

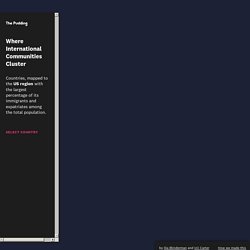
LottieFiles - Free animation files built for Lottie. Useberry - Codeless prototype analytics. Medium. 6 Animation Guidelines for UX Design - Prototypr. Animasjoner som hjelper brukeren - Bekk. Where International Communities Cluster. By Ilia Blinderman and Izii Carter The 2018 release of IPUMS data was the bedrock of this project (Steven Ruggles, Sarah Flood, Ronald Goeken, Josiah Grover, Erin Meyer, Jose Pacas and Matthew Sobek.

IPUMS USA: Version 9.0 [dataset]. Minneapolis, MN: IPUMS, 2019. 30 Years of American Anxieties. Husbands who have lost interest in sleeping with their wives were especially common in the 2010s.

Whether it’s because they’re “addicted to adult porn movies” or have simply lost interest, sexually frigid husbands were the most common sex-related concern. Well before more progressive stances were mainstream, Abby was a strong supporter of LGBTQ rights and freedoms, and readers frequently wrote questions pertaining to sex and homosexuality. In earlier years, readers were somewhat more likely to write in to ask advice about abstaining from sex before marriage, particularly on how best to date. Some of the most curious letters pertained to relatively unusual circumstances, such as a wife’s husband sleeping with her brother or a mother whose daughters share a husband. Teatr Lalka. Leader in manufacturing zinc and zinc-aluminium wire - Zinacor. Forms & Natural Language Forms. Leader in manufacturing zinc and zinc-aluminium wire - Zinacor. Good to great UI animation tips - UX Collective. Let’s see some examples of UI animations going from good to great.
With a little bit of tweaking here and there, you can elevate your UI patterns with animation. Design Documentary — Design Canada. Leader in manufacturing zinc and zinc-aluminium wire - Zinacor. Designing delightful products users love ❤️ - UX Collective. It is believed that all decisions made by customers are governed by emotions.

Experts in marketing are aware that people make buying decisions unconsciously — based on their gut-level. As a result of this, they pay close attention to their adverts (across all media), to ensure that they’re communicating the right words (in the right way) so their customers can feel a certain way towards the brand and in turn, get them to buy the product. Bearing in mind that we are emotional beings driven by our experiences, I’ve decided I’d make it a goal to consciously create products that make my users feel “something”. In this article, I’ll highlight a couple of things that can make users feel connected to your product and brand by creating a personality and a voice for it.
It’s about empathising with my users and creating human-like feelings in my designs. People use products based on emotions, how it makes them feel. Micro-interactions.Motion graphics.Storytelling. Starbucks Creative Expression. Making Motion Meaningful. Motion is essential to bringing digital products to life.

Something as simple as tapping a card to expand and reveal more information is made better by fluid animation. 10 Principles of Animation in Material Design - UX Planet. Nowadays it’s not that easy to impress someone with interface motion elements.

Such animations reflect interactions between pages, guide on how to apply the service or just focus users’ attention on something specific. In our article we would like to present main rules and approaches on interface animation, thus, developers who are about to build animating interfaces will find core principles right here. However, before moving to specific animation approaches, we shall say a few words about Material Design itself, shall we? Basically, Material Design refers to an instrument for users to manage platform components. Understanding motion. Motion Motion guides user attention in a smooth, unbroken fashion.

When a UI changes appearance, motion provides continuity between the placement and appearance of elements before and after a transition. Continuity is expressed using one or more of the following techniques: Smart reise. USELESS. Illustration Tools. WeTransfer Animations #2 — Magoz. Witty loops vol.3 on Behance. The Power of Branded Illustrations + Animation in Content Marketing. Exceptional content needs great visuals to get noticed, and these days, they’re in no short supply.

Thankfully, the days of cheesy stock images are (almost) gone, with high-quality photography – whether sourced or original – taking their place on blogs and content efforts across the board. So much so, in fact, that even the good stuff starts to blend together, at times. When you’ve posted your umpteenth light-flared or color-blocked shot, where do you turn for something that feels fresh and new? Artwork provides a wonderful departure from the photos we encounter every day. Effective graphics and illustrations don’t just catch the eye. “Illustration provides a great opportunity to communicate because it abstracts an idea,” says Steve Peck, a creative director who has worked on branding and campaigns for top companies including Apple, Dropbox, and Samsung. Via andrealikes.to Oscar Health insurance is a highly competitive industry – and nobody’s cup of tea. Report by Seth Eckert. Key fives by Seth Eckert.
Dims. — New-century modern. About. Jaune de Chrome. Nervo studio. Love for Iceland. Decorative Letter Animations. Toshiba Happier Living. 水曜日のカンパネラ OFFICIAL SITE RENEWAL. Vintage Portfolio - business case studies. Wandr: Iceland Interaction Animation by Nathan Riley. Outdoors Template. Short Trip - Alexander Perrin. Robby Leonardi. 30 Awesome SVG Animation For Your Inspiration.
Designers used to create animations in HTML elements using CSS.

However, due to the limitations of HTML elements in creating patterns, shapes, and others, they naturally turn to SVG, which offers more interesting capabilities. Working with SVG, we enjoy good browser supprot for SVG animation, and we have more ways to create new animation. You can use both the built-in SVG animation functionality or CSS3 animation (note that not everything can be done by CSS so there is still need for JavaScript). Another way is by using JavaScript engines such as GSAP or Snap. JS is good practice for creating animation. Here I have compiled some amazing animated SVG. Border Animation by Sean McCaffery Made only with CSS, a border forms smoothly around the text, when you hover over the “HOVER” instruction.
Digital Asset. Lottie. Mathieu Boulet — Works. Digital Design Days + Offf Italia Milano 1 2 3 June 2017. Terms and Conditions Purchase and payment The payments go through Eventbrite: all major credit cards and payments systems are accepted.

The ticket sales system uses a secure server with the latest encryption technology. By buying the Digital Design Days + OFFF Italia event tickets, you authorize the treatment of personal details contained in the registration form according to the current italian directives Law No. 196 of 30 June, 2003, Privacy policy. Print the tickets at home.