

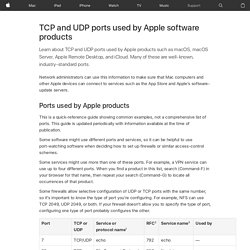
TCP and UDP ports used by Apple software products. Learn about TCP and UDP ports used by Apple products such as macOS, macOS Server, Apple Remote Desktop, and iCloud.

Many of these are well-known, industry-standard ports. Network administrators can use this information to make sure that Mac computers and other Apple devices can connect to services such as the App Store and Apple's software-update servers. Ports used by Apple products This is a quick-reference guide showing common examples, not a comprehensive list of ports. This guide is updated periodically with information available at the time of publication. Some software might use different ports and services, so it can be helpful to use port-watching software when deciding how to set up firewalls or similar access-control schemes. Some services might use more than one of these ports. Some firewalls allow selective configuration of UDP or TCP ports with the same number, so it's important to know the type of port you're configuring. 1. 2. 3.
Release Swift 2 · RNCryptor/RNCryptor. How To Submit an iOS App to the App Store. You have worked weeks or months on your first iOS application and you are ready to submit your masterpiece to Apple's App Store.

How do you do this? Is your application ready for submission? I am sure that some of these questions have entered your mind at one point or another. Is submitting an application as simple as sending Apple your application's binary? Not quite. Even though the App Store review process is a black box for the most part, that doesn't mean that you can't prepare yourself and your application for Apple's review process. The first time you submit an application to the App Store is exciting and nerve-racking at the same time.
Code: Custom UIView from xib. If you are building a complex view, you can break it down in parts to make more readable the code and split the functionality on different UIView classes.

Then you can instantiate your subviews from your main UIViewController. CustomView.xib Create your xib file with you own design and don’t forget set up as “CustomView” in the identity inspector. CustomView.h. 5 approach to load UIView from Xib - eppz! Custom views are best maintainable in separate Xib files, so a convenient workflow for loading UIView from Xib is gold.

If you’re not feeling that explorous, you could skip to the article that tops up these methods introducing Simplest way to load UIView from Xib. After the past few years I found that the only manageable way for creating/maintaining view (or any UI element in more general) is to instantiate the UIView from Xib file. Creating/designing is far more intuitive in Interface Builder than write layout code, defining layout constants (dimensions, colors), or even worse introduce magic numbers to nudge the elements all around.
I’m planning to introduce 5 methods below, I’ve been used each of them in different circumstances over the times. Using Private iOS APIs. For the most part iOS will let you code anything you want, however occasionally you will find the need to do something out of the ordinary, or reuse an existing class.

Trying to do this with public APIs can be a headache, and often requires tons of code. You may heave heard of private APIs, and also may have heard about how apps get rejected from the AppStore for using them. Implementing the Periscope App Pull-to-refresh control. In this tutorial I’m going to implement the “Pull To Refresh” control created for the iPhone app Periscope.

It’s something new that caught my attention, so I thought I’d “disassemble” their layout trying to create something similar. Even if I’m not sure if they are using a standard NavigationBar, I’d like to implement this behaviour only using the default iOS controls. For this reason, we are going to work on the `titleView` properties adding all the main logics there. Here is a preview of the final result! Let’s Code You can download the project and follow the next steps. Before diving into the code let’s identify the main actors for this control. 1. 2. UIViewController transition from UICollectionViewCell. Func arrayOfColorsAt(indexPath: NSIndexPath) -> [AnyObject] { let colorDictionary: (colorA: UIColor, colorB: UIColor) = colorsArray[indexPath.row] let topColor: AnyObject = colorDictionary.colorA.CGColor let bottomColor: AnyObject = colorDictionary.colorB.CGColor.

How To Make An Interface With Horizontal Tables Like The Pulse News App: Part 1. This is a blog post by iOS Tutorial Team member Felipe Laso, an independent iOS developer and aspiring game designer/programmer.

Tables... with Tables inside! In this 2-part series you’ll learn how to make an interface similar to the Pulse News app for iPhone and iPad by using only UITableViews. Here are some of the things we’ll focus on for this series: How to create a universal navigation-based app from the ground upHow to rotate a UITableView to make it scroll horizontallyHow to insert a UITableView within a UITableViewCellHow to create custom UITableViewCells programmatically Even if you don’t plan on making an app like Pulse news, you might like this tutorial as a great way to learn some UIKit tricks you might not have tried before.
This tutorial assumes you are familiar with the basics of UIKit development. [iPhoneDev central]; » Blog Archive » Expandable/Collapsable Accordion UITableView. It’s been a while, I know.
![[iPhoneDev central]; » Blog Archive » Expandable/Collapsable Accordion UITableView](http://cdn.pearltrees.com/s/pic/th/collapsable-uitableview-107885683)
Most of the tutorials here are dating back to iOS 3/4. Oh boy… I’ve recently run into yet another feature that required a UITableView to behave as an accordion. In other words, you have a list of items that can be tapped, revealing their associated sub items. This is great for creating UIs that require nested menu items, like category lists. Table View Animations Tutorial: Drop-In Cards. Add some flair to your tables.

Update 8/6/14: There is a brand new version of this tutorial fully updated for Swift – check it out! The standard UITableView is a powerful and flexible way to present data in your apps; chances are that most apps you write will use UITableView in some form. Fancy Animations for Expandable UITableViewCells. Recently, my iOS project was tasked with building a view that included a list of expandable/collapsible elements. Doing this with autolayout and the built-in UITableView animations was straightforward. Later, we were asked to swap out the default animation for a fancy animation that made parts of the cell look like they were folding/unfolding. It took us 3 days — here’s how we did it! I’ve copied the animation code onto a simple project, which is fully available at Github.
Step 1: Setup the UITableViewCell. Realm is a mobile database: a replacement for SQLite & Core Data. AudioKit - Powerful audio synthesis, processing, and analysis, without the steep learning curve. How To Use SQLite to Manage Data in iOS Apps. Among the numerous applications existing on the App Store today, it would be hard for someone to find more than a few of them that do not deal with data. Most of the apps handle some sort of data, no matter in what format they are, and always perform some actions upon it. There are various solutions offered to developers for storing and managing data, and usually each one of them is suitable for different kind of applications. However, when working with large amount of data, the preferred method it seems like a one-way path: That is the use of a database.
Indeed, making use of a database can solve various kind of problems that should be solved programmatically in other cases. For programmers who love working with databases and SQL, this is the favorite data-managing method at 90% of the cases, and the first think that crosses their minds when talking about data. The database that can be used by apps in iOS (and also used by iOS) is called SQLite, and it’s a relational database. Simple iOS Dropdown Control using UITextField. #import "RCDropdownArrowView.h" @implementation RCDropdownArrowView +(RCDropdownArrowView*) default { How to make UITextField move up when keyboard is present. When the user taps in a text field, that text field becomes the first responder and automatically asks the system to display the associated keyboard. The appearance of the keyboard might obscure portions of the UI that you would like to keep visible.
Usually the content scrolls up so that it doesn’t get obscured by the keyboard. Move view when keyboard appears - iOScreator. UIAlertController Changes in iOS 8. As part of the theme of iOS 8 to make interfaces adaptive there are some major changes to the presentation of view controllers. The new UIPresentationController does a lot of the hard work of animating view controller transitions and adapting to device size changes such as rotation. It also brings some big changes to some old UIKit favourites such as alert views, action sheets, popovers and search bar controllers. This post will be a gentle introduction to this new world by looking at the changes to alert views and action sheets. UIAlertView - Alerting the Old Way The last time I wrote about alert views was back in 2011 to describe the UIAlertView changes in iOS 5. UIAlertController Example in iOS. Framework Providing A Lightweight Node.js Compatible Server That Runs Within iOS Apps.
I’ve mentioned a number of resources utilizing Node.js most recently a project providing a Socket.IO client library for iOS Objective-C apps. Using MKDirections to get iOS 7 Map Directions and Routes. Dark Magic for Debugging your iOS app — iOS Apprentice. It’s like having the power of Reveal App within your app. 11 Insanely Great iOS Developers Sites — iOS Apprentice. 9 Time-Saving iOS 7 Libraries — iOS Apprentice. Animate in Xcode Without Code — Learning Xcode As a Designer. Model View Controller Presenter — iOS Apprentice. Optimization #2 Introducing Model Presenter We need a way that can be reused no matter what kind of subclasses it is. Examples - Origami - Design prototyping with Quartz Composer.
Method Swizzling. In last week’s article about associated objects, we began to explore the dark arts of the Objective-C runtime. This week, we venture further, to discuss what is perhaps the most contentious of runtime hackery techniques: method swizzling. Method swizzling is the process of changing the implementation of an existing selector. C Storage Classes. It's time, once again, to take a few steps back from the world of Objective-C, and look at some underlying C language features. Hold onto your fedoras, ladies & gents, as we dive into C storage classes in this week's edition of NSHipster. In C, the scope and lifetime of a variable or function within a program is determined by its storage class. Objc_msgSend Is Not Your Bottleneck. Structuring Modern Objective-C. GHUnit Reference. OCMock.
Ry's Objective-C Tutorial. Variable argument lists in Cocoa. Quartz Composer Diary - UI Design Primer # 1. How to use Custom UIButton Graphics for iPhone Applications. Build your own Flappy Bird with SpriteBuilder and Cocos2d 3.0. Better Code: UISlider Basics for Apple iOS. How To Make a Custom Control. App Marketing – Understanding the App Store Marketing Funnel. UIForLumberjack - display your CocoaLumberjack logs on iOS device. Persisting iOS Application Data in SQLite Database Using FMDB. - Haris Ali. Objective-C Succinctly - Tuts+ Code Tutorials.
Apns-php - PHP Apple Push Notification & Feedback Provider. Untitled. iOS 7 Custom transitions - Think & Build. Tutorial – Stacked Bar Chart with CorePlot for iOS. Connect. @weakify(self): A more elegant solution to weakSelf in Objective-C. x86-64 on Mavericks - An Illustrated History of objc_msgSend. Fetching data with GET,POST methods by using NSURLConnection. Networking with NSURLSession: Part 1. Customization of UI controls Before the launch... Appropriate Use of C Macros for Objective-C Developers. Use AutoLayout for UI Design of iOS Apps using Storyboard.
Identify Memory Leaks during iOS app development using Instruments with xCode. UI Design of iOS Apps with AutoLayout using Constraints Programmatically. Writing ARM Assembly Language for the iPhone, iPad and Android.