

Manual Oficial de PHP. Variables en PHP, Manual Oficial de PHP. Jquery. Tutorial de iniciación a jQuery : los selectores. Cuando queremos programar en javascript más alla de escribir unas cuantas lineas, es conveniente usar un framework de desarrollo por varios motivos: Cantidad de funciones escritas que nos ahorrarán mucho trabajo.Podremos escribir menos código y más compacto.Código más legible y mantenible.El código generado es crossbrowser, funcionará igual en todos los navegadores.Compatible con CSS 3Seguro que hay muchas más… Existen muchos frameworks a la hora de trabajar con javascript.

Uno de los más famosos es prototype, quizás por que es el más antiguo. Javascript se ha convertido en un lenguaje muy importante en Internet, ha dejado verse como un lenguaje con el cual hacer alguna animación y poco más , para convertirse en uno de los pilares de la web 2.0. Por todo esto me estoy poniendo al día en una librería que a mi me ha gustado mucho: jQuery. Me gusta por la sencillez con la que puedes empezar a programar y la cantidad de código que ahorras al usarla, además de ser muy lijera. Selectors. Select all elements that are in the progress of an animation at the time the selector is run.

Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-). Earn Money From Across The Globe. Menu desplegable con CSS. Se puede crear un menu desplegable unicamente con html y css, no es necesario ni javascript ni flash... veremos como hacerlo...

Javascript Horizontal Accordion Slideshow. JavaScript fácil y rápido con jQuery. Aunque la librería más conocida y utilizada hasta hace poco era Prototype, ha surgido una nueva librería llamada jQuery, que incluye muchas de las ideas de Prototype y a las que añade muchas otras nuevas ideas para crear una librería espectacular: muy pequeña, rápida, ligera y con cientos de utilidades.

Las aplicaciones web cada vez son más complejas, ya que incorporan nuevos efectosvisuales e interacciones dinámicas (Ajax, auto-completar, drag&drop, elementos que aparecen/desaparecen, animaciones, etc.). Al mismo tiempo, el desarrollo de las aplicaciones web avanzadas es cada vez más complicado, ya que deben funcionar correctamente en al menos 5 navegadores diferentes (Internet Explorer 6 y 7, Firefox, Opera y Safari) y el tiempo de desarrollo se reduce por la necesidad continua de incluir novedades en la aplicación. Menú horizontal desplegable muy sencillo con CSS.
Firebug Lite. Firebug es una de las mas populares herramientas para depurar websites, es muy completo y versátil pero solo esta disponible como complemento para Firefox.

Entonces para los usuarios de Safari, Internet Explorer u Opera ahora esta disponible Firebug-Lite, el cual es un javascript que automáticamente analiza el html seleccionado y nos permite mediante utilizar la mayoría de las funcionalidades de Firebug. Utilizar Firebug-Lite Online El primer método y el mas sencillo es utilizar Firebug-Lite de forma Online, el cual no requiere ninguna instalación o código adicional y el cual se puede aplicar a cualquier web. Lo que tienes que hacer es agregar el siguiente enlace a barra de favoritos, este enlace contiene un Javascript que ejecutará de forma remota el script necesario para el funcionamiento de Firebug. Tutoriales de flash actionscript php photoshop css diseño html. Downloads: All Versions of Firebug : Firebug. Index of /releases/firebug/1.8. Firebug Lite: Firebug en Internet Explorer, Opera y Safari. Son numerosas las ventajas de tener una extensión como Firebug en Firefox, al menos para los desarrolladores web.
El problema es que hay que probar en todos los demás navegadores: Opera, Internet Explorer, Safari, etc. Cada uno cuenta con extensiones o métodos de depuración propios pero tanta diversidad no ayuda. Para resolver estos problemas, los desarrolladores de Firebug, han creado Firebug Lite. Firebug Lite replica las herramientas más útiles de la extensión Firebug de Firefox como la consola o el inspector de XmlHttpRequest en Internet Explorer, Opera o Safari. El resultado es soprendente y es que esta nueva versión de Firebug Lite ha revolucionado el concepto de debug de aplicaciones web. Uso e Instalación de Firebug Lite 1.2: Para instalar esta extensión, lo único que tenemos que hacer es añadir en la cabecera de nuestras aplicaciones web, una simple linea: El framework Symfony, una introducción práctica (I parte) Symfony es uno de los frameworks PHP más populares entre los usuarios y las empresas, ya que permite que los programadores sean mucho más productivos a la vez que crean código de más calidad y más fácil de mantener.

Symfony es maduro, estable, profesional y está muy bien documentado. Los frameworks simplifican el desarrollo de las aplicaciones mediante la automatización de muchas de las tareas comunes. Además, un framework proporciona estructura al código fuente, forzando al programador a crear código más legible y más fácil de mantener. Aunque los frameworks existen desde hace décadas, y los frameworks para aplicaciones web también se utilizan desde hace mucho tiempo, el lanzamiento de Ruby On Rails en 2004 supuso una revolución en el desarrollo de las aplicaciones web que aún hoy continúa. Symfony sigue la estela de Rails para simplificar al máximo el desarrollo de aplicaciones web profesionales con PHP, utilizando las mejores prácticas y los patrones de diseño más importantes.
Códigos de colores HTML. El sitio web Códigos de colores HTML le proporciona herramientas gratuitas de colores para encontrar colores HTML para su sitio web.

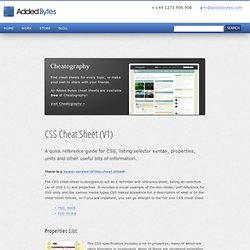
Las excelentes herramientas Tabla de colores HTML y Selector de colores HTML harán que esta tarea sea pan comido. CSS Cheat Sheet. CSS Cheat Sheet (V1) - Added Bytes by Dave Child. A quick reference guide for CSS, listing selector syntax, properties, units and other useful bits of information.

There is a newer version of this cheat sheet! The CSS cheat sheet is designed to act as a reminder and reference sheet, listing all selectors (as of CSS 2.1) and properties. It includes a visual example of the box model, unit reference for CSS units and the various media types CSS makes allowance for. A description of what is on the cheat sheet follows, or if you are impatient, you can go straight to the full size CSS cheat sheet. CSS Cheat Sheet (V2) - Added Bytes by Dave Child. The second version of the CSS Cheat Sheet, a quick reference guide for CSS, listing selector syntax, properties, units and other useful bits of information. Get It Today! Colores HTML. Los colores web son aquellos colores que aparecen en una página web.

Se pueden basar sobre los sistemas de color RGB o HSL. En el código CSS (y antiguamente en HTML) son especificados como valores numéricos, aunque hay algunos colores que son nombrados por nombres propios en inglés. RGB[editar] Fundamento teórico[editar] La paleta de colores RGB (RVA en español) consta, básicamente, de tres colores primarios aditivos: Rojo-Verde-Azul. CSS: Menu horizontal, desplegable y bonito. HTML doctype declaration. HTML. Antes de ver como crear un documento HTML aclararemos unos cuantos conceptos sobre su sintaxis.

En primer lugar el navegador intentará mostrarnos secuencialmente todos los los elementos que componga nuestra página de izquierda a derecha y de arriba a abajo, salvo que se especifique lo contrario. La forma de cambiar las caracteristicas de los elementos para que se muestren de forma especial es el uso de etiquetas. El conjunto de etiquetas está preestablecido y cada una de ellas aplicará un conjunto de cambios a los elementos a los que sea aplicable.
Existen etiquetas de dos tipos: Imágenes - HTML correcto. Cómo hacer una buena página web. No todos los navegadores las soportan, pero para los que sí, haz que las vean bonitas. Cuándo usarlas Yo divido las imágenes en dos tipos: Decorativas: complementan al texto y lo hacen más bonito. Necesarias: hacen falta para entender el texto. Por ejemplo, si contienen un mapa, una fórmula matemática, o algo que no puede explicarse con palabras. Todo lo que digo aquí se aplica a cualquier imagen, pero en especial a las que son necesarias en una página.