

Praxistipps: 5 essentielle Regeln für Mega Drop-downs. Conversion Optimierung mit Drop-downs?

Richtig. Das Prinzip ist einfach: „Hilf‘ dem Kunden das Gesuchte besser zu finden, damit er mehr kauft.“ Basierend auf unseren Erfahrungen aus Nutzertests und Jakob Nielsens „Mega Drop-Down Navigation Menus Work Well“, finden Sie hier 5 essentielle Regeln, damit Sie mit guten Navigationsmenüs wirklich mehr verkaufen: Zuerst: Was ist ein Mega Drop-down? Beispiel für Mega Drop-down (Puma.com) Mega Drop-downs gibt es als vertikale und horizontale Menüs. Beispiel für Flyout (Nike.com) Warum überhaupt Mega Drop-downs? Prinzip: Sehen und Vergleichen. Beispiel für Vergleichsmöglichkeiten (Otto.de) Reguläre Navigationselemente haben bei Websites mit vielen, komplexen und/oder sehr unterschiedlichen Inhalten den Nachteil, dass sie für den Kunden mögliche Optionen nicht oder nur unzureichend auf den ersten Blick darstellen können.
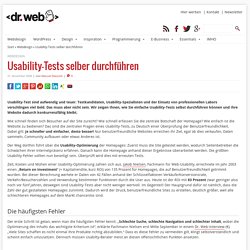
Problematisch: Dies hat häufig lange Listen und Scrolling zur Folge. Äpfel zu Birnen, Kartoffeln zu Karotten: 15 Maßnahmen zur Website-Optimierung · Artikel von Jens O. Usability-Tests selber durchführen. Usability-Test sind aufwendig und teuer.

Testkandidaten, Usability-Spezialisten und der Einsatz von professionellen Labors verschlingen viel Geld. Das muss aber nicht sein. Wir zeigen Ihnen, wie Sie einfache Usability-Tests selbst durchführen können und Ihre Website dadurch konkurrenzfähig bleibt. Wie schnell finden sich Besucher auf der Site zurecht? Wie schnell erfassen Sie die zentrale Botschaft der Homepage? Der Weg dorthin führt über die Usability-Optimierung der Homepages: Zuerst muss die Site getestet werden, wodurch Seitenbetreiber die Schwächen ihrer Internetpräsenz erfahren. Zeit, Kosten und Mühen einer Usability-Optimierung zahlen sich aus. Die häufigsten Fehler Der erste Schritt ist getan, wenn man die häufigsten Fehler kennt: „Schlechte Suche, schlechte Navigation und schlechter Inhalt, wobei die Optimierung des Inhalts das wichtigste Kriterium ist“, erklärte Fachmann Nielsen erst Mitte September in einem Dr. Testen Sie schon im Entwicklungsstadium Fünf Testpersonen reichen. Global Web Stats. Browser & Platform Market Share February 2016 View Monthly Trends Web Browser Market Share Chrome Safari Internet Explorer & Edge Firefox Opera This report was generated 02/29/2016 based on visits to 38,454 websites that use W3Counter's free web stats.
Browser, OS Market Share Trends. Schrift-Optimierung im responsive Webdesign. Bei der Gestaltung eines responsive Webdesigns ist die Optimierung der Schriftgrößen für unterschiedliche Geräte eine wichtige und nicht zu unterschätzende Aufgabe.

Am besten ist es natürlich, wenn man die Lesbarkeit der ausgewählten Schriften und Schriftgrößen auf möglichst vielen Geräten live testet. Dennoch kann man schon vor der ersten Design-Testphase einige Dinge beachten. Lesbarkeit auf mobilen Geräten Auf mobilen Geräten (Smartphones und Tablets) ist nicht viel Platz für das Webdesign zur Verfügung. Außerdem ist die Konzentration während der Nutzung eines mobilen Gerätes meist nicht so hoch und die Bedingungen eventuell nicht perfekt. Schriftgrößen anlegen Die Schriftgröße kann also ruhig etwas größer angelegt werden, als man es vom Design einer reinen Desktop-Webseite gewohnt ist.
Der Blog des Webdesigners Max Voltar ist meiner Ansicht nach ein gelungenes Beispiel für eine optimierte Schriftgröße auf mobilen Geräten. Schriftfarbe und Kontrast zum Hintergrund. Stilversprechend.de - Analysieren Sie Ihren Text im Web. Website Usability Checkliste » webhelps! Online Marketing Blog. Eine Checkliste zur Website Usability bzw.

Benutzerfreundlichkeit von Webseiten? Warum ist in benutzerfreundliche Webseiten zu investieren? Sie verkaufen besser! Den Besuchern werden weniger Hürden in den Weg gelegt, um zum Kauf/Lead-Abschluss zu gelangen. Anbei eine Anleitung, um die eigene Website in wenigen Minuten auf Benutzerfreundlichkeit zu überprüfen. Alles klar? (1) Zugänglichkeit Dieser Teil der Website Usability Checkliste enthält Tipps, wie Sie die Besucher länger auf Ihrer Webpage halten können, ohne einen großen Aufwand zu betreiben. Angemessene Ladezeit Wenn es eine Ewigkeit dauert bis eine Seite geladen ist, verlassen die Nutzer die Webpage. Kontrast zwischen Text und Hintergrund Dunkelgrauer Text auf einem hellgrauen Hintergrund mag stilvoll sein, ist jedoch nur schwer zu lesen. Leichte Lesbarkeit durch Schriftgröße und Zeichenabstand Die Meinungen über die passende Schriftgröße gehen weit auseinander. Web Usability: Usability-Kriterien. Kriterien nach Typ der Website Kriterien für Blog-Usability - The Ultimate Guide to Blog Usability: 36 Tips and Resources By Jessica Hupp Kriterien für Suchmaschinen Kriterien für e-learning Kriterien für 'Silversurfer' (Senioren)

How to lose weight (in the browser) Anpassungen von Webseiten für mobile Geräte. Sie befinden sich hier: Webseitengestaltung Update: 30.06.2013 Während der Erstellung von mobile Webseiten sind einige Besonderheiten zu beachten.

Dies beginnt mit der Zuordnung einer anderen DOCTYPE-Definition, beinhaltet optional zusätzliche Meta-Tags und modifizierte Stylesheet-Angaben. Des Weiteren kann es notwendig sein, die Inhalte zu optimieren. DOCTYPE für mobile Webseiten Sofern Sie Ihre mobilen Webseiten noch nicht in HTML5 implementieren, beginnt die Webseite in der Regel mit der XML Headerzeile, gefolgt von der DOCTYPE-Deklaration: In HTML5 würde sich der Beginn einer mobilen Webseite nicht von einer konventionellen Webseite unterscheiden: Anpassungen im Head-Bereich Im <head>-Bereich können optional verschiedene zusätzliche Angaben hinterlegt werden, z.B. Readability-Score.com - Free Online Readability Calculator - Flesch Kincaid, Gunning Fog and more ...
WebPagetest - Website Performance and Optimization Test. WebWait - Benchmark Your Website. EyeQuant.
Usabilityblog.de - Usability-Wissen, Methoden & Verfahren, Studien und Trends.