

Tools I wish I had known about when I started coding. Activation et utilisation de l’utilisateur « root » sous OS X. L’utilisateur root est désactivé par défaut sous OS X.

Au besoin, vous pouvez l’activer et l’utiliser en suivant les étapes indiquées dans cet article. À propos de l’utilisateur root Le compte d’utilisateur appelé « root » est un utilisateur particulier dans les systèmes d’exploitation de type UNIX. Il dispose de privilèges en lecture-écriture dans l’ensemble du système de fichiers.
Étant donné que l’utilisateur root dispose de privilèges particuliers dans OS X, il peut être utile pour réaliser des tâches d’administration ou de dépannage, mais n’est pas conçu pour une utilisation systématique. L’utilisateur root n’apparaît pas dans les préférences Utilisateurs et groupes, Utilisateurs ou Comptes. Important : si vous ne savez pas ce qu’est un « utilisateur root », lisez cet article dans son intégralité. Favorite Visual Studio Code Extensions of 2017. Comprendre la spécification OpenAPI (Swagger) et apprendre à utiliser Swagger Editor, par Hinault Romaric. Dans mon précédent billet, j’ai présenté comment intégrer le Framework Swagger dans une application ASP.NET Core Web API.

Pour rappel, Swagger offre des outils permettant de générer la documentation pour son API Web. Il offre également une interface permettant d’explorer et tester les différentes méthodes offertes par le service. Le framework Swagger pour ASP.NET Core (Swashbuckle.AspNetCore) est une implémentation open source qui repose sur la spécification OpenAPI. Le endpoint JSON retourné par Swashbuckle dans une Web API respecte cette spécification. Origines du projet OpenAPI. Understanding Git — Explain it Like I’m Five (part 1) 11 Project Management Software Options to Help Your Design Business. 8 outils open-source pour favoriser la collaboration dans vos équipes.
Vous aimeriez bien utiliser des outils pour simplifier le travail en groupe et la communication au sein de votre équipe, mais n'avez pas assez confiance pour laisser vos données à qui que ce soit ?

J'ai la solution pour vous ! Découvrez donc ces 8 outils open source à héberger soi-même pour simplifier le travail en équipe. Wekan J'espère que vous connaissez tous Trello, un outil de gestion en ligne originellement prévu pour permettre d'utiliser la méthode Kanban (wikipedia). Best of Atom: Features, Plugins, Acting Like Sublime Text. # Introduction Atom is an open source text editor made by GitHub that lets you easily customize every aspect of it.

The entire application is written in JavaScript, CSS, and HTML so hacking the core and writing packages is much more straight forward. Cross-platform: Works on OS X, Windows, and Linux.Package manager: There are thousands of plugins created that make Atom amazing. Atom Packages.Autocompletion: An extensive autocomplete system for every language out there.File system browser: The filetree and fuzzy finder make opening projects and files very simple.Multiple panes: Split your workspace into multiple panes to compare and edit code across files.
Expose an IIS Express site to your local network - Falafel Software Blog. As a web developer, testing my web app from the browser of various mobile devices is a must.

There are plenty of tools for emulating mobile browsers on my local machine during development, but at some point I need to physically test it from another device. ASP.NET developers are used to running our web apps locally in IIS Express and testing them locally from the PC. But did you know you can expose an IIS Express site to your local network, making it accessible from other devices?
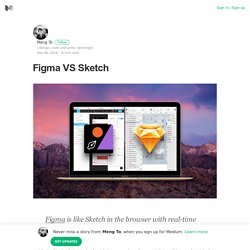
Full disclosure: I am running Visual Studio 2015 Pro on a Windows 10 machine. Your mileage may vary. Figma VS Sketch – Meng To – Medium. Figma is like Sketch in the browser with real-time collaboration.

With the limited time I had with it, I can already say with confidence that it’s far more polished and production-ready than in my first experience with Adobe XD. It also has three invaluable features that set it apart: real-time collaboration, vector networks and version history. It can handle dozens of designers working on the same document, at the same time without breaking a sweat. Last but not least, this tool is really fast, easily handling 20+ Artboards in a single document. Figma vs Sketch – The Better Web Design Tool. Web design tools are very important because they are meant to make the work of a designer easier and more effective.

They come with tons of tools that will take you in every step of web design, therefore designing becomes easy and less time consuming. The world of web design tools is not static; it keeps changing as the technology advances and new tools that are better are introduced in the industry, which are designed to make the work of designers even better. Get started with Visual Studio Code. Introduction Visual Studio Code was launched by Microsoft in 2015, and since its launch, has gained a lot of attention, for all the best reasons. 'VS Code', is a free, lightweight, open-source, cross platform, code editor that works on Windows, Linux and OS X.

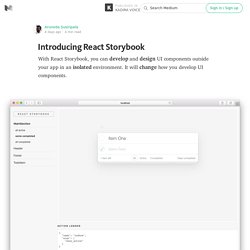
If you have ever been held back by the clunkiness of the full Visual Studio and reached for notepad++ or Sublime text to edit a file or a light-weight project, then VS Code is for you. The overhead of the all encompassing Visual Studio is no longer there .. VS Code is light, nimble, and quick. Introducing React Storybook — KADIRA VOICE — Medium. Introducing React Storybook With React Storybook, you can develop and design UI components outside your app in an isolated environment.

It will change how you develop UI components. Before We Begin These days, backend systems have become very simple thanks to frameworks like Meteor and cloud services like Firebase. Things like GraphQL and Falcor will take backend systems into a new level. Mattermost Overview — Mattermost 1.3 documentation. Sketch Vs. Figma: The Showdown. The past year has seen quite a rise in UI design tools.

While existing applications, such as Affinity Designer1, Gravit2 and Sketch3, have improved drastically, some new players have entered the field, such as Adobe XD764 (short for Adobe Experience Design) and Figma255. For me, the latter is the most remarkable. Due to its similarity to Sketch, Figma was easy for me to grasp right from the start, but it also has some unique features to differentiate it from its competitor, such as easy file-sharing6, vector networks7, “constraints478” (for responsive design) and real-time collaboration9. In this article, I’d like to compare both apps in detail and highlight where each of them shines. Further Reading on SmashingMag: Link Platform Link. Sketch, Illustrator or Fireworks? Exploring A New Free UI Design App: Gravit. One of the most popular tools for screen design and illustration in the last couple of years has undoubtedly been Sketch, which became an important part of many designers’ responsive web design1 and mobile design and prototyping2 workflows.
However, an increasing number of other tools are becoming available. In this article, I will explore the first browser-based app to be viable in the vector illustration and UI design space: Gravit3. First, a bit of background. The Zapbook - Explore Case Studies, Use Cases, Customers, and Apps. Tools which will make developers life easier. Introduction Today, the world has grown so much and has been so friendly for the developers, thousands of tools floating in the market for free, but we need to realize and have them in our bucket whenever required. I will be discussing few important tools, which are handy and work out for every developer. Tools!! The best tool for the developer which can be installed on FireFox (add-on). This helps monitor the structure of you HTML, CSS and also javascript. Add FireBug A web development tool which will help any developer track the issue with the client side and also track the response time for the requests in the network tab.
The tool tab looks like below: Web Scrolling Made Easy: 20 Free Solutions. Development The scrolling effect can be found on numerous websites. It is one of the most widespread techniques nowadays. It powers trendy long landing pages, visual storytelling experiences, personal portfolios, online galleries, news portals and much more. What's the Alternative? Why your design team should consider switching to Figma. Over the last 4 months, Figma fully swept out Sketch and Zeplin from the work process of the Statsbot team.