

About Usability - Information Architecture. Information architecture is the work that goes into creating intuitive navigation schemes for software. Information architecture generally applies to websites, but can also apply to web applications, mobile applications, and social media software. Ideally, a website or application’s navigation scheme makes it easy for users to find desired information or functionality.
On a website, the information architecture can also add important context to the current page (for example when a user begins their visit deep within the website, having come directly from a search engine). A “bricks and mortar” architect must balance the (often competing) demands of aesthetics, structural integrity, heating, lighting, water supply and drainage when creating building blueprints. Similarly, an information architect must create navigation schemes for software that are at once concise, descriptive, mutually-exclusive, and possessive of information scent.
Tips for creating usable navigational systems: Design - Heeftstijl.nl. 7 maart 2011 om 11:04 – Edgar Leijs Update: de actie is afgelopen en de winnaar is bekend: Rob Zeegers met “Dribbble Spring | Share your shots!” Dribbble is zeer geliefd bij veel designers, maar invites zijn schaars en waardevol. Bij Heeftstijl kun je een Dribbble invite winnen! Lees het volledige artikel 8 februari 2011 om 23:26 – Carsten Altena.
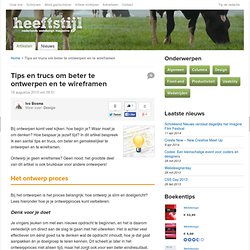
Tips en trucs om beter te ontwerpen en te wireframen - Heeftstijl.nl. Home Tips en trucs om beter te ontwerpen en te wireframen Bij ontwerpen komt veel kijken: hoe begin je?

Waar moet je om denken? Hoe bespaar je jezelf tijd? In dit artikel bespreek ik een aantal tips en trucs, om beter en gemakkelijker te ontwerpen en te wireframen. Ontwerp je geen wireframes? Het ontwerp proces Bij het ontwerpen is het proces belangrijk: hoe ontwerp je slim en doelgericht? Denk voor je doet Je vingers jeuken om met een nieuwe opdracht te beginnen, en het is daarom verleidelijk om direct aan de slag te gaan met het uitwerken. Denk na over het totaalplaatje: zie het geheel Begin niet lukraak pagina’s uit te werken, maar denk na over het totaalplaatje. WinkelmandjeStap 1 inloggen/registreren–> wachtwoord/gebruikersnaam vergetenStap 2 uw gegevensStap 3 gegevens controlerenStap 4 afrekenenStap 5 bestelling afgerondBevestiging via e-mail Een flowchart kan helpen voor het totaalplaatje Denk ook na over ontwerpprincipes, zodat je ontwerp consistent wordt.
How To Persuade Your Users, Boss or Clients - Smashing Magazine. Advertisement Whether you are getting a client to sign off on a website’s design or persuade a user to complete a call to action, we all need to know how to be convincing.

Like many in the Web design industry, I have a strange job. How to Get Your Ideas Across to Clients. We know all too well the common and frustrating design scenarios clients present us with, such as wanting us to stretch images disproportionally, cramming as much information as possible in a small space so that you need a magnifying glass to read the text, or brushing off design best practices. Yet we seem to always have the same flat rebuttals to throw back, and furthermore, we repeat them time and time again. I’d like to share with you two quotes that have helped me deal with getting my ideas across to clients. "Tell me and I will forget. Show me and I might remember. Involve me and I will understand "You only need three guiding principles: show up, tell the truth and be on time I’ve come to realize that in order to drive the point home, you have to evolve your method of communication.
Be Honest, Brief and Direct Your relationship with a client can be compared to any other relationship: if there is no trust, you will not be able to communicate effectively. Say something like this: 50 Sketching Resources for User Experience Designers. Sketching is a critical part of the User Experience Design process.

Sketching allows us to explore ideas and iterate on concepts quickly and easily before creating detailed mockups. Below is a roundup of many different sketching articles, tools, templates, presentations, videos, books, and examples to help User Experience Designers learn more about sketching and how it benefits UX design. UI Design Pattern Library. Business Analyst/Business Analysis Community & Resources. Balsamiq. Rainwebs.net. Mock4U is Mockups for UML using Balsamiq Mockups. Be agile and use Balsamiq Mockup to create your UML design, too. See also Mockups for Agile. Use Case Diagrams Class Diagrams Sequence Diagrams Other diagrams are in preparation.
GUI Design and Software Prototyping Tools - Caretta Software. Mockups To Go - A user-contributed collection of ready-to-use UI components and design patterns built using Balsamiq Mockups.