

Простые эффекы наведения на иконки с переходами CSS и анимацией - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Появление надписи при наведении на элемент - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Сегодня я хочу показать вам, как создать несколько простых, но стильных эффектов наведения для подписи к рисункам.

Структура нашей сетки сделаны из неупорядоченного списка и каждый элемент будет содержать элемент figure.figure будет содержать изображения и figcaption с некоторыми текстовыми элементами и ссылка: Создаем красивые кнопки для сайта на CSS3 - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Главным образом используются CSS переходы, CSS анимация и для некоторых кнопок мы используем JavaScript для добавления и удаления классов.

Иконки, которые мы используем совместно с псевдо-классами :before и :after, создали при помощи сервиса IcoMoon Шаг 1. HTML Для начала нам необходимо создать простую разметку, мы просто добавляем общий класс и один уникальный: Код. Креативные эффекты для ссылок - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Адаптивная сетка иконок - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Анимации для переключения сетки изображений - Уроки CSS/Style Sheets - Каталог файлов - Get-Element.
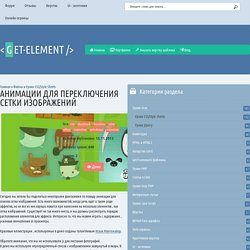
Сегодня мы хотели бы поделиться некоторыми фантазиями по поводу анимации для эскизов сетки изображений.

Есть много возможностей, когда речь идет о таком роде эффектов, но не все из них хорошо ложатся при нанесении на несколько элементов , как сетка изображений. Существует не так много места, и мы должны рассмотреть порядок расположения элементов для эффекта. Интересно то, что мы можем играть с задержками , усиливая впечатления от просмотра. Красивые иллюстрации , используемые в демо созданы талантливым Исаак Монтемайор . Обратите внимание, что мы не использовали js для листания фотографий. Шаг 1. В каждой демо странице используются разные классы для анимаций.
Код Далее переключатели. Шаг 2. У нас есть дополнительная ссылка появится при другой анимации. Если ссылка была добавлена в элемент, то просто плавно отобразим его: Magic: CSS3-анимации с особыми эффектами - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Концепт морфизма кнопок на сайте с помощью CSS - Уроки CSS/Style Sheets - Каталог файлов - Get-Element.
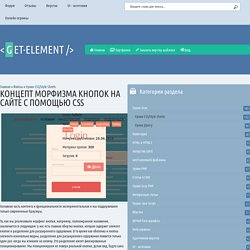
Основная часть контента и функциональности экспериментальная и мы поддерживаем только современные браузеры.

То, как мы реализовали морфинг кнопки, например, полноэкранное наложение, заключается в следующем: у нас есть главная обертка кнопки, которая содержит элемент кнопки и разделение для расширенного содержания. В то время как оболочка и кнопка элемента изначально видны, разделение для расширенного содержания появится только один раз- когда мы кликаем на кнопку. Это разделение имеет фиксированные позиционирование. Мы позиционируем ее поверх реальной кнопки, делая вид, будто сама кнопка отходит от своего контекста и создает эффект вылета информационного окна. В других примерах, мы проделываем немного другую работу для внутреннего содержания, как и масштабировать их вверх или сдвиньте их вниз. Морфинг элемент действия в реальной составляющей, что позволит выполнить действие, является интересной концепцией и, конечно, позволяет, во многих случаях, использовать разнообразные подходы. Создание различных подсказок на чистом CSS3 для вашего вдохновения - Уроки CSS/Style Sheets - Каталог файлов - Get-Element.
Сегодня мы хотели бы поделиться некоторыми стилями и эффектами подсказок с вами.

Всплывающие подсказки, как правило, используется для предоставления какой-то дополнительной информации, и они могут быть найдены в почти каждом сайте. Эти крошечные маленькие помощники предлагают прекрасную возможность добавить некоторые тонкие и уникальные эффекты в любой дизайн. Мы используем только CSS через наведение а также некоторые SVG файлы, чтобы создать уникальные формы. Пожалуйста, обратите внимание, что мы используем некоторые современные свойства CSS, как 3D-преобразования, которые работают только в современных браузерах.
Мы рекомендуем использовать Google Chrome, чтобы увидеть все примеры в рабочем состоянии. Код Итак, давайте посмотрим на CSS: Покажем наш контент при наведении Теперь, давайте посмотрим на этот наконечник. Effeckt.css. Создание красивого меню с помощью CSS3 и jQuery - Навигация - Каталог файлов - Get-Element. Придаем меню особенный вид с помощью CSS3 - Навигация - Каталог файлов - Get-Element. В данном уроке мы разберемся, как придать меню особенный вид с помощью интересного эффекта с выскальзывающим изображением, который проявляется при наведении курсора мыши на пункт меню.

Каждый пункт меню (которое является в нашем случае неупорядоченным списком) представляет собой два элемента span и изображение: Code. Всплывающий информатор с использованием анимаций CSS3 - Навигация - Каталог файлов - Get-Element. Динамические информаторы требуют привлечения внимания.

Каждый раз, когда происходит изменение, нужно воспроизводить визуальный эффект, чтобы пользователь увидел, что происходит. Воспользуемся анимациями CSS3. Разметка HTML. Эффект меню в виде лава-лампы, реализованный при помощи CSS - Навигация - Каталог файлов - Get-Element. Этап 1 – Предварительные условия Здесь используется Google-шрифт Unica One.

В примере «heart & arrow» мы используем 3 изображения, соединенные в одно спрайт-изображение, как показано ниже: Hover эффекты для изображений - Уроки CSS/Style Sheets - Каталог файлов - Get-Element. Данные решения вы можете применить для отображения новостей своего сайта, где будет выводиться постерная картинка, а при наведении будет появляться определенная информация, перейдем к разбору.

Адаптивное меню для экранов Retina - Навигация - Каталог файлов - Get-Element. Примечание: некоторые эффекты будут работать только в тех браузерах, где имеется поддержка соответствующих CSS-свойств.

Подготавливаем иконический шрифт Процесс создания собственного иконического шрифта может показаться запутанным, но сегодня существует множество инструментов вроде IcoMoon, которые позволяют довольно быстро создавать иконки и импортировать их в формате шрифта. Иконические шрифты работают как и обычные шрифты, поэтому вы без труда можете изменять цвет, адаптировать их размер, и при этом они не будут терять качества и четкости. Идеальный вариант для устройств с экранами Retina, который исключает необходимость готовить несколько ресурсов для разных разрешений экрана. Первое, что нам нужно сделать, это создать иконки для меню. Мы также можем расширить наш шрифт иконками из большой библиотеки, которую предлагает IcoMoon. Вертикальное фиксированное меню для сайта - Навигация - Каталог файлов - Get-Element. jQuery CSS Расширяемое меню - Навигация - Каталог файлов - Get-Element. Google Nexus Website Menu. Отличные эффекты анимации с помощью CSS3.
CSS3 предоставляет практически неограниченные возможности для UX разработчиков и, что очень круто — большинство из них очень просто реализовать. Всего несколько строк кода могут создать эффектную анимацию, которая впечатлит ваших посетителей и повысит доверие к вашему сайту и, при правильном использовании, может повысить конверсию. В этой статье мы напишем несколько простых, но очень интересных эффектов анимации на чистом CSS3. Все эффекты управляются CSS свойством transition, поэтому разметка для примера очень проста: Теперь зададим высоту, ширину, цвет фона (чтобы видеть, что происходит) и свойство перехода (transition): Свойство transition имеет три параметра: свойство к которому применяется (в нашем случае все), скорость перехода (у нас — 0.3 сек) и применяемый эффект (ease).
Осталось только изменить внешний вид элемента и анимация будет сделана за нас. 1. Fade эффекты очень популярны, это хороший способ привлечь внимание к чему-либо. Не забудьте присвоить класс «fade» вашему div’у. 2. Easy-code. Подборка выпадающих меню. Меню это незаменимая часть любого сайта. Есть много вариантов его выполнения, но сегодня я решил сделать подборку выпадающих меню. В примерах ниже я пытался собрать не обычные меню которые можно увидеть на любых сайтах, а несколько нестандартные но достаточно удобные и эффектные. Если вы хотите красивое и не обычное выпающие меню для сайта то здесь вы точно себе что-то найдете! 1. Выпадающее меню со сменой фона Красочное меню для сайта ресторана или похожей тематики.
Скачать Пример. Blueprint: Horizontal Slide Out Menu. CSS3 Minimalistic Navigation Menu. CSS3 Hover Effects. Images: photostock / FreeDigitalPhotos.net. Making Better Select Elements with jQuery and CSS3. Creative CSS3 Animation Menus. Original Hover Effects with CSS3. 43 примера css3. Все слышали про язык разметки css, с помощью которой верстальщику просто не обойтись. До недавнего времени с помощью этого языка возможно было только сделать разметку страницы (разместить блоки, задать шрифты, цвет текста и тд.), но с появлением новой версии css3, появились и новые возможности. Конечно все об этом слышали но так до конца и не знают на что он способен. Ведь появилась масса возможностей, для осуществления которых когда то использовался jquery. Теперь с помощью css3 можно добиться многих эффектов, и вот перечень некоторых из них: анимация с помощью css3, 3d текст, фон с градиентом, закругление углов, тень для текста, внутренняя тень, тень для блока, слайдер с помощью css3, фильтры для изображений и тд.
Конечно самыми популярными и красивыми являются эффекты анимации и 3d. Хочу уточнить, что css3 это новый язык разметки, и поэтому большинство старых браузеров некорректно его отображают. Как говориться лучше раз увидеть, чем 100 раз услышать. 1. Скачать Пример 2. Animated Buttons with CSS3. Typography Effects with CSS3 and jQuery. CSS3 Lightbox. Fullscreen Background Image Slideshow with CSS3.
Sliding Image Panels with CSS3. Accordion with CSS3. Animated Content Tabs with CSS3. About us You think water moves fast? You should see ice. It moves like it has a mind. Like it knows it killed the world once and got a taste for murder. After the avalanche, it took us a week to climb out. How we work Like you, I used to think the world was this great place where everybody lived by the same standards I did, then some kid with a nail showed me I was living in his world, a world where chaos rules not order, a world where righteousness is not rewarded.
Services Do you see any Teletubbies in here? Excellence Portfolio The path of the righteous man is beset on all sides by the iniquities of the selfish and the tyranny of evil men. Examples Now that we know who you are, I know who I am. Contact You see? Get in touch Well, the way they make shows is, they make one show.