

SoundCloud Audio Player. WordPress.com and SoundCloud provide an easy-to-use embed tool that makes it simple to share music from SoundCloud to your blog.

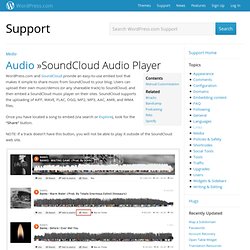
Users can upload their own music/demos (or any shareable track) to SoundCloud, and then embed a SoundCloud music player on their sites. SoundCloud supports the uploading of AIFF, WAVE, FLAC, OGG, MP2, MP3, AAC, AMR, and WMA files. Once you have located a song to embed (via search or Explore), look for the “Share” button.
NOTE: If a track doesn’t have this button, you will not be able to play it outside of the SoundCloud web site. After clicking on the “Share” button, click on the tab that says “Embed.” Once you select “More Options,” you’ll see tools that allow you to change the color of your player as well as add an “autoplay” function. When you’re happy with your options, look for the WordPress.com shortcode, toward the bottom right. Copy and paste the shortcode into a new or existing post or page on your site. Manual Customization. Twitter Embeds.
Embedding a tweet is as easy as pasting a Tweet URL on its own line.

Unlike the Twitter Timeline Widget, which displays a Twitter feed in your sidebar, Twitter embeds allows you to display any individual tweet in a blog post or post comment, complete with: The tweet’s textAction links allowing readers to reply, retweet, and favorite tweets without leaving your siteInline links, links to hashtag pages, linked usernames, and a follow button in the tweetA border around the tweet showing part of the background image from the Twitter profile Embedding with a URL First locate the tweet you want to post. Then click the timestamp. You’ll be taken to the page for that individual tweet. Next, in your blog’s post editor, paste the URL on a line by itself (no HTML necessary). That’s it! ↑ Table of Contents ↑ The More Tag.
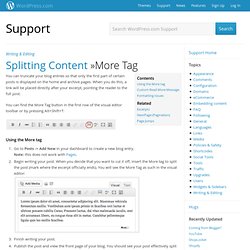
You can truncate your blog entries so that only the first part of certain posts is displayed on the home and archive pages.

When you do this, a link will be placed directly after your excerpt, pointing the reader to the full post. You can find the More Tag button in the first row of the visual editor toolbar or by pressing Alt+Shift+T: Using the More tag Go to Posts -> Add New in your dashboard to create a new blog entry.Note: this does not work with Pages.Begin writing your post. When you decide that you want to cut it off, insert the More tag to split the post (mark where the excerpt officially ends). Finish writing your post.Publish the post and view the front page of your blog. Click on the link, and you will be taken to the post in its full form. But wait, there’s more! You can further customize the message that displays in the link to the full post content.
You will need to do this in the HTML view of your editor. . ↑ Table of Contents ↑ Custom Read More Message Formatting Issues. Pump Up the Volume Documentary (Complete Series) Alex Ross: The Rest Is Noise.
Blogging Tips To Help You Build A Better Blog. Free advice and experience-based journalism courses in Dublin, Ireland.