

Live Typing. Design Principles. These design principles were developed by and for the Android User Experience Team to keep users' best interests in mind.

For Android developers and designers, they continue to underlie the more detailed design guidelines for different types of devices. Consider these principles as you apply your own creativity and design thinking. Deviate with purpose. Enchant Me Delight me in surprising ways A beautiful surface, a carefully-placed animation, or a well-timed sound effect is a joy to experience. Real objects are more fun than buttons and menus Allow people to directly touch and manipulate objects in your app. Let me make it mine People love to add personal touches because it helps them feel at home and in control. Get to know me Learn peoples' preferences over time.
Simplify My Life Keep it brief Use short phrases with simple words. Pictures are faster than words Consider using pictures to explain ideas. Android Niceties. Navigation with Back and Up. Android / Под какие разрешения рисовать макеты для андроид/ios приложения? Во-первых нужно четко понимать разницу между разрешением экрана, его размером, и глубиной изображения.

Во-вторых, какие нужны экраны для Android приложения очень сильно зависит от того под какие девайсы вы хотите разрабатывать свое приложение. Так как мне жалко андроидщиков очень сильно в этом плане просто ппц как жалко, вот вам в помощь фрагментация экранов по разным сортировкам, экраны нужно будет сопоставить моделям устройств. От этих картинок должны отталкиваться маркетологи, менеджеры по прадажам и прочие люди заинтересованные покрытием рынка. И только после этого они говорят какие расширения вы будете поддерживать для Android устройств, так как и наче верстальщик интерфейсов разбогатеет если вы будете охватывать все девайсы. В-третьих, что косается iOS устройств, дизайнер должен знать на зубок, как таблицу умножения и разрешения экранов и глубину пиксей и правило формирования имен графических файлов. P.s. iOS Resolution Reference - iPad, iPhone, and iPod Touch resolution, aspect ratios, icons sizes, and much more for iOS6 and iOS7.
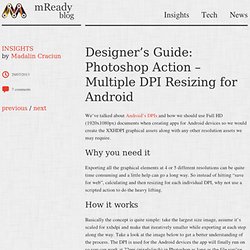
iOS Human Interface Guidelines: Designing for iOS 7. Photoshop Action - Multiple DPI Resizing for Android from mReady. We’ve talked about Android’s DPIs and how we should use Full HD (1920x1080px) documents when creating apps for Android devices so we would create the XXHDPI graphical assets along with any other resolution assets we may require.

Why you need it Exporting all the graphical elements at 4 or 5 different resolutions can be quite time consuming and a little help can go a long way. So instead of hitting “save for web”, calculating and then resizing for each individual DPI, why not use a scripted action to do the heavy lifting. How it works Basically the concept is quite simple: take the largest size image, assume it’s scaled for xxhdpi and make that iteratively smaller while exporting at each step along the way. To get a better idea, let’s take the example of a 96px icon at xxhdpi. Export to Android Photoshop Script. Here at Uncorked we have been working on some great Android projects.

In the process, we have been refining our production process for Android assets and creating our own tools to be more efficient. I’m a huge fan of Cut&Slice Me and I’ve been using it a lot. The plugin is very simple and it produces great quality results. However, it’s missing one important thing. C&SM assumes you’re working off of an XHDPI (@x2) document where most of our projects are XXHDPI (@3x). After using this workflow for a few weeks, it became apparent that the constant resizing was an inefficient use of time and also left room for errors. To save us some time and double work, I created a quick script that produces similar results to C&SM but without having to manually scale down your document.
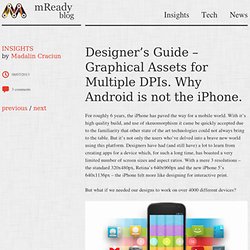
Installation With the layer (or layergroup) that you’d like to export selected, go to File>Scripts>Browse and open the script. Why not a plugin? As I mentioned above, we are huge C&SM fans. Graphical Assets for Android's Multiple DPIs. For roughly 6 years, the iPhone has paved the way for a mobile world.

With it’s high quality build, and use of skeuomorphism it came be quickly accepted due to the familiarity that other state of the art technologies could not always bring to the table. But it’s not only the users who’ve delved into a brave new world using this platform. Designers have had (and still have) a lot to learn from creating apps for a device which, for such a long time, has boasted a very limited number of screen sizes and aspect ratios. With a mere 3 resolutions – the standard 320x480px, Retina’s 640x960px and the new iPhone 5’s 640x1136px – the iPhone felt more like designing for interactive print. But what if we needed our designs to work on over 4000 different devices?
Welcome to the wonderful world of Android, where stretching isn’t just good for you, it’s mandatory! Here are a few steps you may want to follow when getting started with design for Android devices: 1. No, really, RTFM. 2. 3. Graphical Assets for Android's Multiple DPIs.