

Fundamentos de Programación y Bases de Datos: 2ª Edición - Ángel Arias. eCommerce Website Design: Gallery & Tech Inspiration with 317 Shops. Learn. jQuery addClass() y removeClass(): Añadir y eliminar clases del DOM. Con jQuery addClass() y removeClass() podemos añadir o eliminar clases a los elementos del DOM de una página web.

Hasta ahora habíamos visto una serie de efectos con los que eliminábamos, vaciábamos, añadíamos HTML o modificábamos los estilos CSS. Estas son las funciones de las que hablo: jQuery remove(), jQuery empty(), jQuery html() y jQuery animate(), jQuery css(), jQuery attr(), height() y width(). Según la documentación oficial de addClass(): jQuery addClass() añade una o más clases a los elementos seleccionados Y siguiendo la documentación oficial de removeClass(): jQuery removeClass() elimina una, varias o todas las clases de los elementos seleccionados Sintaxis de jQuery addClass() Os detallo la sintaxis de esta función de jQuery para añadir clases.
$(elemento).addClass(nombreClase,funcion(index,oldclass)) Os explico los parámetros disponibles: Website Style Guides – SiteUp. 40 Free Mockup Templates to Present Your UI Designs. Coverr - Beautiful, free videos for your homepage. 5 herramientas para optimizar las imágenes de una Web. Nuestro último artículo trataba sobre cómo optimizar la velocidad de carga de una página web y entre las recomendaciones que explicabamos estaba la optimización del tamaño y peso de las imágenes.

Pues bien, en este artículo te ofreceremos cinco herramientas online que te ayudarán a optimizar tus imágenes de forma rápida y eficaz. Image Optimizer: Funciona de forma sencilla. Lo único que tienes que hacer es subir la foto que quieres optimizar, darle al botón optimizar y a continuación descargar el archivo. Antes de descargar el archivo puedes ver el ahorro que has logrado gracias a este optimizador. Kraken: (ESTA HERRAMIENTA HA DEJADO DE EXISTIR) Esta página web se parece a la anterior pero tiene un par de funcionalidades más avanzadas. Smush.it: Es un servicio gratuito que ofrece Yahoo para desarrolladores web.
SuperPNG: Es un Plugin gratuito para Photoshop. Grd - A CSS grid framework using Flexbox. Screaming Frog SEO Spider Tool & Crawler Software. About The Tool The Screaming Frog SEO Spider is a fast and advanced SEO site audit tool. Google Design. Device Metrics. Introducing Resizer - Articles. An interactive viewer to see and test how digital products respond to material design breakpoints across desktop, mobile, and tablet.

What is Resizer? As designers and developers of digital products, one of our greatest challenges is figuring out how to serve the right UI to our users at the right time. No matter how they’re using an application, be it a phone or through VR, manipulating it with gesture or a mouse, on the latest and greatest tech or a hand-me-down 2G, it is our responsibility to make our products accessible to everyone—and that’s a pretty tall order. There’s no simple design solution to fit every need. We’ve started to offer Material Design guidance around breakpoints, responsive grids, surface behaviors, and user interface patterns.
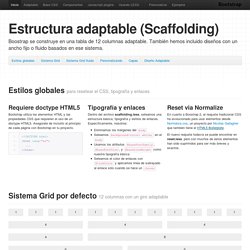
Estructura escalable · Twitter Bootstrap. ¿Qué son?

Para un desarrollo móvil más rápido, utiliza estas clases de utilidad básicas para mostrar y esconder contenido en el dispositivo. ¿Cuándo usarlas? Úsalas en una base limitada y evita crear versiones totalmente diferentes del mismo sitio. En su lugar, utilízalas para complementar cada presentación del dispositivo. Por ejemplo, puedes mostrar un elemento <select> para diseños móviles nav, pero no en Tablets o escritorios. Clases de soporte Aquí se ve una tabla de las clases que incluimos y su efecto en un diseño media query dado (etiquetado por dispositivo). Ejemplo Ajusta el tamaño de tu navegador o carga en diferentes dispositivos para comprobar las clases en la parte superior. Visible en... A Pen by DevTips. 30 sitios con miles de cursos gratis de programación de distintos niveles.
Hoy en día muchos son los que quieren aprender a programar y también muchos los que ya saben desarrollar aplicaciones pero quieren aprender temas más avanzados u otro lenguaje de programación.

En Diciembre pasado compilamos una lista con 15 sitios con muchísimos cursos gratis para aprender a desarrollar aplicaciones y ahora actualizamos esa lista con 15 sitios más. 30 sitios que ofrecen miles de cursos de distintos niveles, muchos de los cuales se dictan en español. Si ya saben programar y quieren aprender un lenguaje de programación nuevo y no tienen mucha idea, les recomiendo leer ¿Qué Lenguaje de Programación Aprender? , Los Lenguajes de Programación mas Populares en Hackatons y también Los 12 Lenguajes de Programación Mejor Pagos. Front End Developer Playground & Code Editor in the Browser.
DevTips. W3Schools Online Web Tutorials. 2.1. Selectores básicos. 2.1.1.

Selector universal Se utiliza para seleccionar todos los elementos de la página. El siguiente ejemplo elimina el margen y el relleno de todos los elementos HTML (por ahora no es importante fijarse en la parte de la declaración de la regla CSS): El selector universal se indica mediante un asterisco (*). A pesar de su sencillez, no se utiliza habitualmente, ya que es difícil que un mismo estilo se pueda aplicar a todos los elementos de una página. No obstante, sí que se suele combinar con otros selectores y además, forma parte de algunos hacks muy utilizados, como se verá más adelante.