

Savoir quand utiliser un JPEG, un PNG ou un GIF. Si vous êtes webmaster, vous vous êtes déjà probablement fait reprendre par vos visiteurs sur l'utilisation des formats d'images JPEG, PNG et GIF.

En effet, ces 3 là, ont leurs avantages, mais aussi leurs inconvénients. Le site WhoIsHostingThis a donc réalisé une infographie qui résume à quelques détails prêts, les caractéristiques de ces formats. Mais globalement, le GIF c'est pour les petits trucs de merde, genre pictos avec peu de couleur, le PNG c'est pour les trucs qui qualité (grandes photos, fonds d'écran, logo avec fond transparent...etc.) et le JPEG c'est pour tout le reste. Notez que seuls le GIF et le PNG permettent la transparence. Ainsi vous saurez quand dégainer un GIF, poser un JPEG ou claquer un PNG avec tout le respect et la douceur qui vous caractérise.
Et le BMP me direz-vous ? Photo. Creating distraction-free reading experiences — Adrian Zumbrunnen. Reader notice: This is the summary of my talk at UXLS and WordCamp Zurich, Switzerland.

Thanks again to the organizers for having me and all their effort. When I read Kenya Hara’s book, “white” (白) a few months ago, I couldn’t help but notice how quickly I became immersed in it. Whether it was in a train full of grumpy commuters or at at a coffee shop packed with over-caffeinated people, I was able to instantly fade out all the noise around me. It felt like a revelation because the book was designed in a way that was completely contrary to the noisy and distracting reality of todays web. Distractions have always been a natural constituent of our lives. On the web, we are confronted with an unprecedented amount of distractions that gave birth to various tools like Readability, Instapaper, Adblocker, etc.
Why Facebook is blue: The science of colors in marketing. 33.5K Flares Filament.io 33.5K Flares × Why is Facebook blue?

According to The New Yorker, the reason is simple. It’s because Mark Zuckerberg is red-green colorblind. ❍ IcoMoon. IcoMoon is striving to build and provide the best iconography and icon management tool for perfectionists.
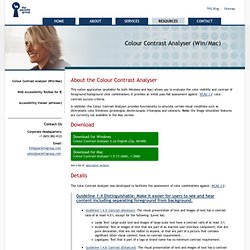
IcoMoon's icon library features only the very best icon sets out there. All of our icons are designed on a precise pixel grid. The IcoMoon app lets you build and use your own icon sets in many different formats including SVG, Polymer, PDF, XAML, CSH, icon font or simple PNG/CSS sprites. Color Scheme Designer 3. Contrast Analyser for Windows and Mac. About the Colour Contrast Analyser This native application (available for both Windows and Mac) allows you to evaluate the color visibility and contrast of foreground/background color combinations.

It provides an initial pass/fail assessment against WCAG 2.0 color contrast success criteria. In addition, the Colour Contrast Analyser provides functionality to simulate certain visual conditions such as dichromatic color blindness (protanopia, deuteranopia, tritanopia) and cataracts. Note: the image simulation features are currently not available in the Mac version. Details The Color Contrast Analyser was developed to facilitate the assessment of color combinations against WCAG 2.0:
Livre blanc QRCode. Blog › Guidelines pour produire des PSD adaptés au web. Je préparais dernièrement un document pour un boulot afin de montrer à des boîtes de créa print comment faire des PSD propres pour le web.

Le but inavouable de la démarche était d’éviter de se retrouver avec des charniers inexploitables en intégration, chose qui arrive encore un peu trop souvent. Pas de règles de ninja ou de gimmicks avant-gardistes ici, juste des bonnes bases saines pour faire un boulot clean. J’ai omis sciemment les nouveautés CSS3 et autres gadgets pour me focaliser sur l’essentiel. Compressive Images. Posted by Scott on 10/30/2012 Topics: progressive enhancement responsive design Here at Filament Group, we've invested a great deal of time thinking about how best to deliver images that look sharp on devices from a low-resolution phone to High-resolution (HD) screens like Apple’s Retina™ or the new Nexus 10, while being as lightweight as possible for performance.

In practice, this is more difficult than it may sound, as there is currently no native HTML solution to deliver different versions of an image, so we resort to JavaScript or server-side workarounds to achieve a similar result. This week we came across an interesting technique. While we’re not sure it stands to replace the responsive image techniques currently in play, we are very excited about its potential for complementing them.
Ultimate CSS Gradient Generator - ColorZilla.com. Copyright Law on the Internet Is a Total Train Wreck Right Now. I'm going to tell you a little story, but before I do, a warning: It ain't pretty.

It's a perfectly fine Thursday afternoon. I'm going about my business, happily editing a blog post, when I get an email from the head of HubSpot's legal department. Oh boy.
Photos Images Couleurs. Free Visual QR Code Generator. CSS Hat: A Magic Button That Turns Photoshop Styles Into CSS. Taking a design from Photoshop to the web in a click is not even a remotely new idea.

For as long as there have been “web designers” there has been the dream of such a workflow. Today we’re going to look at yet another tool that makes this promise: CSS Hat. CSS Hat is different than other apps that you’ve seen though. It’s not a full blown WYSIWYG aimed at allowing you to build an entire site without writing code, rather it’s a way to bust out a few quick CSS3 styles on a single element using the process that you’ve used for the past decade or more, right in Photoshop. Swiffy. As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available.

We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play.