

Flickity. PhotoSwipe: Responsive JavaScript Image Gallery. jQuery Image Slider/Carousel/Slideshow/Gallery Bootstrap+html+javascript TOUCH SWIPE & Responsive. Owl Carousel. Intense Images. Beautiful jQuery slider Demo and Download, jQuery Image Slider, Jquery slider, jQuery UI Slider, Free jQuery Slider, jquery slider example, jQuery Image Slider Gallery Dreamcss. Post: nature beauty nature beauty photography.

Spaceforaname. Photo gallery jQuery plugins are everywhere you turn.

Not a week goes by without some web design blog featuring a list of jQuery galleries, carousels, sliders and slideshows. GalleryView is my attempt to write a single plugin capable of creating a wide variety of gallery types. My goal with GalleryView is to provide an extensive set of options to the user. Not only will the user be able to adjust photo and thumbnail sizes, and transition speeds, but he will also have the ability to choose from a selection of element positions, transition styles and other features. Download & Usage The currently available package is my current development script. To use GalleryView, extract the included CSS and JS folders to an apporpriate directory, and add <script> and <link> tags for: GalleryView JS jQuery Timers Plugin JS GalleryView CSS Create an unordered list of images and add the following function call to you JavaScript:
Gallery. The UvumiTools Gallery allows you to display fancy photo galleries on your web site without requiring you to be a master programmer.

All you need to do is include a couple JavaScript and CSS files. This is made possible thanks to the powerful Mootools Javascript Framework. Here's how it works: First, the thumbnails are loaded. When they are ready, users can click a thumbnail and watch the gallery transform into a slideshow, which is then navigated by clicking the left column or by scrolling with the mouse wheel. A click on the photo being displayed brings the user back to the contact sheet view. Draggable Dual-View Slideshow. Lorem Waldy Distilling design and other interesting methods It was not child's play tackling those horses.

Some of the kind-hearted station folk in the backblocks had sent down some wild warrigals of the West; bucking brumbies that beat the band; old outlaws off the grass that the station hands could never master. But Colonel Cox ("Fighting Charlie" we called him) had in his command some of the crack rough-riders of Australia. And it was a joy to see these men tackle the outlaws. There were Crouch of Wagga, McDonald of Barrington, Whiteley of Wellington, Bullock of Melbourne, Sievewright of Gunnedah, Kennedy of Gloucester, Rex Moffatt of Goulburn, Harry Heath of Moree, and a score of others.
Grid Loading and Hover Effect. jQuery Lighter. Lighter is a jQuery plugin designed to provide gallery view for images.

Example Installation To install download one of these packages and include the jquery.lighter.js and jquery.lighter.css files in your head with the following: Setting up a lighter is easy. The following snippet is a good start: Vanillabox - Demo. Featherlight – The ultra slim jQuery lightbox. ABigImage. Aeqdev ABigImage is jQuery plugin for viewing big versions of images.

Current version: 1.2.5 (2014-05-15). Features Fit mobile devices. Uses CSS3 transform and transition for smooth touch sliding. Box - responsive jQuery modal window plugin. Examples Image gallery (possibility of navigation with keyboard arrows) pictures by: Basik, TomoZ, Burla2222 this is my inline content Usage.

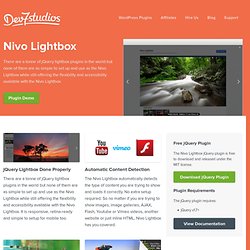
Nivo Lightbox - Dev7studios. jQuery Lightbox Done Properly There are a tonne of jQuery lightbox plugins in the world but none of them are as simple to set up and use as the Nivo Lightbox while still offering the flexibility and accessibility available with the Nivo Lightbox.

It is responsive, retina-ready and simple to setup for mobile too. Automatic Content Detection The Nivo Lightbox automatically detects the type of content you are trying to show and loads it correctly. Responsly.js Demo. What Dead simple responsive widgets, written using CSS3 transformations and available as a jQuery Plugin.

Currently a sideshow and accordion are available, more to come! Everslider - Responsive jQuery Carousel Plugin Preview. Slick - the last carousel you'll ever need. Set up your HTML markup.

<div class="your-class"><div>your content</div><div>your content</div><div>your content</div></div> Move the /slick folder into your project Add slick.css in your <head> <link rel="stylesheet" type="text/css" href="slick/slick.css"/> // Add the new slick-theme.css if you want the default styling <link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/> Add slick.js before your closing <body> tag, after jQuery (requires jQuery 1.7 +) Initialize your slider in your script file or an inline script tag When complete, your HTML should look something like:
3D Gallery with CSS3 and jQuery. New Signature Labs. Image Wall with jQuery and CSS3. WOW Slider : jQuery Image Slider & Gallery. Fluidbox (v1.3) Grid Navigation Effects with jQuery. Today we want to share some neat grid navigation effects using jQuery. In our examples we will show you ten ways how to navigate through a set of thumbnails. We'll take a look at some of the possibilities and how to apply the effect. View demo Download source Today we want to share some neat grid navigation effects using jQuery. In our examples we will show you ten ways how to navigate through a set of thumbnails. The images used in the demos are by Andrew and Lili and you can see their Behance profile here: The images are licensed under the Creative Commons Attribution-NonCommercial 3.0 Unported License.
Take a look at all the examples (you can also navigate from them to all the other examples): You can use the mousewheel to navigate through the thumbnails. Direction-Aware Hover with CSS3 and jQuery. How to create a direction-aware hover effect using CSS3 and jQuery. The idea is to slide in an overlay from the direction we are moving with the mouse. Baraja: A Plugin for Spreading Items in a Card-Like Fashion. With this jQuery plugin items can be spread in a card-like fashion and displayed in an unusual way. Several parameters allow many different spreading results, allowing a unique pattern. Least.js is a Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Monday, 14th April 2093: sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Unfolding 3D Thumbnails Concept. A 3D thumbnail view concept for image slideshows: the current image gets opened up and a thumbnail view unfolds in 3d. View demo Download source Today we want to share a little 3D concept for an image slideshow (or similar) with you. The idea is to reveal thumbnails using a neat effect: the current image will be “opened” in the middle and the thumbnails view will unfold in 3D. 3D is absolutely in right now. Adaptive Thumbnail Pile Effect with Automatic Grouping. NanoGALLERY - image gallery simplified. FlexSlider 2. jQuery Touch Optimized Sliders "R"Us. ResponsiveSlides.js · Responsive jQuery Slider & Slideshow.
Fancy Gallery - jQuery plugin. Features. Thumbnails Preview Slider with jQuery. TouchCarousel - jQuery Content Scroller and Slider. TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery. It’s used by top web design agencies, email newsletter companies and simple schools. GalleryJack Rebooted - A jQuery Fullscreen Gallery. Sliding Panel Photo Wall Gallery with jQuery. Hover Slide Effect with jQuery.
Flickr Photobar Gallery. After we got a lot of great feedback for our image galleries we decided to follow some of the suggestions and create a gallery that uses the Flickr API. The aim was to build a bottom photobar that one can easily integrate into a website. It is hidden initially and slides up […] View demoDownload source. 3D Wall Gallery. Today we want to share our latest experiment with you: the 3D Wall Gallery. Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality. For seeing the 3D […] Slider Gallery with jQuery. A touchable jQuery lightbox. A free jQuery slideshow by Pixedelic.
A simple slide This is the "simple anathomy" of a slide: Galleria – Responsive JavaScript Image Gallery. Image Lightbox, Responsive and Touch‑friendly — Osvaldas Valutis. As for the image lightboxes, I have always lacked simplicity for them. I mean not only the visual design, but the overall experience: from implementation to UX. LightGallery, une lightbox responsive avec galerie d’images. LightGallery est un plugin jQuery qui permet de mettre en place une lightbox opaque, fullscreen et responsive avec galerie d’images et vidéos intégrée, le tout compatible sur tablette et smartphone.
Lightbox et galerie photo intégrée. Responsive Image Gallery with Thumbnail Carousel. PhotoSwipe. All Around - jQuery Content Slider / Carousel. Gamma Gallery – Responsive Image Gallery Experiment. Blueimp Gallery.