

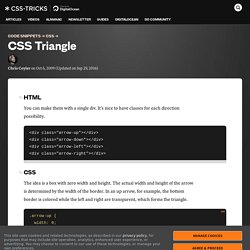
CodeAndMore @font-face made simple tool. Cómo mantener nuestro Footer siempre abajo (css) « Blog Consultoría Innova. CSS Triangle. You can make them with a single div.

It's nice to have classes for each direction possibility. The idea is a box with zero width and height. The actual width and height of the arrow is determined by the width of the border. In an up arrow, for example, the bottom border is colored while the left and right are transparent, which forms the triangle. Es/Selectores avanzados de CSS - Web Education Community Group.
Introducción En nuestro artículo Conceptos básicos de CSS, hemos introducido los más básicos de los selectores CSS: selectores de elemento, clase e id.

Con estos selectores puede lograr mucho, pero no lo son todo en cuanto a selectores. Hay otros selectores que le permiten seleccionar elementos para aplicarle estilos basándose en diversos criterios más específicos y analizaremos la mayoría de ellos durante el transcurso de este artículo.