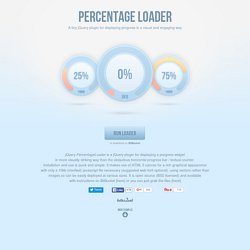
La Ferme du web - Le net, ça se cultive ! Percentage Loader. Run loaderor download on BitBucket jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter.

Installation and use is quick and simple. It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source (BSD licensed) and available with instructions on BitBucket [here] or you can just grab the files [here] VintageJS - add some awesome retro and vintage style to your images with the HTML5 canvas element.
Opauth – Multi-provider authentication framework for PHP. Social Auth For PHP Standalone Sites and Applications. Social Auth Plugin is the authentication and authorization solution based on social networks for web applications.

Nowaday, almost internet users have at least one account on social networks (like Facebook, Twitter or Google Plus …). Therefore allowing users log in your applications/sites (apps) via social network accounts is not only help your users approach your apps easily but also help you reduce amount of work which is not necessary to focus on developing your apps. So now I introduce you a simple way to make a Social Auth plugin for your apps. License: This product is free for both personal and commercial uses. Please note, resources (like: images, videos, audios ...) are used for demonstration purpose only. Photobooth.js. Hook.js - Pull to refresh. For the web. ySocial. ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button.

Currently supports Facebook, Twitter, GitHub, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail. Allow your users to see your presence on 11 of the most popular networks instantly with no need for a knowledge of coding! Have links to your Facebook, Twitter, GitHub, Vimeo, Dribbble, Instagram, YouTube (and more!) Profiles shown in a slick way, sure to impress your users. Includes functionality to use your current Facebook image as the button that users press to draw out the network buttons, with automatic updating, pulled straight from Facebook! Instructions First you need to include the jQuery library, since ClassySocial is a plugin. Secondly, you need to include the jQuery ClassySocial javascript and the CSS file, which you can do it by adding the code below to your page.
Options Demo Versions. Html Popup Jquery. Présentation 2013-06-10 VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.

Il vous suffit de glisser-déposer vos photos dansla fenêtre de Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur! Pas de: javascript, css, html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie. 40 formulaires moderne et gratuit {CSS, HTML et jQuery} 1.

Connexion et formulaire d'inscription avec HTML5 et CSS3 2. Formulaire de contact Slick 3. Des éléments de formulaire Sexy 4. Apple-like Login Form with CSS 3D Transforms. Martin Angelov Hey did you know that you can flip elements in 3D space with CSS3? You probably should as this has been possible for nearly two years. First only in Webkit browsers – Safari and Chrome, but now in Firefox as well.
This means that more than half of the world (that use a non IE browser) can see advanced, CSS driven animations and effects. In this tutorial we will see how we can use these transforms to create an interesting flipping effect on an Apple-inspired form. Slick Contact Form. Ascensor.js. Créez une fenêtre modale avec CSS et jQuery. Il existe de nombreux scripts de fenêtres modales (de type pop-up) simples à implémenter et élégantes.

Mais la plupart du temps, ces scripts peuvent rentrer en conflit avec la logique propre de la page. J'ai été récemment confronté à un cas où il m'était impossible d'utiliser les scripts comme fancybox ou prettyPhoto. J'ai donc dû développer ma propre fenêtre modale pour y insérer du code (X)HTML. Je vais vous expliquer comment j'ai procédé. Voir la démo en ligne Commençons par ajouter une balise <a> avec les attributs suivants : href - #? <a href="#? Ensuite, nous ajoutons le code (X)HTML des fenêtres. jQuery plugin for Avgrund concept popin. Avgrund is a jQuery plugin for modal boxes and popups.

It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). Tested with jQuery 1.4+, file size is under 2Kb, MIT Licensed. You can simply init Avgrund with one line and linking 'avgrund.css' file: $('element').avgrund(); Shadowbox.js. Jquery fancybox onload + delay avant fermeture + cookie. Voici un script permettant d’ouvrir une popup à l’ouverture d’une page html, de paramétrer la fermeture automatique, créer un cookie et ainsi pouvoir spécifier que cette popup s’ouvrira qu’une fois toutes les 24heures par exemple. voir l’exemplesource Voir les commentaires dans le script : Dans le body :