

Guide du Débutant pour Associer Vos Polices de Caractères - Tuts+ Web Design Article. COCO - Free Fashion Typefamily by Hendrick Rolandez. COCO - Free Fashion Typefamily on Behance. Create Your Icon Fonts - Free icon Vectors - Fontastic. Icojam - sweetest free & premium royalty-free stock icons. Cosmo mini is a free version of Cosmo icons and includes 1566 icons in 40×40 sized pixel-perfect PNG + “testdrive” icons in PSD, AI, CSH, SVG, 60×60 sized PNG.

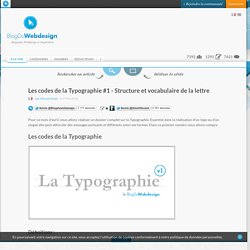
All icons are monocolored and divided into following categories: Baby, Basic, Building, Culture, Devices, Documents, Education, Finance, Food 1-3, Holiday, Layout, Medicine, Mobile, Multimedia, Navigation, Player, Symbols, Transport, User, Weather, Work, Furniture, Appliance. Les codes de la Typographie #1 - Structure et vocabulaire de la lettre - typographie. Pour ce mois d'avril, nous allons réaliser un dossier complet sur la Typographie.

Essentiel dans la réalisation d'un logo ou d'un slogan elle peut véhiculer des messages puissants et différents selon ses formes. Dans ce premier numéro nous allons compre Définitions : Caractère : Désigne une lettre. On l'emploie également pour désigner un alphabet complet Police de caractère : Ensemble complet des signes typologiques (lettres minuscules,chiffres et lettres capitales) de même style et de même graisse. 1 - Capitale : Appellé grossièrement Majuscule, il existe deux type de capitales : Les grandes ( 1a ) utilisées en début de phrase et les petites ( 1b ) avec la hauteur et la graisse des minuscules. 2- Minuscule ou Bas de case : Lettre de hauteur moyenne, pouvant posséder des parties scendantes et descendantes. 3 - Barre ou traverse : Partie horizontale des lettres 4 - Diagonale ou branche : Représente les parties obliques d'une lettre 12 - Fut ou Montant : Partie verticale des lettres Typolution.
Distorted Fashion Free Font on Behance. Typo & Web. Ce support de cours n’est qu’un survol du livre Typo & Web de Aurélien Foutoyet [All for Design] que je vous engage vivement à acheter.

Rappels La lisibilité Définition lisible (adj.) 1.dont les caractères écrits sont faciles à lire. 2.digne d’être lu. 3. (figuré) dont on comprend le sens à la lecture. 1800 : expérience d’Anisson “Dans les années 1790 il fit composer puis lire deux pavés de textes dans le même corps, l’un en Didot, l’autre en Garamond. 1843 : expérience de Leclerc Le lecteur devine plus qu’il ne lit.La moitié d’un mot suffit pour en comprendre le sens.Même effacé, un mot peut être deviné en fonction de ceux qui le suivent et le précèdent.La partie supérieure des mots est suffisante pour pouvoir comprendre le sens d’un texte. 1886 : world shape model de James Catell L’unité de lecture serait le mot et non la lettre.La silhouette des mots semble jouer un rôle dans la reconnaissance de ces derniers. texte tiré de Mallarmé — Intervalles et espaces vides 1905 : expérience de Javal Sites.
Typographie web : gérer la taille du texte avec les « em » Ce tutoriel présente l'unité em et la démarche à suivre pour l'utiliser à bon escient, ainsi que quelques conseils pour vous aider à assurer autant que possible la lisibilité du texte sur votre site… et donc à en améliorer la qualité générale.

Pour concevoir un site web dont le texte sera lisible par tous, quelle que soit la configuration matérielle ou les besoins spécifiques de l'utilisateur, il faut permettre le redimensionnement du texte. Cela implique l'abandon des tailles de texte en pixels, et l'utilisation d'unités relatives, qui ont deux caractéristiques principales : contrairement aux tailles indiquées en pixels, elles permettent l'agrandissement du texte « à la volée » (après le chargement de la page), même avec les réglages par défaut d'Internet Explorer pour Windows ; elles se basent sur la taille du texte par défaut indiquée par l'utilisateur dans les préférences de son navigateur. Qu'est-ce qu'un « em » ? Un peu d'histoire… Ce n'est pas encore bien clair ? Les grilles macro-typo sur le web ? Facile ! – Paris Web 2012.
8 façons simples d'améliorer la typographie dans vos designs. Par Antonio Carusone Cet article a été écrit pour publication dans Smashing Magazine le 3 avril 2009.

Je le reproduis ici pour vous être agréable. Beaucoup de gens, y compris les designers, pensent que la typographie consiste à choisir une police, sa taille et si elle doit être grasse ou pas. Pour la plupart des gens, ça s'arrête là. Obtenir une bonne typographie demande tellement plus, notamment de s'attarder sur les détails que les designers négligent souvent. Ces détails donnent au designer le contrôle total, leur permettant d'apporter une typographie belle et cohérente à leurs designs. Voici donc 8 façons simples d'améliorer la typographie, et donc l'ergonomie, de vos designs. Justification La justification est la longueur d'une ligne de texte. Combiner des polices.