

On page load - MDC. This article is for XUL/JavaScript developers who want to have custom code executed each time a new page is loaded in browser/mail.

If you need finer control over custom code execution—for example, as documents are loading or when tabs are switched—see Progress Listeners. Progress listeners allow extensions to be notified of events associated with documents loading in the browser and with tab switching events. Progress listeners implement the nsIWebProgressListener interface. Creating an overlay First, you need to create an overlay to one (or more, depending on which applications you target) of the following XUL documents: Attaching a script Attach a script to your overlay (see "Attaching a Script to an Overlay") that adds a load event listener to appcontent element (browsers) or messagepane (mail): Current Firefox trunk nightlies will fire the onPageLoad function for not only documents, but xul:images (favicons in tabbrowser).
For appcontent and similarly for messagepane References See also. Mobile/Fennec/CodeSnippets. Here you should find a set of useful code snippets to help you work with Fennec.

Although Fennec is built on XUL and JS, like Firefox, the architecture between Firefox and Fennec is different. Each snippet normally includes some code to run at initialization. These are best run using a load listener. These snippets assume they are run in the context of a browser window. Load Listener You can't usually just run UI code as global code in your JavaScript. Window.addEventListener("load", startup, true); function startup() { // access UI elements here } Access the Browser Fennec has several JavaScript objects you should use to access the browser and the browser UI.
Detecting page loads in a Firefox Extension. Posted: September 15th, 2008 | Author: Tim | Filed under: coding, firefox extensions | Tags: addeventlistener, detecting, event, Firefox Extension, gbrowser, page loads | 4 Comments » Detecting page loads is a useful ability. It’s easy enough to throw in a. DOMContentLoaded. Progress Listeners - MDC. Progress Listeners Progress listeners allow extensions to be notified of events associated with documents loading in the browser and with tab switching events.

Progress listeners implement the nsIWebProgressListener interface. Note that if you just want to execute your code each time a page loads, you can use an an easier method, onPageLoad(). Note that onPageLoad does not fire for back button clicks. In the examples below the progress listener is attached to the tabbrowser, which means you don't get any notifications for inactive tabs. Example. AddProgressListener for ALL Tabs?! The "close" event handler is not working, any help. How to get tab id from "DOMContentLoaded" event, Firefox - Unix. JavaScript Kit- Event Object. Event Object Last updated: March 15th, 2009 The Event object keeps tracks of various events that occur on the page, such as the user moving the mouse or clicking on the link, and allows you to react to them inside your scripts.

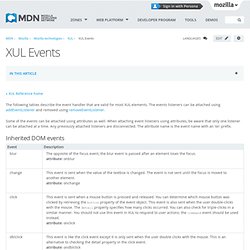
Related Tutorials Cross browser Event object The Event model is implemented differently in IE and Firefox. [Project_owners] Getting Source Tab When Listening to http-on-mo. Gecko-Specific DOM Events - MDC. Events - MDC. « XUL Reference home The following tables describe the event handler that are valid for most XUL elements.

The events listeners can be attached using addEventListener and removed using removeEventListener. Some of the events can be attached using attributes as well. When attaching event listeners using attributes, be aware that only one listener can be attached at a time. AddProgressListener for ALL Tabs?! Getting a Progress Listener to work. Following from the Event listeners & logging browsing session this topic is about the NSIWebProgressListener object.

And then tried to incorporate a progress listener to my overlay. The resulting code is below and it didn't work. My questions are at the bottom of this post and perhaps they are not so much specific to my extension, so before troubling reading the following code just skip to the end of the post. Code: Select all const STATE_START = Components.interfaces.nsIWebProgressListener.STATE_START;const STATE_STOP = Components.interfaces.nsIWebProgressListener.STATE_STOP;window.addEventListener("load", function(e) {myext.onLoad(e);}, false); var myListener ={/*see below*/} Nowthe myListener object consists of the following. onLocationChange: function(aProgress, aRequest, aURI){ // This fires when the location bar changes; i.e load event is confirmed // or when the user switches tabs.
How to add ProgressListener to each Tab. Hi, guys, I am just starting to learn FF ext, I am trying to add ProgressListener to each Tab when Tab is created, then record some browsing history for each tab, for example, last visited url, load counts, etc, so if I have 5 opened tabs, I should have 5 records for last visited url, load counts, etc.

What I am doing right now is: 1. add load and unload event listeners for window, when window load, I add tabcontainer listener to catch actions to tab. Code: Select all function InitialWindow() { var container = gBrowser.tabContainer; container.addEventListener("TabOpen", OnTabOpen, false); container.addEventListener("TabMove", OnTabMove, false); container.addEventListener("TabClose", OnTabClose, false);} function UnloadWindow() { var container = gBrowser.tabContainer; container.removeEventListener("TabOpen", OnTabOpen, false); container.removeEventListener("TabMove", OnTabMove, false); container.removeEventListener("TabClose", OnTabClose, false);}
Event listeners & logging browsing session. Hello, I am developing an extension that should log user browsing behavior. Things that I am interested in are parameters like: url's browsedlink clickthroughtime spent on pageisbookmarkedetc What I have considered to do is use a function appendLog(url) on every page/tab load. There are several sample codes provided in the MDC but in order not to register log entries on every new window load or frame load i have used the solution proposed in: