

Jodyheavener/CSS-Buddy. Plugins for Sketch 3 by Bohemian Coding. The Designer's Guide to Working with SVG - Pt 1. Photo: Andy Field (Field Office) What’s the big deal about SVG, anyway?

Don’t you just hit ‘Save as SVG’ in Illustrator, and you’ve got yourself an SVG? Yes and no. While it’s technically true, by the same logic, every MS Word user is technically a web developer. Perhaps the question to ask is: Is that SVG file any more useful than an equivalent PNG or JPG? Often the generated SVG files we get from graphics apps are not actually very much use outside the application that made it. The real power of SVG becomes clearer when you’ve got a readable, manipulatable document — and not a dense, arcane document ejected from a graphics app.
Today, I want to give you a speed guide on the basics of SVG, and how to get files that you can work with. In the weeks that follow, we’ll cover some more interesting thing you can do with these files. SVG 101: How do you create an SVG? Arguably, the coolest thing about SVG is you don’t need fancy (or expensive) software to make them. Bohemian Coding - CSS Attributes. Login.
Understanding Sketch’s Export Options - Tuts+ Web Design Tutorial. Exporting assets from your designs is a common task.

You start by creating and preparing your graphics, then you choose the export format, set its properties and you’re done. The export tools in Sketch 3 are among its best features. In fact, Sketch 3 helps us export content in so many different ways that I’m convinced you’re going to improve your workflow by reading this article. We’re going to use some basic examples to fully understand the different export options available in Sketch 3 and I’ll help you decide which methods are best for you, depending on what you’re working on.
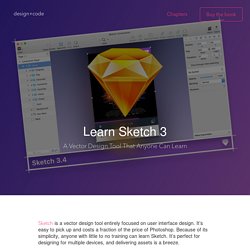
Note: some of the features covered here are not present in older versions of Sketch. Open Sketch. Remember you can draw a random rectangle and adjust its properties through the Inspector panel. Now go to the File menu. In the layer panel, Sketch has automatically created a new slice with the same dimensions and position of the object we have on the canvas. Learn Sketch 3 - Design+Code. Sketch is a vector design tool entirely focused on user interface design.

It’s easy to pick up and costs a fraction of the price of Photoshop. Because of its simplicity, anyone with little to no training can learn Sketch. It’s perfect for designing for multiple devices, and delivering assets is a breeze. Sketch uses a single unit, styles only relevant to UI design, a built-in iPhone previewing tool called Mirror and Artboards, the most efficient way to design multiple screens. It's been 3 years since I’ve used Sketch exclusively and it has completely changed my workflow. Sketch was voted App of the Year by NetAwards, and most used Wireframing and User Interface Design tool on a survey responded by 4,000 designers, dethroning the almighty Photoshop.
Introduction to Sketch Sketch is the ultimate tool for iOS, Android and Web design. Designing for Screens Everything you'll learn in Sketch will immediately be useful to app design. Customizing Your Toolbar Artboards Pages UI Templates Colors Symbols. 11 tips for prototyping with Sketch « Thoughts on users, experience, and design from the folks at InVision. The fine folks over at Bohemian Coding built Sketch specifically for designers who make things for screens, so it’s a natural for prototyping.

Here are a few tips for using Sketch to prototype that should make things smoother, faster, and easier for ya. 1. Size your artboards right Okay, okay—this might not be the most mind-blowing tip on the list, but it’s helpful and important. Sketch provides a lot of predefined artboards to get you started right. 2. Sketch makes it super easy to set up a layout that works for you. 3. I’ve used this trick in Illustrator for years, and it’s the same in Sketch. Note: If this doesn't work as shown above, go to Preferences > Layers and uncheck Offset pasted & duplicated objects.