

Démo Plan Château Royal de Blois. Three.js - examples. Little Planet Street View. Home - Clicktorelease. Embed Photo Spheres on Your Website - Photo Sphere. 27 d’octubre de 2013. API de imágenes de Google Street View - API de imágenes de Google Maps. Introducción El API de imágenes de Google Street View te permite insertar una miniatura o una imagen panorámica de Street View estática (no interactiva) en tu página web sin utilizar JavaScript.

La ventana gráfica se define con los parámetros de URL enviados a través de una solicitud HTTP estándar y genera una imagen estática. Clave de API El API de imágenes de Google Street View utiliza una clave de API para identificar tu aplicación. Las claves de API se administran a través de la consola de las API de Google. Accede a la página de la consola de las API ( e inicia sesión en tu cuenta de Google. De forma predeterminada, una clave se puede utilizar en cualquier sitio. Si incluyes una clave de API en tu solicitud, podrás realizar un seguimiento del uso en la consola de las API y comprar límites adicionales si fuera necesario.
Ten en cuenta que no es obligatorio utilizar una clave, pero sí recomendable. Cultural Institute – Google. Google se ha asociado con cientos de museos, instituciones culturales y archivos para presentar los tesoros culturales del mundo en línea.

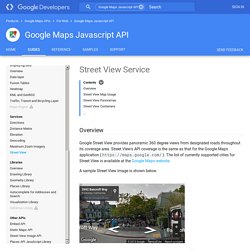
Gracias a un equipo de empleados de Google, estamos creando herramientas que permitan al sector cultural exhibir una mayor parte del diverso patrimonio en línea para que todos puedan tener acceso. Aquí encontrarás obras de arte, monumentos y sitios declarados patrimonio de la humanidad, así como exposiciones digitales que cuentan la historia de los archivos de instituciones culturales de todo el mundo. Cultural Institute en YouTube Sigue a Cultural Institute en G+ Nuestros proyectos Art Project. Using Photospheres with the Google Maps API. Street View Service - Google Maps JavaScript API v3. Overview Google Street View provides panoramic 360 degree views from designated roads throughout its coverage area.

Street View's API coverage is the same as that for the Google Maps application ( The list of currently supported cities for Street View is available at the Google Maps website. Build your own Street View with Google Street View API. Officially you have to create tiles for your Panoramic image to become streetview controlled: Providing Custom StreetView Panoramas Function(pano,zoom,tileX,tileY):StreetViewPanoramaData The Maps Javascript API V3 supports the display of custom panoramas within the StreetViewPanorama object.

Using custom panoramas, you can display the interior of buildings, views from scenic locations, or anything from your imagination. You can even link these custom panoramas to Google's existing Street View panoramas. Setting up a set of custom panorama imagery involves the following steps: Create a base panoramic image for each custom panorama. The way of creating custom streetview. - Google Maps Playground. Slice a panorama We have created a panorama at Step2, its width and height ratio must be 2 to 1, so I used 2048x1024 pixels.

Then slice the panorama. I recommend 256x256 pixels is best size to Google Maps API. Register a StreetView Provider First, create a StreetView object, or get a default StreetView object from map. // Create a StreetView objectvar streetViewDiv = document.getElementById('streetview_canvas');var streetView = new google.maps.StreetViewPanorama(streetViewDiv); // Or get from a mapvar streetView = map.getStreetView(); Then register a StreetView provider with google.maps.StreetViewPanoramaOptions.
When the position of StreetView is changed, the custom StreetView provider will be called with panorama ID. In the above code, you can specify the "centerHeading" property in StreetViewPanoramaData, which means center degree of the panorama. And the important point of this code is the "getTileUrl" property. This code shows only panorama. Map Data Imagery (c) Masashi Katsumata Example.
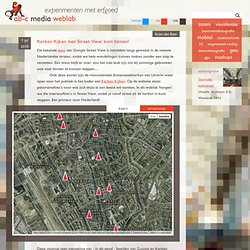
How to create and display a custom Street View panorama using Maps Javascript API v3. Presentation - How to create custom Google Streetview panorama. Kerken Kijken met Street View: kom binnen! - ab-c media weblab. 1 jul 2010Arjan den Boer De bekende auto van Google Street View is inmiddels langs geweest in de meeste Nederlandse straten, zodat we hele wandelingen kunnen maken zonder een stap te verzetten.

Eén wens blijft er over: zou het niet leuk zijn om bij sommige gebouwen ook naar binnen te kunnen stappen... Ook deze zomer zijn de monumentale binnenstadskerken van Utrecht weer open voor het publiek in het kader van Kerken Kijken. Op de website staan panoramafoto's voor wie zich thuis al een beeld wil vormen. In dit weblab 'hangen' we die interieurfoto's in Street View, zodat je vanaf straat zó de kerken in kunt stappen.