

La moitié des possesseurs de smartphone le tiennent d’une seule main. Optimiser l’ergonomie de son application web. Ergonomie : les règles d'or d'une appli mobile réussie : Clarté et lisibilité, les maîtres mots de l'ergonomie. Débat sur l'Iphone : Application ou WebApp ? Les développements pour l'iPhone peuvent être réalisés sous la forme d'un site Web ou d'une application.

Chacun de ses deux modes dispose de ses avantages et inconvénients. La question qui trotte dans la tête de tout bon "Mobarketeux" qui se respecte est aujourd'hui décortiquée : vaut-il mieux exister sur Iphone via une Application, ou une Web Application ? Petit rappel des faits, si vous ne savez pas très bien quelle est la différence entre les deux (car vous êtes entourés de conseillers qui vous vendent des applications d'office les bougres !!)
: Une application (le "st graal" du marketing mobile n'est-ce pas depuis quelques mois) est un petit logiciel, sur le modèle des widgets que l'on trouvait sur ordinateur, à installer sur son Iphone, après l'avoir téléchargé sur l'AppStore, le magasin en ligne d'applications d'Apple. Et pourtant. Histoire de structurer un peu le débat, voici une comparaison de quelques points précis : Design mobile : différencier web et application ? Lorsque j’ai été contacté par Matthieu Bué pour écrire sur WDfriday, j’ai été très honoré, de part la qualité du contenu, les sujets et thématiques abordés, mais aussi car j’allais pouvoir enfin vous parler de ce qui a beaucoup modifié mon travail de designer ces dernières années : le design d’interface en condition de mobilité (comprenez le “design sur mobile & tablette”).

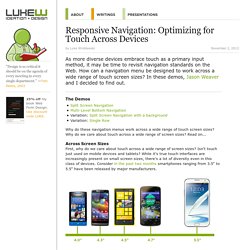
Aujourd’hui, je vais donc plus précisément aborder la question suivante : Pourquoi & comment différencier les applications web mobile et les applications mobiles natives Introduction J’ai souvent autour de moi des entreprises avec lesquelles je travaille qui se posent la question, légitime, de la conception d’une web app ou d’une application native. Le problème du responsive design. Glossaire Ergonomie / Usabilité. Glossaire et Termes Liés à l'Ergonomie, l'UX, l'Utilisabilité. Responsive Navigation: Optimizing for Touch Across Devices. As more diverse devices embrace touch as a primary input method, it may be time to revisit navigation standards on the Web.

How can a navigation menu be designed to work across a wide range of touch screen sizes? In these demos, Jason Weaver and I decided to find out. Introduction to Mystery Meat Navigation. Wikipedia's defilnition (partial): MMN is very seductive — it looks cool and it's used on sites that win design awards.

Because there's no long strings of text, MMN makes the page look "cleaner" because there's more white space. Why MMN is really bad. When you drive down the road, you don't see road signs that wait for you to get near them before they tell you what they say (mouse over this image for an example). Les lois de la Gestalt : Comment améliorer l'UX ? (Partie 1)
Une bonne expérience utilisateur globale est un aspect essentiel de la création d’un site Web réussi.

Le terme d’expérience utilisateur semble être populaire ces derniers temps, mais comment pouvons-nous décrire l’expérience utilisateur et comment pouvons-nous nous assurer d’en offrir assez sur nos sites ? Pour faire simple, l’expérience utilisateur décrit la manière dont les utilisateurs perçoivent un site, quel type d’émotions ils ressentent lors de la visite d’un site web, et si oui ou non ils sont motivés pour revenir. Colour Check - Etre. Les 12 règles pour optimiser l’ergonomie de votre site web. Règles définies par Amélie Boucher, issues entre autres des règles heuristiques de Nielsen, Norman, Togazzini, Schneiderman architecture Connaissance des visiteurs pour architecturer le site, c’est essentiel pour connaître leurs habitudes et pouvoir ranger les éléments par thématique.

L’architecture de l’information constitue les fondations du site sans lesquelles un site ne pourra être utilisable de façon ergonomique. organisation visuelle Vérifier en floutant la page que l’on a de gros blocs identifiables, il s’agit de limiter la surcharge visuelle au maximum car l’animation complique l’intégration mentale. Essayer au maximum de placer les animations hors du texte principal de façon à limiter les distractions.
Se renseigner sur les lois de la Gestalt. L’évaluation Heuristique et les règles de Nielsen, Norman, Togazzini, Schneiderman. Les principes de la Gestalt appliqués au webdesign (1/2) J’ai toujours entendu dire qu’un bon design de page web se résumait à peu de choses : équilibre, rythme et organisation du contenu.

C’est pas faux, mais un peu plus de détail ne ferait pas de mal. Pour aller dans le détail, il faut se pencher légèrement sur la psychologie de la forme, que l’on appelle aussi gestaltisme (le terme qui à lui seul vous fait paraitre intelligent), avec quelques principes simples, assez évidents pour certains, que l’on appelle les principes de la Gestalt. Les principes de la Gest- quoi ? C’est généralement la réaction quand on lit pour la première fois le terme.
La Gestalt, selon Wikipédia, signifie en allemand la forme. Quand on parle de Gestalt, en gros, c’est donc pour dire que, dans la psychologie de la perception, un ensemble de forme n’est pas l’addition des formes qui le composent, mais une autre forme à part entière. 1. Webmastering - Ergonomie d'un site web. Décembre 2016 Définition L'ergonomie est l'utilisation de connaissances scientifiques relatives à l'homme (psychologie, physiologie, médecine) dans le but d'améliorer son environnement de travail.

Organiser son contenu en fonction de - www.yacs.fr. A moins qu'e vous ne dédiiez votre site à une improbable espèce humaine d'un temps non encore advenu, ou le hamster de la voisine, ce sont des humains aujourd'hui qui vont vous surfer.

Hors YACS contient un paradoxe : sa grande distributivité de contenu tente parfois d'en faire des tonnes, c'est aussi ce qu'on attend d'un Content Managment System... voici un petit florilège de choses à se souvenir lorsqu'en bon yacsien vous déplacez, renouez, rénovez, ajoutez votre contenu. Loi de Hick. La loi de Hick est utilisée dans le domaine de l'interaction homme-machine pour prédéterminer le temps moyen d'un utilisateur à faire un choix selon le nombre de possibilités qui lui sont proposées.

Très utile dans le domaine de l'usabilité, cette loi précise que plus l'utilisateur à de choix et plus il lui faudra de temps pour prendre une décision. D'après les tests, le temps pour que l'utilisateur prenne une décision est logarithmique selon le nombre de choix qui lui sont proposé. Ainsi, si l'ont ajoute une option à un menu de 2 options le temps va être considérablement augmenté. En revanche, si l'ont ajoute une option à un menu qui a 30 options le temps nécessaire pour prendre une décision sera certes augmenté mais de peu. A partir de ces données il est possible de déterminer quelques bonnes pratiques:
Wireframes & Prototypes: Is There Really a Difference? The terms “wireframe” and “prototype” are often used interchangeably – possibly due to convenience or misunderstanding – but it’s important to know what sets these two terms apart and how you benefit from each because sometimes your project will only need a wireframe, and sometimes it will require a prototype. What is a Wireframe? According to Usability.gov, “A wireframe is a visual illustration of one Web page. It’s simply meant to illustrate the features, content and links that need to appear on a page so that your design team can mock up a visual interface and your programmers understand the page features and how they are supposed to work. One of the main purposes of a wireframe is to show you where each item should be placed on a page.” While there are other definitions of a wireframe, I think this is the most accurate. La conception centrée utilisateur. Introduction La conception centrée utilisateur consiste à considérer les utilisateurs et leurs besoins tout au long du processus de développement d'une application informatique.
Cet article présente les caractéristiques de la conception centrée utilisateur en s'appuyant sur sa définition dans la norme ISO 13407. Nous évoquons aussi les principales méthodes affectées à chacune des étapes du cycle de conception centré utilisateur. 1. Le concept. Pages d’accueil « Ergonomie web illustrée. Fig 2-2 TSF Jazz Carte de chaleur des onze participants confondus, 5 premières secondes (durée absolue) à retrouver en page 26 du livre Fig 4-2 Fortuneo Carte de chaleur avec transparence (durée absolue) – onze participants – 2 premières secondes à retrouver en page 36 du livre Fig 4-3 Fortuneo Le parcours oculaire sur les 4 minutes 30 de la session montre que la participante n’a jamais effectué une fixation oculaire sous la ligne de flottaison.
Ce n’est pas un cas isolé, puisque dans les 40 premières secondes, ils ne sont que deux à avoir effectué une fixation en dessous de cette ligne. Ergonomie web et logiciel, architecture de l'information, utilisabilité sites Internet – Ergolab. Principes d’ergonomie sur l’iPad et l’iPhone. Les principes et règles de l’ergonomie web semblent acquis. Mais comment optimiser l’ergonomie sur l’iPhone et sur l’iPad ? Deux spécialistes de Klee Group répondent à nos questions pointues sur l’ergonomie : Corinne Leulier, expert Ergonome et Responsable de l’équipe Ergonomie & Design Interactif, et Jean-Denis Muys, Chef de Projet, expert en technologies Apple. Accessibilité, navigation, lisibilité sont les trois caractéristiques de l’ergonomie web. AUDIT ERGONOMIQUE. Heuristic evaluation. Bonnes pratiques. Ergonomie. Google Traduction.