

3+ Ways to Preload Images Using CSS, JavaScript, or Ajax. Preloading images is a great way to improve the user experience.

When images are preloaded in the browser, the visitor can surf around your site and enjoy extremely faster loading times. This is especially beneficial for photo galleries and other image-heavy sites where you want to deliver the goods as quickly and seamlessly as possible. Preloading images definitely helps users without broadband enjoy a better experience when viewing your content. In this article, we’ll explore three different preloading techniques to enhance the performance and usability of your site. Method 1: Preloading with CSS and JavaScript There are many ways to preload images, including methods that rely on CSS, JavaScript, and various combinations thereof.
Each of these techniques sort of builds on previous methods and remains quite effective and suitable for a variety of design scenarios. With that method, images are easily and effectively preloaded using the following CSS: JavaScript Method #1. Display content after More tag. The_content into variable? CSS-Tricks. CSS Filters are a powerful tool that authors can use to achieve varying visual effects (sort of like Photoshop filters for the browser).

The CSS filter property provides access to effects like blur or color shifting on an element’s rendering before the element is displayed. Filters are commonly used to adjust the rendering of an image, a background, or a border. Edit fiddle. Circle Bar Chart. Edit fiddle. Google Maps JS API v3 - Simple Multiple Marker Example. Información para desarrolladores de navegadores web con tecnología Multitouch. Introducción Los dispositivos móviles como los smartphones y los tablets suelen tener una pantalla capacitiva sensible al tacto para reconocer las interacciones de los dedos de los usuarios con la pantalla.

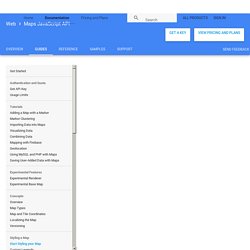
A medida que la Web para móviles evoluciona para poder ejecutar aplicaciones cada vez más sofisticadas, se hace necesario que los desarrolladores web dispongan de un método de gestión de estos eventos. Por ejemplo, los juegos que tienen un ritmo trepidante requieren que el jugador pulse varios botones a la vez, lo que, en el contexto de una pantalla táctil, implica el uso de la tecnología Multitouch. Apple introdujo su API de eventos de toque en el sistema operativo iOS 2.0. Android ha estado trabajando para alcanzar este estándar de facto y acortar distancias con Apple. Untitled. Getting Started - Google Maps JavaScript API v3. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices.

The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries. Audience. Styled Maps - Google Maps JavaScript API v3. Using a styled map, you can customize the presentation of the Google base maps, changing the visual display of such elements as roads, parks, and built-up areas.

Hint: You can use styling to prevent businesses, points of interest and other features from appearing on the map. See the sample for hiding map features with styling. Permissions – Google. All uses of Google Maps and Google Earth Content must provide attribution to both Google and our data providers.

We do not approve of any use of content without proper attribution, in any circumstance. We require attribution when the Content is shown. Requests for exceptions will not be answered or granted. How to change the allowed HTML tags for WordPress. How to Create Custom WordPress Write/Meta Boxes. Creating meta boxes is a crucial part of WordPress theme/plugin development.

It's a way to add an appealing editor to the post screen and avoids forcing users to rely on custom fields. If you've ever created a custom post type in WordPress, you've probably wanted to add some sort of additional data to it. Sure, you could use custom fields, but that's ugly. Getting started with custom meta boxes is easy, so let's dive in! So You Want To Open A Window, Huh? I can always tell when there is a new command that is in vogue. I start getting all kinds of email asking how to do it.
Well, this is the new thing. I don't know why, but everyone wants to know how to create these little windows that pop up. Some sites even use them as control panels operating the main window. Scrolling on touch devices · Issue #96 · peachananr/onepage-scroll. Нижний Новгород. Function Reference/get search form. Languages: English • Italiano • Македонски • Русский • (Add your language) Description Display search form using searchform.php Theme file.

Usage Parameters $echo (boolean) (optional) true to echo the form; false to return the form as a string. CSS3 - :nth-child() and :nth-of-type() Page last changed today The :nth-child() and :nth-of-type() pseudo-classes allows you to select elements with a formula.

The syntax is :nth-child(an+b), where you replace a and b by numbers of your choice. For instance, :nth-child(3n+1) selects the 1st, 4th, 7th etc. child. Hacked by hacker. Thanks for all the great advice, guys.

I too am quite unimpressed with how HostPapa has responded in light of all this. I have one last question if anybody's nice enough to help me out: So I cleaned out the infected index.php, index.html, and header.php files. The problem is that, stupidly and inexperencedly, I hadn't made a backup of my header.php theme file, and now I don't know whether I can get a new, restored version of that file. Generally, people are saying just re-install the theme and the file will be there, but I was using a custom theme variant of +Positive, made for me by my website's developer (who no longer responds to my emails...). Thank you guys SO much for any insight you can offer. In all seriousness, if I can't restore that header.php file back to normal, I believe I will just fold the website. FAQ My site was hacked. Languages: English • 日本語 • Português do Brasil • (Add your language) Help I think I've been hacked Suffering a hack can be one of the more frustrating experiences you'll have on your online journey.
Like most things however, taking a pragmatic approach can help you maintain your sanity. While also moving beyond the issues with as little impact as possible. A hack is a very ambiguous term, which in it of itself will provide little insights into what exactly happened. My Wordpress site was hacked. If you suspect that your website has been hacked, the best thing to do is to reinstall any software application (for example, a content management system like WordPress or Joomla).
The steps below apply primarily to reinstalling WordPress, since that is the most commonly used (and therefore the most commonly hacked) software, but the general steps should hold true for many CMS installs. Step 1: Change your WordPress theme If you can access your WordPress Dashboard, login and go to Appearance > Themes. Dynamic Top Menu Positioning. Wordpress cómo ordenar el loop por un meta valor - Vensign.
Normalmente cuando creamos un WP_Query en WordPress lo podemos ordenar por algún campo del post por ejemplo por el título o por la fecha de publicación pero que pasa cuando hemos creado un valor meta y queremos ordenarlo por ese valor, WP_Query viene al rescate. Supongamos que tenemos dos meta valores, uno que se llama arquitecto y otro que se llama año. Simple example of adding Meta Boxes and custom fields to Wordpress post. Cómo crear meta boxes y campos personalizados (custom fields) Function Reference/get the post thumbnail. Languages: English • Italiano • 日本語 • (Add your language) Description Gets the Featured Image (formerly called Post Thumbnail) as set in post's or page's edit screen and returns an HTML image element representing a Featured Image, if there is any, otherwise an empty string.
Aprende a crear un tema de WordPress desde cero. A Pen by Matthew Wilcoxson. How to link slides via a menu not pagination ? · Issue #6 · peachananr/onepage-scroll. Gerben van Dijk. JQuery Cycle Plugin - Effects Browser. Conceptos bsicos de javascript con ejemplos.pdf. WP desde cero (10): modificar el loop I. WP desde cero (11): modificar el loop II. Seguimos con la serie de WordPress desde cero. En la primera parte de este artículo vimos cómo modificar el loop principal con la función query_post() o, mejor, con un hook o gancho en pre_get_post. Posts - Display content from a specific category. Function Reference/the content. Function Reference/the content Languages: English • 日本語 • (Add your language) Description Displays the contents of the current post. This template tag must be within The_Loop.
Support » get content of specific page. Flickr Gallery - dCodes. Navigation menu requires Javascript to be enabled. Stream photos from your flickr account to your webpage with jquery. Como aplicar CSS a un iFrame mediante jQuery. Flickr Gallery - dCodes. How To Create Flickr Slideshows. You know, the fact is that some folk just don’t want to troll through your thousands of images. They like them, but they can’t be bothered. Sight [Archive] - Page 2 - Wpshower Support Forums. Displaying post titles from specific category in WordPress. How do I make GRID the default and disable LIST entirely? [Archive] - Wpshower Support Forums. Support » [Sight] Theme Remove Grid Thumbnail Hover. Thumbnail grid with expanding preview and mini gallery. November 19th, 2013 Categories: Blog, CSS, Development, Hand coded, HTML, jQuery | Tags: animation, clean code, CSS, design, development, DIY, how to, HTML, jQuery, overview, sublime text 2 After being asked many times, via this tutorial and emails, how I created the LuxDeco Discover page I decided to finally create my own version of the Grid for you to download.
Scripted Pixels' Image gallery with Thumbnails. Thumbnail Grid with Expanding Preview. A tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images. View demo Download source If you have searched images on Google recently, you might have noticed the interesting expanding preview for a larger image when you click on a thumbnail.
It’s a really nice effect and it is very practical, making a search much easier. MelonHTML5 - Metro Framework. Close button inside Sidr · Issue #21 · artberri/sidr. Home - Ouur Collection. jQuery.kinetic. Niklasvh/html2canvas. Sidr - A jQuery plugin for creating side menus. Niklasvh/html2canvas. Sidr - A jQuery plugin for creating side menus.
JavaScript. Comenzar a utilizar SSL (https:) - Ayuda de AdWords.