

Sucuri Security - Auditing, Malware Scanner and Security Hardening. More information can be found on the the Sucuri Security WordPress Security plugin via our free Knowledge Base.

The installation of the Sucuri Security WordPress Security plugin is very simple and straight forward. A detailed breakdown of the process is available here (including images), however, below we outline the bare minimum steps. To install Sucuri Security and complement your Security posture: Visit the Support Forum to ask questions, suggest new features, or report bugs. And recommend the plugin to your friends and colleagues if you think it can help other people. This is perhaps the most underutilized security function. This is important because it gives you, the website owner, the ability to keep a good eye on the various changes occurring within your environment.
This feature is logging all activity to the Sucuri cloud, for safe keeping. Security File Integrity Monitoring has been fundamental to the world of security. It’s easy to get lost in the world of security hardening. W3 Total Cache. The only WordPress Performance Optimization (WPO) framework; designed to improve user experience and page speed.

Recommended by web hosts like: Page.ly, Synthesis, DreamHost, MediaTemple, Go Daddy, Host Gator and countless more. Trusted by countless companies like: AT&T, stevesouders.com, mattcutts.com, mashable.com, smashingmagazine.com, makeuseof.com, yoast.com, kiss925.com, pearsonified.com, lockergnome.com, johnchow.com, ilovetypography.com, webdesignerdepot.com, css-tricks.com and tens of thousands of others. W3 Total Cache improves the user experience of your site by increasing server performance, reducing the download times and providing transparent content delivery network (CDN) integration. An inside look: Benefits: Features: Online Tools for WordPress Developers. Poedit. Online Tools for WordPress Developers. ShortcodeOptions - wp-aec - Ajax Event Calendar WordPress Plugin. View topic - multilingual search ??? How To Create A Multi Language WordPress Site. How To Create A Multi Language WordPress Site October 20, 2012 at 11:00 am | Blog | 1 comment Recently, I had a chance to help a friend create a multi language wordpress site.

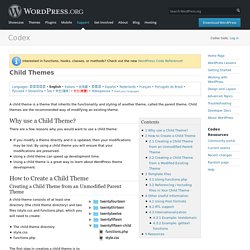
And he suggested using a wordpress plugin named qTranslate. And actually i found it was very easy to use, so i want to share with you. Warning: this plugin will add tags to your wordpress contents. First, you can download the plugin from the wordpress plugin repository with a correct version. and save it into your /wp-content/plugins/ folder. or you can install it from the wordpress dashboard. In the settings page, you can also upload your own language if you found your desired language was not listed. You can add contents with other languages for posts,pages, and even custom post types. input the title for different languages, and switch between the language tabs to input the content accordingly. Also translate your category name to other languages English version. Child Themes. Languages: বাংলা • English • Italiano • 日本語 • 한국어 • Español • Nederlands • Français • Português do Brasil • Русский • Slovenčina • ไทย • 中文(简体) • 中文(繁體) • Македонски • (Add your language) A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme.

Child themes are the recommended way of modifying an existing theme. Why use a Child Theme? There are a few reasons why you would want to use a child theme: If you modify a theme directly and it is updated, then your modifications may be lost. How to Create a Child Theme Creating a Child Theme from an Unmodified Parent Theme A child theme consists of at least one directory (the child theme directory) and two files (style.css and functions.php), which you will need to create: The child theme directory style.css functions.php The first step in creating a child theme is to create the child theme directory, which will be placed in wp-content/themes. A couple things to note: <? Template Files <? If ( ! The Best Wordpress Plugins.
Advertisement WordPress is the most widely used and adaptable content management system out there, but you’re probably going to want some plugins to make it just right for your needs.

Here, I’ve collated what I think are the best plugins – both from experience, and community recommendations. Remember though, the more plugins you install, the slower your site will be, so there’s a delicate balancing act between features and performance. Performance and Backup WordPress is great – but can be quite slow when faced with lots of traffic. Note: Many of these plugins should only be configured by advanced users – they could potentially break your site, so take care. W3 Total Cache The Swiss Army knife of caching and performance plugins, W3 handles everything from page caching to Content Delivery Networks and file minification. Template Hierarchy. Languages: English • Français • Italiano • 日本語 • 한국어 • Русский • Español • Português do Brasil • 中文(简体) • (Add your language) Introduction WordPress Templates fit together like the pieces of a puzzle to generate the web pages on your WordPress site.

Some templates (the header and footer template files for example) are used on all the web pages, while others are used only under specific conditions. What this article is about This article seeks to answer the following question: Which template file(s) will WordPress use when it displays a certain type of page? Who might find this useful Since the introduction of Themes in WordPress 1.5, Templates have become more and more configurable.
Using Conditional Tags WordPress provides more than one way to match templates to query types. The Template File Hierarchy The General Idea WordPress uses the Query String — information contained within each link on your website — to decide which template or set of templates will be used to display the page. Examples.