

Formulaires. Nouveaux éléments de section, article, header, footer, aside, nav. Les éléments de section HTML5, une nouvelle façon de penser Les éléments de section (section, article, nav, aside, header, footer) segmentent des portions du document ou de l'application web, qui possèdent une valeur sémantique particulière ; contrairement à des éléments génériques comme span ou div qui ont un rôle totalement neutre, et ne servent qu'à regrouper d'autres éléments HTML pour leur affecter un style CSS commun, voire pour interagir avec eux via le DOM...

Il ne s'agit donc pas de nouveaux éléments avec des noms génériques : c'est bien plus que ça ! HTML5 inclut la majorité des éléments HTML4 pour assurer une rétro-compatibilité avec les navigateurs. Au-delà de ce critère, les groupes de travail qui ont élaboré HTML5 ont su analyser les usages courants et s'adapter aux tendances du web avec (entre autres) les nouvelles façons de trier l'information sur une page web. Liste récapitulative des éléments de section HTML5 Un cas particulier : Internet Explorer <9 Exemples de documents. <figure> et <figcaption> L'élément <figure> ne devrait pas vous être inconnu puisque son rôle est pareil à celui qu'il joue dans les supports papiers tels que les livres ou magazines afin d'illustrer et de légender des photos, des diagrammes, ou encore des schémas.

Illustration légendée Inaugurés avec HTML5, les éléments <figure> et <figcaption> fonctionnent de concert pour associer une légende à une illustration ou un autre élément média. <figure> <img src="image.jpg" alt="" /> <figcaption>Légende associée</figcaption></figure> <details> et <summary> Parmi les nouveautés de HTML5 faisant écho à des applications existantes sur le web, les éléments <details> et <summary> ont le rôle de baliser un complément d'information.

Un résumé et des détails Élément <details> Cet élément permet de baliser un contenu quelconque (texte, image, listes, tableaux, formulaires, etc) ayant pour rôle d'apporter une information ou des détails supplémentaires. Ceux-ci ne doivent cependant pas être obligatoires pour poursuivre la bonne marche de l'application web ou la compréhension du document HTML. Le navigateur pourra masquer ces informations par défaut, et les déployer à la demande de l'utilisateur (voir exemples visuels ci-après).
Attribut open de l'élément <details> Si cet attribut est présent, les détails sont exposés à l'utilisateur dès le chargement. Attribut rel et relations. Philosophie de l'attribut rel Le monde du Web est construit sur la métaphore de la toile.

Chacun des fils seraient la représentation des hyperliens, là où chaque point d'ancrage de la toile serait alors le représentant d'une page web. Le lien est un composant essentiel de la structure des documents. Il offre la possibilité de naviguer vers une autre ressources, et de mettre en relation des ressources similaires, complémentaires ou concurrentielles. L'attribut rel placé sur les balises <a>, <area> et <link> définit la nature de la relation établie entre deux ressources. Ce que dit HTML5 La syntaxe est parlante : la valeur de l'attribut rel indique le type de relation, par exemple lorsqu'il est placé sur un lien <a>.
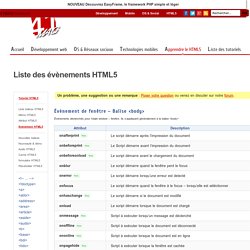
<a href="lien-hypertexte.html" rel="nofollow">Intitulé du lien</a> Depuis HTML4, certaines valeurs sont devenues obsolètes. Application de l'attribut rel. Liste des évènements HTML5. Un problème, une suggestion ou une remarque : Poser votre question ou venez en discuter sur notre forum.

Évènement de fenêtre – Balise <body> Événements déclenchés pour l’objet window – fenêtre. Ils s’appliquent généralement à la balise <body> Évènement de curseur / souris Événements déclenchés par ula souris, son curseur, ses boutons ou sa molette – ou action similaire. Évènement de formulaire Événements déclenchés par des actions dans un formulaire. Évènement multimédia Événements déclenchés par les médias tels que les vidéos, les images ou les fichiers audio. Évènement du clavier Événements déclenchés par une touche du clavier ou une action similaire de l’utilisateur. Liste des attributs HTML5.