

Creating Stateful Modals in AngularJS with Angular UI Router. There are a number of ways to approach implementing modals in an AngularJS application, including the popular angular-dialog-service and the official Angular-UI Bootstrap modal.

In this article I’ll share how I like to handle modals in Angular, using another Angular-UI service, the ui-router. Thinking in States. Learn To Code AngularJS, Swift, MEAN and more! Learn to Build Modern Web Apps with MEAN. The goal of this tutorial is to guide you through the creation of a Reddit/Hacker News clone using the MEAN stack.

By completing this tutorial, you will gain a basic understanding of the MEAN stack including building a REST interface with Express.js on top of Node.js and using that interface to perform CRUD operations on a database via an AngularJS frontend. Why MEAN Stack? The acronym "MEAN" stands for "MongoDBExpress.js AngularJSNode.js" and represents a group of technologies which are known to synergize well together. The major benefit of the MEAN stack is that it's extremely quick to prototype with. MEAN.JS Documentation. Last updated: 03 Aug 2014.

Thank you for downloading the MEAN.JS boilerplate! This simple documentation will cover the basics of developing your MEAN application. Before you begin we recommend you read about the basic building blocks that assemble a MEAN.JS application: Part1: Introduction to AngularJS. Introduction Recently I started learning AngularJS, it was very difficult for me to find some good detailed articles or beginner tutorials on AngularJS.

I have to read from many different articles, books and tutorials. So I decided to put step by step help for beginners like me, so that they get complete required help from one single channel. AngularJS Tutorial: a comprehensive 10,000 word guide. Build Your Own AngularJS. Who is this book for?

The book is aimed at working programmers who either want to learn AngularJS or have already done something with AngularJS but want to take their skills to the next level. A basic grasp of the JavaScript language is expected, but you don't have to be a JavaScript expert. AngularJS-Learning/README.md at master · jmcunningham/AngularJS-Learning.
Cgross/generator-cg-angular. AngularJS Multi-Step Form Using UI Router. Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create an animated multi-step form.

This technique can be used for large forms that you would like to simplify for your users. We can see this technique used in many places on the web. Places like shopping carts, signup forms, onboarding processes, and more have used the multi-step form to ease users through their online forms. Here's what we will be building: Using UI Router and its ability to have. AngularJS Multi-Step Form Using UI Router. AngularJS Routing Using UI-Router. AngularJS provides a great way to make single page applications.

When creating single page applications, routing will be very important. We want our navigation to feel like a normal site and still not have our site refresh. We've already gone through Angular routing using the normal ngRoute method. Today we'll be looking at routing using UI-Router. Overview. Angular/angular-seed. Tutorial: Tutorial. Loading...

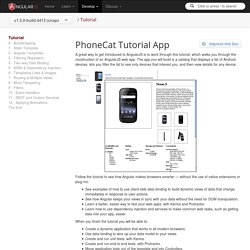
A great way to get introduced to AngularJS is to work through this tutorial, which walks you through the construction of an AngularJS web app. The app you will build is a catalog that displays a list of Android devices, lets you filter the list to see only devices that interest you, and then view details for any device. Directives. There was an error loading this resource.

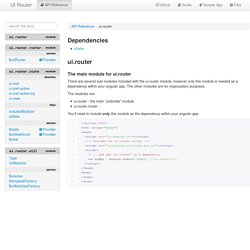
Please try again later. Note: this guide is targeted towards developers who are already familiar with AngularJS basics. AngularJS Lessons - Screencast Video Tutorials. Untitled. Home · angular-ui/ui-router Wiki. UI Router: ui.router. The main module for ui.router There are several sub-modules included with the ui.router module, however only this module is needed as a dependency within your angular app.

The other modules are for organization purposes. The modules are: ui.router - the main "umbrella" moduleui.router.router - You'll need to include only this module as the dependency within your angular app. Home · angular-ui/ui-router Wiki. Angular-ui/ui-router. Tutorial: 7 - Routing & Multiple Views. Loading... Enough of building an app with three phones in a hard-coded dataset! Let's fetch a larger dataset from our server using one of Angular's built-in services called $http. We will use Angular's dependency injection (DI) to provide the service to the phoneList component's controller. There is now a list of 20 phones, loaded from the server.
Reset the workspace to step 7. An AngularJS Directive Tutorial with Example Code. With the rapid growth of JavaScript as a full stack language, more and more applications are utilizing frameworks that enable the web browser to handle more of the UI processing such as data binding, managing data views, transforming data and many other services. One of the most capable, extensible and popular frameworks is AngularJS, and one of the most useful components of the AngularJS framework is something called a directive. AngularJS provides many useful directives and, even more importantly, it provides a rich framework for creating custom directives.