

Download Free true type fonts - µfonts. Designing a blog with html5. This article is an edited version of two articles published by Opera Web Evangelist, Bruce Lawson, reproduced with permission.

All rights reserved. Much of HTML 5′s feature set involves JavaScript APIs that make it easier to develop interactive web pages but there are a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, let’s look at marking up a blog. Firstly what we’ll do is use the header, footer, and nav elements to mark up the broad structure of the page. We’ll make the blog comments form much smarter by using the new data types and built-in validation available in HTML 5-aware browsers. Then we’ll do some work on the guts of the page, using HTML 5’s article elements to better mark up blog posts and comments and show how to use the section elements to better structure accessible hierarchical headings on sites that are CMS-driven. So take the phone of the hook, and make a cup of tea and we’ll get started. with this: Rotate pictueres in html Document. In comp.lang.javascript message <0p%yh.2677$Uy5.2443@newsfe2-win.ntli.ne t>, Fri, 9 Feb 2007 14:18:36, Samuel Shulman >I was refering to the second optionOr even better that the page will change the images using a timer >"David Gillen" <Belial@RedBrick.DCU.IEwrote in messagenews:slrnesoqrk.60p.Belial@murphy.redbrick.dcu.ie ...

>2) each time the page loads select a different image in rotation? Don't top-post. Don't over-quote. Unless you have a near-infinite number of images available, I don't think you can *change* the image at *every* load by using new Date(). For any one computer, ISTM that, using a cookie, you should be able at each load to choose at random from the available images excluding that last shown, thereby ensuring a *change*. A page can easily change its own images at intervals while running; see the graphics clocks in <URL: How to create a website that the client can update? Content Management Systems (CMS) come big and small.

The one you choose depends on a) your skills as a web developer and b) your client's requirements. WordPress began as an open source blogging system but it's much more than that now. Widgets and other plug-ins make it possible to use as a CMS - requires PHP & MySql database. ++ Learning curve for first time theme builders but well supported by many hosts. Joomla is open source CMS with hundreds of extension modules. Drupal is like Joomla on Steroids. Adobe In Context - Free & Simple to use in its BETA form, but pricing changes later on might make it too costly. Mail icons, free icons in Oxygen-Refit, (Icon Search Engine) Embedding a map into a website or blog - Maps Help. These instructions are for the classic Maps.

See embed instructions for the new Maps. (Which version am I using?) You can add a map to your website or blog. Embed a basic map, driving directions, or maps created by others: View full list Open the classic Google Maps. Note: Your map may have the look and feel of the new Google Maps. Links : Link to Email. Lorem Ipsum - All the facts - Lipsum generator. Htpasswd - Manage user files for basic authentication. Available Languages: en | ko | tr htpasswd is used to create and update the flat-files used to store usernames and password for basic authentication of HTTP users.

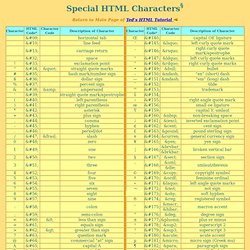
If htpasswd cannot access a file, such as not being able to write to the output file or not being able to read the file in order to update it, it returns an error status and makes no changes. Resources available from the Apache HTTP server can be restricted to just the users listed in the files created by htpasswd. This program can only manage usernames and passwords stored in a flat-file. It can encrypt and display password information for use in other types of data stores, though. Htpasswd encrypts passwords using either a version of MD5 modified for Apache, or the system's crypt() routine. This manual page only lists the command line arguments. Synopsis. Special HTML (ASCII ISO 8859-1) Characters. Special HTML Characters§ Return to Main Page of Ted’s HTML Tutorial §To obtain an HTML Character, simply type either the HTML code or the character code from the table above (into the source code document of a web page), and a browser will mark it up as a character.

*There are some gaps in the numerical sequence of HTML Character codes because those items do not exist. Either a character’s HTML code or its character code (if there is one) may be used in an HTML source code document. Many Special HTML Characters, Special ALT Characters, and Special <Font Face="Symbol"> Characters are the same. Go to Special ALT Characters Go to Special <Font Face="Symbol"> Characters Return to Text Modification Symbols & Tags Return to Ted’s HOMEPAGE. Free JavaScript, DHTML, AJAX and Web 2.0 Scripts. Free JavaScript, AJAX, DHTML and Web 2.0 Scripts This section of thefreecountry.com lists free JavaScript, AJAX, DHTML (dynamic HTML) and Web 2.0 scripts that you can use on your website to provide various functions.

Other Webmaster Resources Other Resources of Interest. The W3C Markup Validation Service. Ultimate CSS Gradient Generator - ColorZilla.com.