

Intro to TCP/IP. Introduction to networking. Internet. Domain Naming System. 10 Beautiful Examples of Responsive Web Design. These days, everyone is consuming content differently.

My mom has a netbook, I have a laptop, my friend has a 27″ iMac, my girlfriend and I have smartphones and her mom has an iPad. Since your content is now being viewed on more devices and browsers than ever before, you have to design it with that in mind. Websites that adapt to things like screen sizes and operating systems are known as responsive designs, and this list of 10 sites shows off the future of the flexible Web. Bread & Pepper Bread & Pepper is a software company that creates simple interfaces with spicy code. ➤ Bread & Pepper Though most browser windows aren’t constantly dragged around, it’s nice that this site adjusts seamlessly (never jumpy).
Food Sense The logo bounces from the side to the top-center on this site. ➤ Food Sense (via Splashnology) Jux ➤ Jux Endloop Mobile Endloop Mobile’s site was built off of a heavily modified responsive wordpress theme. ➤ Endloop Mobile. HTML (Layout) Tags and their meaning. CSS Beginner Tutorial. CSS, or Cascading Styles Sheets, is a way to style and present HTML.

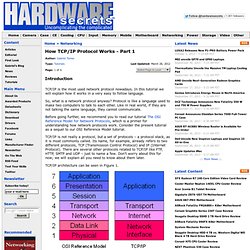
Whereas the HTML is the meaning or content, the style sheet is the presentation of that document. Styles don’t smell or taste anything like HTML, they have a format of ‘property: value’ and most properties can be applied to most HTML tags. Applying CSS - The different ways you can apply CSS to HTML.Selectors, Properties, and Values - The bits that make up CSS.Colors - How to use color.Text - How to manipulate the size and shape of text.Margins and Padding - How to space things out.Borders - Erm. Borders. How TCP/IP Protocol Works - Part 1. TCP/IP is the most used network protocol nowadays.

In this tutorial we will explain how it works in a very easy to follow language. So, what is a network protocol anyway? Protocol is like a language used to make two computers to talk to each other. Like in real world, if they are not talking the same language, they cannot communicate. Before going further, we recommend you to read our tutorial The OSI Reference Model for Network Protocols, which is a primer for understanding how network protocols work.
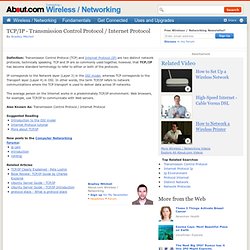
YouTube. TCP/IP - TCP/IP in Computer Networking. Definition: Transmission Control Protocol (TCP) and Internet Protocol (IP) are two distinct network protocols, technically speaking.

TCP and IP are so commonly used together, however, that TCP/IP has become standard terminology to refer to either or both of the protocols. IP corresponds to the Network layer (Layer 3) in the OSI model, whereas TCP corresponds to the Transport layer (Layer 4) in OSI. In other words, the term TCP/IP refers to network communications where the TCP transport is used to deliver data across IP networks.
The average person on the Internet works in a predominately TCP/IP environment. Teaching HTML/CSS in School – some useful tools « Lucy Bunce. I gave a presentation last week at the Bring and Brag preceding the CAS Wales / Technocamps conference in Swansea about a variety of different web-based tools you can use in school to teach HTML and CSS.

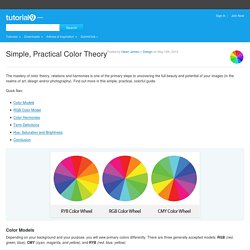
This is a lovely site which is based on the X-Ray Goggles toolbar widget. Essentially you drag the widget to your toolbar and once activated, it shows the source code of the site as a layer above the page. Air Sketch. Simple, Practical Color Theory. The mastery of color theory, relations and harmonies is one of the primary steps to uncovering the full beauty and potential of your images (in the realms of art, design and/or photography).

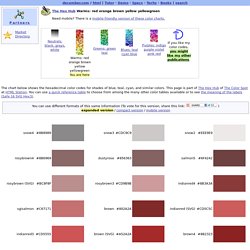
Find out more in this simple, practical, colorful guide. Color Models Depending on your background and your purpose, you will view primary colors differently. There are three generally accepted models: RGB (red, green, blue), CMY (cyan, magenta, and yellow), and RYB (red, blue, yellow). Primary color models can be divided into two categories: additive and subtractive. The additive primary colors are obtained by light: red, green and blue (RGB). Warm Hex Color Codes: Hexadecimal codes for named colors used in HTML page features. The Hex Hub Warms: red orange brown yellow yellowgreen Need mobile?

There is a mobile-friendly version of these color charts. Warms: red orange brown yellow yellowgreenYou are here The chart below shows the hexadecimal color codes for shades of blue, teal, cyan, and similar colors. The Science Behind Design Color Theory. Color Theory has been a subject of interest for years in the art community. The rules and guidelines hold true when working on digital projects just as much as physical items. There is a lot to learn in the subject of color so I’m going to cover just some of the key points. Terminology is something many designers get caught up on which really shouldn’t scare you or hold you back. The science behind color theory is brilliant yet elegant. It should be a topic of interest to every digital artist. Contrast-A: Find Accessible Color Combinations.
Web Accessibility Techniques. The most important technique when building an accessible website is to ensure that the content is clearly separated from the presentation (style/layout).

Many websites use tables for the presentation. The code for these tables is housed within the markup (HTML or XHTML), making it impossible to separate it from the content. Its best to use CSS (Cascading Style Sheets) which lie in a separate document. It is also important to use valid markup (HTML or XHTML) and valid CSS as checked at the W3C. Here are some web accessibility techniques that will help disabled and special needs users access the content and information on your website easily. Colour blind users For colour blind users, ensure there is sufficient contrast between background and foregound colours.
Blind users Blind users use screenreaders (e.g. Users with sight problems Screen magnifier users Do not use text embedded within images as the text appears blurry and pixelated when magnified. How To Make A Website - 5 Simple Steps - Free Tutorial.