

HTML image map creator. This free online service allows you to create HTML image maps (aka clickable maps).

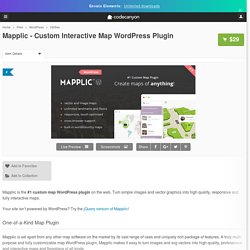
For example several areas on this image are clickable. The clickable areas can be a circle, rectangle or a polygon. Show the HTML image map code. How it works: Upload any of the following image filetypes: .gif, .jpg, .png, .jpeg. Sans titre. Mapplic is the #1 custom map WordPress plugin on the web.

Turn simple images and vector graphics into high quality, responsive and fully interactive maps. Your site isn’t powered by WordPress? Try the jQuery version of Mapplic! One-of-a-Kind Map Plugin Mapplic is set apart from any other map software on the market by its vast range of uses and uniquely rich package of features. Fully Customizable and Unlimited With this ultimate custom interactive map plugin, you can highlight unlimited landmarks or locations with customizable pins, icons and various actions, and with deeplinking, every location can be referenced by its own URL. Built-in Maps Mapplic is the most advanced and comprehensive choice when it comes to world, continent and country maps.
The built-in portfolio includes the most popular 15 geographical maps: World, World Continents, Europe, United States (USA), Canada, Australia, France, Germany, Italy, United Kingdom (UK), The Netherlands, Switzerland, Russia, China, Brazil. Tutorial: How to Create Image Maps for WordPress. Comment créer une image map sous WordPress ? Quelle est l’utilité d’Image Map ?

Comme vous le savez, le puissant éditeur de WordPress offre la possibilité d’insérer dans un article de simples images mais aussi des images "cliquables", c’est à dire des images qui ont un lien qui mènent le visiteur vers une page web. Le problème est que l’on ne peut attribuer qu’une seule adresse URL par image, par conséquent et pour des raisons bien spécifiques, si vous désirez attribuer plusieurs zones cliquables dans une même image, vous devrez alors faire appel aux fonctionnalités et aux multiples possibilités d’une Image Map telles que : créer une carte de France dont les départements sont délimités et cliquables,détailler une photo de mode où chaque article peut être ajouté au panier,rendre un plan d’architecte interactif,etc... Mapplic Mapplic est certainement le best-seller des plugins dans sa catégorie avec plus de 3 200 ventes.
ImageMap Pro Les clics, le survol de la souris et les animations sont entièrement paramétrables. MapSVG. Image Map Pro for WordPress - Interactive Image Map Builder by nickys. Version 4 – What’s New?

FontAwesome Icon Library (4.2) Connected Shapes (4.1) Run Script on Shape Click (4.1) Automatic Updates & Activation Zooming in the Editor Custom Shape Titles Fullscreen Capability HTML-based API Improved Performance Top Features Custom Polygon Shapes Over 600 High Quality FontAwesome Icons Super Advanced Backend Editor Content Builder for Tooltips Fully Responsive JavaScript & HTML API Click/Mouseover Actions Custom Styles for Shapes Image Map Import/Export Undo/Redo Functionality Zooming in the Editor Fullscreen Capability Rename & Reorder Shapes Copy/Paste & Duplicate Shapes Automatic Updates 1.
Super Advanced Drag-and-drop Editor Image Map Pro is so much more than just another image map plugin. The User Interface is instantly-familiar-Drag & Drop with self explanatory steps, icons and shape tools at your disposal - it couldn’t be any easier. Try the Editor! 2. 3. Responsive Image Maps — WordPress Plugins. Google. HTML XHTML -Les images maps. Plusieurs zones cliquables sur une image Nous avons vu dans les leçons précédentes comment faire un lien (<a href="...) et comment insérer une image (<img src="...).

Nous sommes donc capable de faire un lien sur une image en imbriquant ses 2 balises. Cela est en effet réalisable avec le code suivant : Ce qui donne dans le navigateur : En HTML ou XHTML, on peut également faire plusieurs zones de liens sur une seule image. Comment réaliser une "image map" Nous allons d'abord préciser dans notre balise image que l'on utilise un "map" avec l'attribut usemap en précisant son nom.
Dans notre exemple nous baptiserons notre map «panneaux».Notez bien l'ajout d'un dièze (#) avant le nom : L'image affichée est la suivante : Nous allons ensuite ajouter une balise <map> avec le nom correspondant. <map name="panneaux"> .... Enfin nous allons ajouter à notre map autant de balises <area> que nous avons de zones cliquables. Pour chacune d'elle nous allons préciser les attributs suivants : Notre exemple complet.