

10 Solutions for Creating Cross-Platform Mobile Apps. By Deltina Hay Is this an exciting time to be developing mobile apps?

Short answer: Yes. With tons of tools already available — and more springing up all the time — there seems to be a solution for any mobile app developer out there (experienced and novices alike). In this article, we look at 10 solutions for building cross-platform mobile apps. They were chosen for their varied levels of complexity, price, features and documentation. 1. If you’re no stranger to HTML5, CSS3 and JavaScript, then Sencha Touch 2 may be a great choice for creating mobile apps on iPhone, Android and Blackberry.
Sencha Touch 2 needs to be installed on your computer (it works on PC, Mac or Linux). Visit their Kitchen Sink app to see Sencha Touch 2 in action. Sencha Touch 2 Summary 2. jQuery Mobile jQuery Mobile is an HTML5 user interface framework for touchscreen devices. jQuery Mobile Summary 3. Using jQuery Mobile as its base, Tiggzi is a drag-and-drop tool for developing mobile apps. Tiggzi Summary 4. 5. iBuildApp. A Comparison of Methods for Building Mobile-Optimized Websites. There’s a debate over which technique of creating mobile-ready websites is the best.

Google advocates creating responsive web designs, while Jakob Nielsen, a renowned usability consultant, endorses the creation of dedicated mobile sites (but he was subsequently slammed by some web designers). A third option is also gaining in popularity, where the web server renders the appropriate HTML and CSS from the same URL depending on the device a web page on the site is being requested from (which has been referred to as responsive design + server side components). This article will discuss each of these methods. Real-world examples of websites using a particular method are provided under each section. The mobile device used to test and gather data for all examples is an iPhone 4 using iOS 5.0. Responsive Web Design (RWD) Responsive web design (RWD) typically uses CSS3 media queries to adjust the layout of a web page based on the size of the user’s viewing area. Advantages of Responsive Web Design eHow. 5 Services to Convert Websites For Mobile Devices.
The rise of the mobile is undeniable.

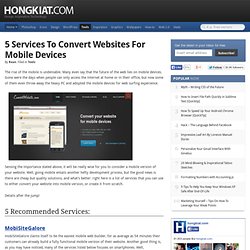
Many even say that the future of the web lies on mobile devices. Gone were the days when people can only access the internet at home or in their office, but now some of them even throw away the heavy PC and adopted the mobile devices for web surfing experience. Sensing the importance stated above, it will be really wise for you to consider a mobile version of your website. Well, going mobile entails another hefty development process, but the good news is there are cheap but quality solutions, and what’s better: right here is a list of services that you can use to either convert your website into mobile version, or create it from scratch. Details after the jump! 5 Recommended Services: mobiSiteGalore mobiSiteGalore claims itself to be the easiest mobile web builder, for as average as 54 minutes their customers can already build a fully functional mobile version of their website.
Mofuse bMobilized ConvertWebsite Mobify More: onbile.