

Bootstrap Live Customizer.
Gallery of free HTML snippets for Twitter Bootstrap. The Big Badass List of Twitter Bootstrap Resources. Twitter Bootstrap Subnavigation · logical42/Bootstrapped-Rails Wiki. Twitter Bootstrap. Bootstrap Xtra extends Bootstrap from Twitter. Bootstrap was built from Preboot, an open-source pack of mixins and variables to be used in conjunction with Less, a CSS preprocessor for faster and easier web development.

Check out how we used Preboot in Bootstrap and how you can make use of it should you choose to run Less on your next project. How to use it Use this option to make full use of Bootstrap’s Less variables, mixins, and nesting in CSS via javascript in your browser. Not feeling the .js solution? Try the Less Mac app or use Node.js to compile when you deploy your code. What’s included Here are some of the highlights of what’s included in Twitter Bootstrap as part of Bootstrap. Variables Variables in Less are perfect for maintaining and updating your CSS headache free. Commenting Less also provides another style of commenting in addition to CSS’s normal /* ... */ syntax. // This is a comment/* This is also a comment */ Mixins up the wazoo Font stacks Gradients Operations Compiling Less.
Django-bootstrapped 0.1.1-dev. A reusable Django application to quickly integrate the Bootstrap toolkit from Twitter.

Bootstrapped is a reusable Django application to quickly integrate the Bootstrap toolkit from Twitter. It's a collection of the bootstrap toolkit files and template tags to display them. This application depends on django.contrib.staticfiles. No files from Twitter's Bootstrap toolkit have been modified and retain their Apache 2.0 license.
Note: This app only works on Django 1.3 and newer. pip install django-bootstrapped. Zachwill/flask_heroku - GitHub. Flask, Pystache and Bootstrap « Technical Intuition. Stepping Out With Bootstrap from Twitter. Twitter introduced Bootstrap recently, a library of CSS styles aimed at web app developers in need of some design help.

The toolkit includes everything from grid layouts down to buttons and modals, and works on pretty much all modern browsers, all the way back to IE7. Let's see what we can do with it... Bootstrap is also enhanced through the Less preprocessor, which adds some additional reasons to use Bootstrap, although we'll exclude the Less functionality from the scope of this tutorial, to keep thing simple. Bootstrap includes a bit of documentation, but nowhere does it really explain how to use the toolkit (instead, there's just one big demo page for you to investigate yourself).
So, in this article, we're going to strip down Bootstrap's example page and analyze how to replicate the elements that Bootstrap covers. What's Covered? We're going to take a look at the following (use the links to skip to the various sections): Grids are an integral part of a lot of web designs. Quoting Lists or. Twitter Bootstrap 101: Introduction. Twitter's Bootstrap is an excellent set of carefully crafted user interface elements, layouts, and javascript tools, freely available to use in your next web design project.

This video series aims to introduce you to Bootstrap; taking you all the way from downloading the resources, to building a complete Bootstrap-based website. When Mark Otto (@mdo) and Jacob Thornton (@fat) released Twitter Bootstrap to the world in August 2011, their announcement explained what its value would be: empowering front-end developers to kickstart projects more efficiently and effectively.
The Bootstrap stylesheet provides an easy-to-implement 960 grid for efficient layout, as well as expertly crafted styles for typography, navigation, tables, forms, buttons, and more. To take care of everyday JavaScript touches, Bootstrap provides a well built set of jQuery plugins for drop-down menus, tabs, modal boxes, tooltips, alert messages, and more. And yet none of it gets in the way of further customization.
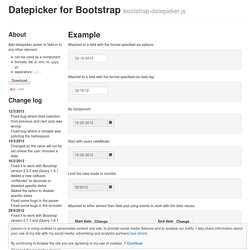
Datepicker for Bootstrap, from Twitter. Example Attached to a field with the format specified via options.

Attachet to a field with the format specified via data tag. As component. Start with years viewMode. Limit the view mode to months Attached to other elment then field and using events to work with the date values. Disabling dates in the past and dependent disabling. Using bootstrap-datepicker.js Call the datepicker via javascript: $('.datepicker').datepicker() Options.