

Planning And Implementing Website Navigation. Advertisement The thing that makes navigation difficult to work with in Web design is that it can be so versatile.

Navigation can be simple or complex: a few main pages or a multi-level architecture; one set of content for logged-in users and another for logged-out users; and so on. Because navigation can vary so much between websites, there are no set guidelines or how-to’s for organizing navigation. Designing navigation is an art in itself, and designers become better at it with experience. It’s all about using good information architecture: “the art of expressing a model or concept of information used in activities that require explicit details of complex systems.” Organizing Navigation Structure Perhaps the most difficult part about navigation on the Web is organizing and designing it. Primary vs. Most websites, especially those with a lot of content or functionality, need navigation menus. 1SpeckyBoy2 Primary navigation stands for the content that most users are interested in.
Information Architecture 101: Techniques and Best Practices. By Cameron Chapman Information architecture (IA) is an often-overlooked area of website design.

Too often, as designers, we just let the CMS we’re using dictate how content for a site is organized. And that works fine as long as the site fits perfectly into the narrow content formats most CMSs are designed around. But too often, a website’s content breaks the boundaries of most CMSs. Without a clear understanding of how information architecture works, we can end up creating sites that are more confusing than they need to be or, at worst, make our content virtually inaccessible. August-2011-58-3.pdf (application/pdf Object) Information architecture: Strategies for analysis of card-sorting data for organizing information on the Census Bureau Web site. Previous research showed that one of the major problems for users of the information-rich Census Bureau Web site was in locating or navigating to desired content. Card sorting was chosen as a way to improve the site. Two important aspects of the card-sorting study are reviewed in this paper: preparation of card labels and interpretation of the results.
For the preparation of the labels, the focus was on getting and using user-derived terminology during the sorts. For the analysis, the focus was on using additional ways to visualize and analyze the data. Data were analyzed by cluster analysis in the form of a distance matrix in a tree hierarchy as well as a multidimensional scaling view. Usability Testing With Card Sorting.
Information architecture is a big component of web design.

What order should elements go in? Is there a visual hierarchy that must be followed? What should go where? Is the current navigational structure the most efficient? These are just some questions that a designer faces. Many designers construct websites based on their own views of how things should be ordered for the best results. Photo by Ivo Gomes. Card Sorting: How Many Users to Test. Card Sorting: Pushing Users Beyond Terminology Matches. Dancing with the Cards: Quick-and-Dirty Analysis of Card-Sorting Data. By Shanshan Ma Published: September 20, 2010 “User researchers frequently use card sorting to understand how users perceive the structure of a Web site and the ideal way for them to navigate through the site.”

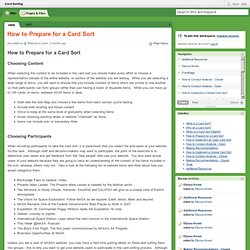
User researchers frequently use card sorting to understand how users perceive the structure of a Web site and the ideal way for them to navigate through the site. Examples of cards for a card sort. Card Sorting / How to Prepare for a Card Sort. Choosing Content When selecting the content to be included in the card sort you should make every effort to choose a representative sample of the entire website, or section of the website you are testing.

While you are selecting a wide range of items, you will want to ensure that you include clusters of items which are similar to one another so that participants can form groups rather than just having a stack of disparate items. While you can have up to 100 cards, or items, between 20-45 items is ideal. Start with the Site Map and choose a few items from each section you're testing Include both existing and future content Strive to keep at the same level of granularity when selecting items Avoid choosing existing labels or website "channels" as items Items can include sub- or secondary titles Choosing Participants When recruiting participants to take the card sort, it is paramount that you select the end-users of your website for this task. Preparing Cards. Extending Card-Sorting Techniques to Inform the Design of Web Site Hierarchies. By Michael Hawley Published: October 6, 2008 “When developing hierarchies for information-rich Web sites, designers and usability researchers often turn to card sorting for help in making design decisions.”

When developing hierarchies for information-rich Web sites, designers and usability researchers often turn to card sorting for help in making design decisions. Card sorting offers a systematic and statistically significant process for answering questions about hierarchy design. However, those of us who have run card sorts know there is an art to conducting successful card sort studies, and there are many variables that can affect the usefulness of results.