth terminology, Beppa is the client. When Beppa added support for Faji photo import, a Beppa developer known in OAuth as a client developer obtained a set of client credentials (client identifier and secret) from Faji to be used with Faji’s OAuth-enabled API.
After Jane clicks Continue, something important happens in the background between Beppa and Faji. Jane has been redirected to Faji and is requested to sign into the site. After successfully logging into Faji, Jane is asked to grant access to Beppa, the client. {*style:<i> </i>*} 9 uses for cURL worth knowing. Working with HTTP from the command-line is a valuable skill for HTTP architects and API designers to have.

The cURL library and curl command give you the ability to design a Request, put it on the pipe, and explore the Response. The downside to the power of curl is how much breadth its options cover. Running curl --help spits out 150 different flags and options. This article demonstrates nine basic, real-world applications of curl. In this tutorial we’ll use the httpkit echo service as our end point. FIWARE.OpenSpecification.Apps.Marketplace - FI-WARE Forge Wiki. From FI-WARE Forge Wiki Within this document you find a self-contained open specification of a FI-WARE generic enabler, please consult as well the FI-WARE Product Vision, the website on and similar pages in order to understand the complete context of the FI-WARE project.

Copyright © 2014 by SAP To illustrate this open specification license from our SAP perspective: SAP provides the specifications of this Generic Enabler available under IPR rules that allow for a exploitation and sustainable usage both in Open Source as well as proprietary, closed source products to maximize adoption. This Open Specification is exploitable for proprietary 3rd party products and is exploitable for open source 3rd party products, including open source licenses that require patent pledges. Note: SAP provides the software associated to the Marketplace - RI as open source under the BSD License. Target usage User roles. Specific Enablers.