

Upload de votre image - Casimages. The Pattern Library. 83 Beautiful CSS box-shadow examples - CSS Scan. Best FREE Compilation of Graphic Design, WebDev, UI/UX Resources. - DEV. I've compiled the links to the best resources for Graphic Designing; Web Development; UI/UX here.

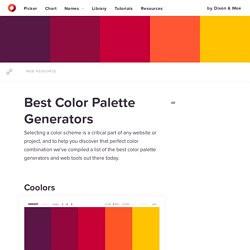
Please find the links to the websites under their respective category. Do Save this post for later use. =>For ICONS: - 55,300 free icons. Yes, you've heard it. =>For PATTERNS: - It's an awesome site to get clean patterns from. - THIS WEBSITE IS AMAZING. =>For STOCK PHOTOS: - Unbelievably HD, beautiful, free photos that you can use. - A nice collection of HD stock photos all under CC0 license. - This one is really cool, it's basically a site dedicated to vintage-type photos, of course, you can use the stocks as well. - Don't you just love the CC0 license? Best Color Palette Generators — HTML Color Codes. Coolors Visit Site Hyped as the "new super-fast color palettes generator", Coolors delivers on all fronts; and we think you'll agree.

It tops our list with a slick, intuitive interface, a growing library of sexy palettes and mobile apps for both iOS and Android. Nicely done, Coolors. Comment faire une requête post en JavaScript sans avoir recours à un formulaire ? Il est possible en JavaScript d'effectuer une requête POST sans avoir recours à un formulaire de manière classique.

Pour effectuer une requête de type POST afin de changer de page dans le navigateur, la logique veut que l'on utilise un formulaire avec un bouton sur lequel l'on cliquerait. Il est possible en JavaScript d'effectuer une requête POST sans avoir recours à un formulaire de manière classique. Pour cela, on peut créer une fonction qui prendrait en paramètre l'URL de destination et les noms et valeurs des paramètres. Cette fonction va tout d'abord créer un formulaire dynamiquement, en utilisant les méthodes fournies pour la gestion du DOM et notamment la méthode createElement(). La méthode setAttribute() permettra de définir l'URL de destination et la méthode POST servira de méthode de soumission des informations.
On ajoutera ces champs au formulaire, puis on ajoutera ce formulaire à la page internet afin d'éviter des problèmes de compatibilité avec d'autres navigateurs. Detect which CMS a site is using - What CMS? Référencement Google : tutoriels, conseils SEO, forum.
#ffb9f7 Schémas de Couleurs Hexadécimal et Peintures. Fixer son footer en bas de page grâce à Flexbox. Vous connaissez sans doute la technique du « sticky footer » via positionnement absolu (ou fixed).

L’inconvénient de cette méthode est qu’elle nécessite de fixer la hauteur du footer. Et ça, c’est embêtant pour la maintenance et le responsive (hauteur variable en fonction du contenu et/ou du device). Voici une solution via Flexbox qui permet de positionner le footer en bas de page, tout en lui permettant de conserver une hauteur fluide. Modern browsers Solution fonctionnelle sur tous les navigateurs « modernes » (Firefox 20+, Chrome 29+, Edge) : On définit un conteneur global #page ayant une hauteur au minimum égale à la hauteur du viewport : 100vh = 100% viewport height.Via display:flex on lui précise un « contexte flex » (en anglais « flex layout»).Ce contexte est transmis aux enfants directs auxquels on spécifie un affichage en colonne, grâce à flex-direction.Enfin, flex-grow:1 indique à #content que tout l’espace disponible doit être occupé.
Voir la démo Old browsers Voir la démo. 15 sites pour se former en ligne gratuitement. Nous vous avons préparé une sélection de sites et de ressources pour vous former gratuitement aux métiers du web.

Formez-vous gratuitement aux métiers du web en ligne. Crédits photo : insta_photos / Adobe Stock. Ces différents sites sont des spécialistes de la formation qui offrent des contenus de qualité et gratuits. Nous avons aussi ajouté des formations proposées par Facebook, Google et Twitter. Elles permettent en effet d’être opérationnel professionnellement sur leurs outils.
Si vous souhaitez enrichir vos connaissances dans les métiers du web (le développement, la gestion de projet, le référencement…), acquérir des connaissances techniques (Angular, Css, Html, Java…), vous pouvez consulter le site MaFormation, qui répertorie de nombreuses formations à destination des professionnels. Khanacademy. 10 nouvelles librairies javascript et CSS qui pourront vous faciliter la vie. Developpement web Archives - Modules Prestashop seo, marketing et edition de masse. 15 librairies d’animation web CSS et JavaScript à découvrir. Blog Du Webdesign > Web design Inspiration & tutoriels. Unités CSS: em, px, pt, cm, in… Em, px, pt, cm, in… CSS offre différentes unités pour exprimer les dimensions.

Certaines proviennent de la typographie, comme le point (pt) et le pica (pc), d'autres sont connues pour leur usage quotidien, comme le centimètre (cm) et le pouce (in). Et il y a également une unité "magique" inventée spécifiquement pour CSS: le pixel px. Est-ce que cela signifie que différentes propriétés nécessitent différentes unités ? Non, les unités n'ont rien à voir avec les propriétés, mais avec le média de sortie: écran ou papier. Il n'y a pas de restriction à utiliser telle unité à tel ou tel endroit. Mais généralement, vous utilisez un ensemble différent d'unités selon que vous affichez sur un écran ou que vous imprimez sur du papier. Bootstrap 3, tutorial français