

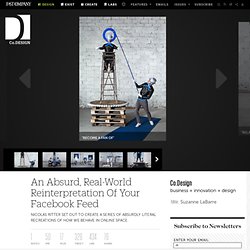
An Absurd, Real-World Reinterpretation Of Your Facebook Feed. Adding a friend.

Joining a group. Becoming a fan. They’re all mundane, digital actions we take of no real consequence. But what if someone took all of these Facebook activities very seriously--as if the weight of these clicks and mouse overs were worthy of our deepest artistic contemplation? That’s pretty much exactly what artist Nicolas Ritter has done with his photography series, The Social Network, which reinterprets Facebook as some sort of experimental theater collective. Pointer Pointer Becomes An Internet Sensation By Having People Point At Your Pointer. As if the Internet doesn’t provide enough distractions to keep us from doing what we should be doing between Words With Friends and viral cat videos, now there is Pointer Pointer.

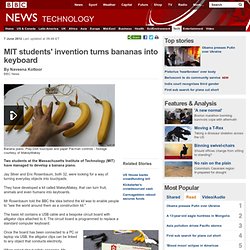
The site simply requires you to move your cursor--aka pointer—to a point on your computer screen. Once your cursor is still, a photo of a person pointing at your pointer appears. Move your cursor, and up pops another photo of a person pointing at your pointer. Slide your curser to another location on the screen, and, well, you get it. The photos are pretty random. MIT students' invention turns bananas into keyboard. 7 June 2012Last updated at 09:49 ET By Naveena Kottoor BBC News.

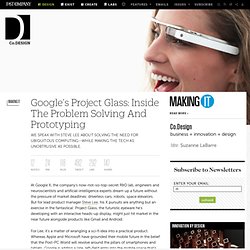
Google's Project Glass: Inside The Problem Solving And Prototyping. At Google X, the company’s now-not-so-top-secret R&D lab, engineers and neuroscientists and artificial-intelligence experts dream up a future without the pressure of market deadlines: driverless cars, robots, space elevators.

But for lead product manager Steve Lee, his X pursuits are anything but an exercise in the fantastical: Project Glass, the futuristic eyeware he’s developing with an interactive heads-up display, might just hit market in the near future alongside products like Gmail and Android. The Taxi Composer on Devour. iPhone App Tries To Make You Feel The Weather, Via Color.
Both iOS and Android have weather widgets built right in, but weather apps have carved out a huge chunk of the app market all the same.

So what’s missing in core weather apps? An E-Book UI That Lets You Flip Digital Pages, Just Like A Real Book. If a book is good, you should be so immersed in it that you don’t care how far you’ve read or how much further there is to go.

Does that sound like a good rationalization for the generally terrible navigation schemes that we put up with in our e-books? Can We Please Move Past Apple's Silly, Faux-Real UIs? In recent years, the aesthetic of UIs has followed a dominant ideology that attempts to replicate the physical world.

With a handful of software/product updates and new releases in the last few months, we’ve begun to see how it might be time to find a new balance (see Clive Thompson’s article in Wired and Sam Biddle’s on Gizmodo. As both Thompson’s and Biddle’s articles describe, the philosophy that drives the majority of contemporary UIs is called skeuomorphism. Derived from the Greek words Skeuos, meaning vessel or tool, and morph, meaning shape, a skeuomorph is, according to the Oxford Dictionary, a “derivative object that retains ornamental design cues to a structure that was necessary in the original.”
The term can apply to either a physical or digital creation. There is validity to a skeuomorphic approach. However, how Kindles replicate physical books is very subtle. Unfortunately, the iPad book app doesn’t achieve this level of sophistication. MIT Creates Amazing UI From Levitating Orbs. Anyone else see The Avengers?

Just like in Iron Man 1 and 2, Tony Stark has the coolest interactive 3-D displays. He can pull a digital wire frame out of a set of blueprints or wrap an exoskeleton around his arm. Those moments aren’t just sci-fi fun; they’re full of visionary ideas to explore and manipulate objects in 3-D space. Except for one thing: How would Stark feel all of these objects to move them around? Google – The first Google image for every word in the dictionary. If a picture says more than a thousand words – and current internet dynamics tend to agree – what would a visual guide to the English vocabulary, contemporary and ‘webresentative’, look like?

Ben West and Felix Heyes, two artists and designers from London (UK), found out when they replaced the 21,000 words found in your everyday dictionary with whatever shows up first for each word in Google’s image search. Behold Google – a 1240 page behemoth of JPGs, GIFs and PNGs in alphabetical order. “We used two PHP scripts my brother Sam wrote for us,” says Ben about the process in an email. “The first one takes a text list of dictionary words and downloads each image in sequence, and the second lays them out into columns and outputs a PDF.” The PDF was then printed into a beautiful book – handbound, thumb indexed pages held together in a marbled paper hardcover, the golden Google logo clearly indifferent to whatever internet horrors it may contain. via Crap = Good. This Gizmo Lets You Draw A UI On Paper, Then Turns It Into A Touch Screen. You know those huge multichannel mixers--the massive boards that audio engineers manage during concerts to control everything from sound to lights?

It’s the sort of highly specialized hardware that the average person would never come into contact with, because why would they? But what if you could just draw it? That’s the idea behind the SketchSynth, by Carnegie Mellon student Billy Keyes. It allows you to draw your own specialized piece of sound hardware--in this case, a MIDI board--on any random piece of paper. “Ever since I was little, I’ve been fascinated by control panels,” Keyes explains on his blog. His approach is a compromise between boundless childhood imagination and human factors of practicality: He designed three distinct controls that anyone could draw. Smart Shirt Syncs To Your iPhone, Trains You In Pilates.
Paper Note - A Tangible Paper Waveform with #Processing. This project, made at CIID (Copenhagen Institut of Interaction Design), was part of their Generative Design class ran by Joshua Noble. Paper Note creates a tangible waveform from laser cut disks of paper. The user records a message, a sound or loads up music, and the system analyses the sound to map each moment to a corresponding slice. The circles are laid on a sheet, lasercut and put together to form a unified shape, representing the original sound wave. The team programmed it using Processing. Each Paper Note is made up of around 450 stacked disks of paper. A Mind-Blowing UI That Could Finally Make Group Work Intuitive.
We’ve seen "magic-window" augmented reality interfaces, Minority Report-style gestural interfaces, and computer-vision-powered collaborative display interfaces. But what about an iPad app that combines all three? Weird But Genius: Feel Me App Turns Texting Into Touching. It’s never been easier to contact someone. Technology hasn’t only enabled us to reach anyone on the globe instantly, but to reach them casually. A text is the ultimate in casual conversation--read it now or later, whatever. The same can be said for tweets and photos. In 2012, we don’t have flying cars just yet, but sharing media any time, any place, has been figured out.
“It is easy to transmit words and content, while there is limited space for the nuances that characterize daily face-to-face interactions. So to bridge these words and images into a more intrinsic level of communication, Triverio built a messaging app prototype called Feel Me.