Ergonomie d'un site web - Comment Ça Marche. Notre vidéo Chargement de votre vidéo "FAQ : Ergonomie d'un site web" Impossible de lire cette vidéo.Si vous avez un bloqueur de pub,merci de recharger la pageaprès l'avoir désactivé.

Définition L'ergonomie est l'utilisation de connaissances scientifiques relatives à l'homme (psychologie, physiologie, médecine) dans le but d'améliorer son environnement de travail. Appliquée au domaine du web, l'ergonomie d'un site web peut être définie par sa capacité à répondre efficacement aux attentes des utilisateurs et à leur fournir un confort de navigation. La principale difficulté que tente de lever l'ergonomie est la diversité des profils des visiteurs. Caractéristiques humaines Les études psychologiques menées sur l'Homme ont montré certaines aptitudes ainsi qu'un certain nombre de limites. Parmi les 5 sens, la vue est le sens le plus développé, alors que le goût et l'odorat sont réputés pour être peu développés. A chacun des systèmes correspond une mémoire et un processeur. Qu'est ce que l'ergonomie web ? définition. Un site ergonomique est un site utile et utilisable.

Une définition simple qui cache derrière elle un ensemble de techniques et de connaissances de l’humain pour y parvenir. Regardons cela d’un peu plus près. Une définition de l’ergonomie web pourrait être : “L’ensemble des connaissances scientifiques relatives à l’Homme nécessaires pour concevoir des outils, des machines et des dispositifs qui puissent être utilisés avec le maximum de confort, de sécurité et d’efficacité” – Alain Wisner, années 50. L’ergonomie est une science complexe basée sur les connaissances des fonctionnements de l’être humain. Les normes ISO 9241-210 et Afnor 267 en sont les principales. Compatibilité,homogénéité,guidage,souplesse,contrôle explicite,gestion des erreurs et concision. Ergonomie web : qu’est-ce que c’est ? Pour inciter vos visiteurs à revenir, un site web ergonomique est indispensable.

Mais savez-vous en quoi il consiste ? Chaque jour, vous utilisez des objets du quotidien qui ont été conçu « normalement » pour vous faciliter la vie (sauf les notices de médicaments … et je vois bien là les sourires se dessiner). Ergonomie, UX design et UI design. Arborescence. UX, UI : c’est différent et c’est pas pareil – LunaWeb. Quelles est la différence entre UX Design et UI Design ? Peu de thèmes ont été aussi traités concernant l’UX que cette « fameuse » différence UX / UI !

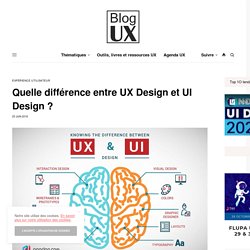
Dans le milieu de la conception d’interface ergonomique, on parle fréquemment d’UX pour designer l’expérience utilisateur et d’UI, acronyme de l’interface utilisateur, pour le design graphique. Il arrive que ces deux notions propres à l’UX Design et ses champs se confondent, alors qu’elles représentent deux disciplines spécifiques et donc différentes.
UX / UI : qu’est-ce que ça signifie ? Vous avez forcément entendu parler d’UX et d’UI, appelés aussi expérience utilisateur (User Experience) et interface utilisateur (User Interface).

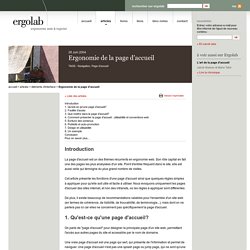
Pourtant différents, l’UX design et l’UI design sont souvent confondus, et leur récent statut de métier n’aide pas à la compréhension. Esokia vous apporte son éclairage sur leur signification et surtout leur fonctionnement. Qu’est-ce que l’UX, l'expérience utilisateur ? Définition UX. Le terme UX (acronyme de l’anglais : User eXperience), expérience utilisateur en français, désigne la qualité de l’expérience vécue par l’utilisateur dans toute situation d’interaction. Qu’est-ce que l’UI design ? Définition. Ergonomie de la page d'accueil. Introduction La page d'accueil est un des thèmes récurrents en ergonomie web.

Son rôle capital en fait une des pages les plus analysées d'un site. Point d'entrée fréquent dans le site, elle est aussi celle qui témoigne du plus grand nombre de visites. Cet article présente les fonctions d'une page d'accueil ainsi que quelques règles simples à appliquer pour qu'elle soit utile et facile à utiliser. Nous évoquons uniquement les pages d'accueil des sites internet, et non des intranets, où les règles à appliquer sont différentes.
8 règles d'or en ergonomie web à connaitre avant de créer votre site web. Lorsqu’on décide de travailler sur le design de son site web, on a tendance à se fixer sur l’aspect « esthétique », sur les couleurs, sur la disposition des différents éléments (logo, widgets, formulaire…), etc.

Pourtant, si vous voulez vraiment améliorer le taux de conversion de votre site internet, vous ne devez pas vous focaliser sur l’apparence. Le plus important, c’est de travailler sur l’ergonomie du site. Le design et la structuration de votre site doivent être entièrement pensés en fonction de l’expérience utilisateur. Un site web ne doit pas simplement être « beau », il doit aussi et surtout proposer une expérience de navigation optimale, ce qui fait intervenir dans la réflexion les notions de simplicité, de cohérence, de confiance, ou encore de clarté.
Voici 8 règles d’or en matière d’ergonomie web, pour rendre votre site web vraiment performant. #1 Viser la simplicité Pour créer un site simple, vous devez notamment : Ne pas utiliser trop de couleurs dans le design. 12 exemples pour réussir le design de la page d'accueil de votre site web. La page d’accueil est l’une des pages les plus importantes de votre site web. C’est sur elle que la plupart des visiteurs de votre site se font leur première impression et leur ressenti sur votre entreprise et votre offre. C’est la vitrine de votre activité. Une page d’accueil mal conçue, pas assez claire, pas assez lisible, peu attractive, qui met pas suffisamment en avant votre proposition de valeur vous fera à coup sûr perdre de nombreux clients potentiels. Wireframe, Zoning et prototype : La deuxième étape d'un projet web. La deuxième étape du projet web en quelques mots Il est souvent difficile de se retrouver dans le vocabulaire de la conception web, car plus souvent d'origine anglophone.

Il convient toutefois de noter que pour doter notre projet d'une bonne ergonomie, certains termes tels wireframe, zoning, et prototype doivent être maîtrisés. La question que vous vous posez sûrement est celle de savoir la signification tous ces termes et comment ils peuvent vous aider dans la réalisation de votre projet ? Wireframe, zoning et prototype, des termes importants pour la réussite d'un projet Que vous confiez la réalisation de votre projet à une agence web ou que vous décidiez de le réaliser vous-même, la phase de conception des interfaces est une étape cruciale qui intervient au début de chaque projet et évolue avec celui-ci. La seconde étape, le wireframe Le prototype, l'étape de la transformation Il s'agit à cette étape de transformer chacune des pages réalisées à l'étape précédente en pages interactives.
Zoning, exemples de zoning de site web, UI design — IAFACTORY. Technique de zoning définition de l'interface Définition des principes d'interface, identification des contraintes et priorisation des informations.