

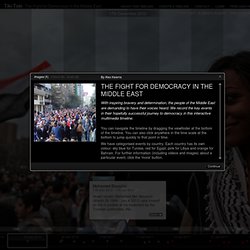
Greg Does IT » Blog Archive » Animated Christmas Card using jQuery. The Fight for Democracy in the Middle East. With inspiring bravery and determination, the people of the Middle East are demanding to have their voices heard.

We record the key events in their hopefully successful journey to democracy in this interactive multimedia timeline. You can navigate the timeline by dragging the viewfinder at the bottom of the timeline. You can also click anywhere in the time scale at the bottom to jump quickly to that point in time. We have categorised events by country. Each country has its own colour: sky blue for Tunisia, red for Egypt, pink for Libya and orange for Bahrain. The information for this timeline has been obtained from numerous sources, including Al Jazeera, Wikipedia, Flickr and YouTube. jQuery: The Write Less, Do More, JavaScript Library. Siti web,siti internet Macerata,siti internet Ancona.
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom is a great and a really easy to use script to magnify what you want.

Works on all modern browsers: - 2011.05.03: jQzoom Evolution 2.3 released Installation Upload all files and directories from the jQzoom package to your server.The current package includes the JS,CSS,IMAGES folders. Note: If you decide to rename folders or to change the directory structure,take a look a the image paths inside the CSS and remember to specify the correct file paths in your calling page.
Add first the last jQuery release, then the jQZoom script(don't forget this),the correct order is important.Look at the installation code below. Add jqzoom.css to your header. How to use Using jQZoom is easy,but you need to specify the HTML anchor element,that is going to generate the zoom revealing a portion of the enlarged image. 37 More Shocking jQuery Plugins. Apr 09 2008 It’s really amazing to see what one can create using jQuery.

Developers just don’t stop making incredibly interactive web applications every now and then. This post just demonstrates excellent examples of some of the best jQuery plugins out there. You can also take a look at the other jQuery Plugins in this series : Roundabout for jQuery by Fred LeBlanc. Create A Vertical Scrolling News Ticker With jQuery and jCarousel Lite. News Ticker is a fantastic way to present headlines or minor updates to your readers.

The smooth scrolling effect will attract your readers and generate more clicks to your site. I am writing this tutorial as there are readers ask about this after they read my tutorial about content slider. There are a lot of great tutorials discussing on how to implement news ticker, however most of the tutorials that i found are not really suitable for a beginner. So, i decided to use jQuery and its plugin jCarousel Lite to create a simple yet powerful news ticker.
Why i choose jCarousel Lite? Let’s start to create our news ticker using jCarousel Lite. Step 1 Let’s create a blank index.htm file, and include jQuery and jCarousel Lite. Step 2 In the same document, create a <div> and name it as “newsticker-demo”. Step 3 In the “newsticker-jcarousellite” <div>, create an <ul> element.
Step 4. Sexy Drop Down Menu with CSS & jQuery - Tutorial by Soh Tanaka - www.SohTanaka.com. 25+ jQuery Plugins that enhance and beautify HTML form elements. Introduction This article will cover the following elements: Advertisement Form Skinning Frustrated with the form elements inconsistency among different browsers?

With these jQuery plugins, you can unified the look and feel of all your form elements. Form Validation It's always good to have client side form validation. Masking. 25 jQuery Slider/Image Gallery Tutorials and Plugins. This post was originally published several years ago.

As technology and trends have changed over the years, the content of the post became outdated. So we’ve updated the post with all new examples that will be more relevant for modern design and development. jQuery image galleries and sliders are very common on portfolio sites and are also useful for any other type of site for displaying images and photos. Fortunately, adding a jQuery gallery does not have to be difficult, even if you don’t have much experience with JavaScript and jQuery. 51+ Best of jQuery Tutorials and Examples. Apr 24 2008 There’s stuff all over the Web about jQuery, but finding the best tutorials to get you started can be tough.

Here are Examples and tutorials from jQuery masters to keep you on the right track. We will start with jQuery masters and feature some of their best tutorials, then we will move on to more categorized tutorials, cheat sheets and hacks. You can also take a look at other 3 articles in this series : So let’s get started and don’t forget to subscribe to our RSS-Feed to keep track on our next post in this series.
John Resig John Resig, creator of the JQuery JavaScript library and author of Pro JavaScript Techniques, is a Mozilla technologist focused on the relationship between Mozilla and the world of JavaScript libraries. Featured Tutorials of John Resig. Floating social share box. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.

Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Header Level 3.