

Add thumbnail images to Shopify blog - Media in Bloom. It’s great that Shopify has blog functionality built-in, as many other e-commerce platforms are lacking in this area.

But sometimes the blog landing page is pretty drab. Adding images to this page will go a long way towards making your content more enticing. All Shopify installs have the ability to add a featured image to a blog post (it’s native functionality), but not all themes are configured to *display* this image along with the excerpts on the blog landing page.
If your Shopify theme does not display the featured images, here’s how to correct this. *Please note, this tutorial involves editing code in the theme. 1) In the Shopify Admin, go to Online Store > Themes > Edit HTML/CSS ( the “…” menu in your active theme) 2) Go to the Templates section and look for blog.liquid 3) Depending on your theme, blog.liquid may contain a lot of code, or very little code. {% comment %} The contents of the blog.liquid template can be found in /sections/blog-template.liquid {% endcomment %} ¿Cómo tener una tienda Shopify multidivisa? Adding Facebook Pixel - Facebook Pixel - Shopify Help Center. There are two ways to connect your Shopify store to your Facebook Pixel account: Integrate Facebook Pixel Integrating requires no knowledge of HTML.

You will only have to enter your Facebook Pixel ID.Add the Facebook Pixel code to Additional Scripts Adding the pixel code requires some knowledge of HTML, and should only be used when customizations prevent using the integration. Caution The two methods for getting Facebook Pixel working on your store are mutually exclusive. If you use the integration, you should not also add code to your store's pages or in the Additional Scripts box.
Connecting your store and your Facebook Pixel account using the integration will automatically track data for six Standard Events: ViewContent (product and collection views), AddToCart, InitiateCheckout, AddPaymentInfo, Purchase, and Search. 90 Best Shopify Stores For Ecommerce Inspiration. Posicionamiento SEO: Como mejorar el SEO local de tu tienda en linea y el posicionamiento en buscadores. Aquí algo que seguramente te has estado preguntando: si ya tienes optimizado tu sitio o tienda virtual para los buscadores, ¿por qué debes optimizar de nuevo para SEO local?

Guía para principiantes para realizar Keyword Research en el comercio. Si eres nuevo en el mundo del comercio electrónico o del marketing en general, quizá hayas escuchado poco sobre el término SEO (en inglés, search engine optimization).

En un mundo en donde la mayor parte del tráfico online es dirigido desde una pequeña caja de texto, el SEO puede decidir factores potenciales en tu negocio. Una estrategia SEO incluye varias tácticas, aunque la principal es entender que ayuda a que Google y otros buscadores comprendan de qué se trata tu sitio de comercio electrónico y qué vende. Esto, en cambio, aumenta la visibilidad de tu tienda incrementando las posibilidades de que los buscadores coloquen tu sitio en los resultados de búsqueda, en donde clientes potenciales quieren encontrar algún producto que tú tienes a la venta. Una de las tácticas fundamentales del SEO es el keyword research o búsqueda de palabras clave.
En este artículo vamos a cubrir la información básica sobre el keyword research en el comercio electrónico. Fuente: Chitika. Free Ecommerce SEO Training Course. Order Printer - Made by Shopify - Apps - Using Shopify - Shopify Help Center. Adding to cart with ajax. Learn how Free Code Camp Works. Shopify Cheat Sheet — A resource for building Shopify Themes with Liquid. Ajax add to cart & Jquery, has anyone done this before? - Shopify Discussion — Ecommerce University. Get more information with cart attributes - Cart - Customizing themes - Themes - Shopify Help Center. Cart attributes let you collect additional information about an order on the cart page.

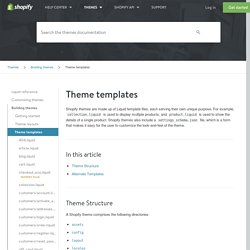
This information is relevant to the transaction — for example, you could allow a customer to choose to donate a portion of their order to a charity. The charity that they select on the cart page would then be captured in a cart attribute. Did you know? Cart attributes are different from order notes and line item properties. Theme templates - Building themes - Themes - Shopify Help Center.
Shopify themes are made up of Liquid template files, each serving their own unique purpose.

For example, collection.liquid is used to display multiple products, and product.liquid is used to show the details of a single product. Shopify themes also include a settings_schema.json file, which is a form that makes it easy for the user to customize the look-and-feel of the theme. A Shopify theme comprises the following directories: The assets directory The assets directory is rendered as the Assets folder in the Admin. Use the asset_url filter to reference a theme asset in your templates. The configs directory The config directory is rendered as the Configs folder in the Admin. The settings_schema.json file can be used to render a theme's Theme Settings form when changing the look and feel of a store. This directory also contains the settings_data.json file, which stores the merchant's Theme Settings preferences.
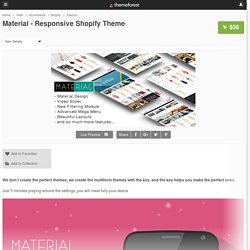
The layout directory. Responsive Shopify Theme - Fashion. Shopify Cheat Sheet - Liquid variables. Material - Responsive Shopify Theme - eCommerce. We don’t create the perfect themes, we create the multiform themes with the key, and the key helps you make the perfect ones.

Just 5 minutes playing around the settings, you will meet fully your desire We are proud to launch our next Shopify Theme – Material! Material has a new layout with gorgeous look. Every bite of it is beautiful & graceful. It synthesizes the classic principles of good design with the innovation and possibility of technology. The New Mega Menu combining with an experimental interface, especially its rich settings, Material easily fits your needs. A lot of essential features came with Material.
Material is just like a mysterious planet, there are much more features are waiting for you, just take some time to play around with Material. Add new Shopify customers to Zendesk as users - Shopify and Zendesk Integrations. ES Liquid para diseñadores · Shopify/liquid Wiki. Proper way to uninstall customer pricing app – Bold Apps Support. ES Liquid para diseñadores · Shopify/liquid Wiki. Zendesk and CRMs: the total package. Zendesk is a fantastic customer support tool, but in order to use it you first need customers.

For that, many of our customers use a customer relationship management (CRM) tool, which they integrate with Zendesk to help keep sales and support on the same page. What is a CRM? CRM software is used predominantly by sales and marketing divisions to keep track of interested parties’ details and follow-up with them periodically. (The exact functionality varies by vendor and use case.) CRMs are a must for any company that calls on customers, because they help provide insight on the sales cycle. Zendesk’s tool of choice, and perhaps the best known in the industry, is Salesforce.com. HighRise (by 37signals)SugarCRMBatchBookGetSatisfactionNetSuiteSolve360 Starting this week, we’re featuring a different CRM integration each month until we run out of CRMs. Learn more about Zendesk’s CRM integrations. Introducción – Soporte de Zendesk. Free Live Chat Trial. After you create an account, you have instant access to all of Zendesk Chat’s features for 14 days.
During this period you can upgrade at any time by visiting the change plan page. You don’t need a credit card during the trial, so feel free to try it out. Yes, we firmly believe you should only pay for software once you are convinced of its value. The best way to ensure that Zendesk Chat is the best fit for your organization is through our full-featured 14-day trial. Over the course of the 14-day trial, you will also understand the feature set, and be better positioned to select a suitable package for your needs.
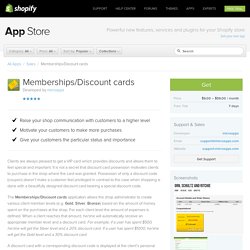
But, you can upgrade to a paid plan at any time during the trial period. Towards the end of the 14 days we will email you and check if you want to upgrade. If you choose not to upgrade during the trial period, you will be automatically downgraded to the free Lite package. Is the Lite package really free? Yes. At the moment, we accept Visa, Mastercard, and Paypal. Memberships and Discount Card App for Online Stores. Clients are always pleased to get a VIP card which provides discounts and allows them to feel special and important.

It is not a secret that discount card possession motivates clients to purchase in the shop where the card was granted. Customers/login.liquid - Theme templates - Building themes - Themes - Shopify Help Center. The customers/login.liquid template is used by visitors to log in to their customer account page.

Linking to the log in page When linking to the log in page, you must take the shop's Customer accounts options into consideration. Inside your theme.liquid template, use the code snippet below to output the proper Customer account links. {% if shop.customer_accounts_enabled %} {% if customer %} <a href="/account">Your Account</a> {% else %} {{ 'Log in' | customer_login_link }} {% if shop.customer_accounts_optional %} <span>or</span> {{ 'Create an account' | customer_register_link }} {% endif %} {% endif %}{% endif %} Here is a breakdown of the code snippet: {% if shop.customer_accounts_enabled %} checks if the shop has Customer accounts enabled.
Outputting the log in form.