

Add your own fonts l EdgeHero. Search results : Published on: 07/07/2014 by Rob Boerman This tutorial will be about adding custom fonts into Edge Animate.

Edge Animate already got alot of options of fonts with adobe webfonts, but sometimes you want to use that special font that you just can't find as webfont. Another reason of using your own fonts would be, that you don't want to be depended on other webfont servers. Begin by saving your current Edge Animate Project or create a new project and save that. then open the folder with the project files inside of it and just keep that open, you will need it later. Convert dekstop font to a font you can use for web. Luckily there are alot of options to convert fonts to webfonts.
I prefer using the webfont genarator of fontsquirrel. Fontsquirrel You will find this window there: Add the font you want to use there, and download the zip file. Open the zip file and will find alot of files inside: Now copy the files that are circled red, to your project folder of Edge Animate. Adobe Edge Banners. Save as pdf Adobe Edge Animate lets web designers create interactive HTML animations for web, digital publishing, rich media advertising and more, reaching both desktop and mobile with ease. In order to make such banners be compatible with Adform system creative should follow specifications below.
Tip: Use Adform‘s HTML5 Studio to automatically add required scripts and to auto apply main clickTAG. Note: this describes the usage of external non Adform related systems and please check respective documentation for most up to date information. Adding the clickTAG via Adobe Edge tool Adding a clickTAG to Adobe Edge Animate banner consists of these steps:1. More info about Adform HTML banner clickTAGs can be found here.Done - Adform clickTAG inserted.Note: When testing the banner locally, after click you will be landed to the fallback value ( ) and when uploaded to Adform, the landing page will be received from assigned value in the system. Adobe Edge Banners. Blenoir.fr : Formation à Edge Animate.
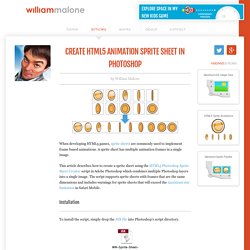
Create HTML5 Animation Sprite Sheet in Photoshop { William Malone } By William Malone When developing HTML5 games, sprite sheets are commonly used to implement frame based animations.

A sprite sheet has multiple animation frames in a single image. This article describes how to create a sprite sheet using the HTML5 Photoshop Sprite Sheet Creator script in Adobe Photoshop which combines multiple Photoshop layers into a single image. The script supports sprite sheets with frames that are the same dimensions and includes warnings for sprite sheets that will exceed the maximum size limitation in Safari Mobile. Installation To install the script, simply drop the JSX file into Photoshop's script directory.
Mac: /Applications/Adobe Photoshop ... Windows: C:\Program Files\Adobe\Adobe Photoshop ... If Photoshop is open you will need to restart it afterward. Usage In Photoshop we will need each frame on a separate layer. Each layer represents one frame in the sprite sheet. The following options are available: Edge Animate - Parallaxe et chargement de scripts - fr32c blog. Vous avez appris à faire de beaux sites plein de parallaxe avec Muse, mais vous feriez bien aussi quelques contenus du même genre dans Animate, un peu comme ce qui est proposé ici par l'équipe d'Edge Docks.

Comme les fonctions de parallaxe nécessitent un tout petit script (qui fait partie des Edge Commons, nous allons voir comment le mettre en œuvre dans Animate (depuis la v3.0), tout comme cela vous était décrit dans ce tutoriel, mais cette fois-ci, en français et en images… fixes. 1. Créer une scène verticale (histoire de justifier le scroll, mettez bien quelques pixels, ici 2000).
On décochera la lecture automatique plus tard, pour l'instant, on peut tester. 2. 3. 4. 5. 6. 7. Edge Animate et les fontes incorporées - fr32c blog. Si les animations que vous réalisez à l'aide d'Animate sont destinées à être vues hors connexion internet (par exemple, pour un contenu Digital Publishing Suite, dans un magazine sur tablette), il est souhaitable que les polices de caractère utilisées soient incorporées (contrairement aux simples webfonts, histoire d'éviter le désastre visuel…).

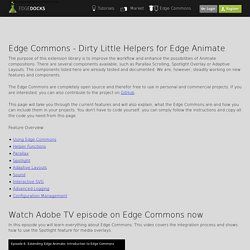
Les polices incorporées La première grande question à se poser est Ai-je le droit d'incorporer des fontes ? Parce que, mine de rien, à l'instar des autres logiciels (oui oui, une fonte, c'est un caractère, certes, mais c'est aussi un dessin, vectoriel, informations codées de façon mathématique), il n'est pas forcément permis de distribuer les fichiers auxquels vous avez eu accès par la licence dont vous vous êtes acquitté. Il existe cependant quelques licences qui proposent ce service et c'est sur FontSquirrel que je vais m'appuyer pour présenter un process finalement plutôt simple à mettre en place. Vous voilà donc sur la page choisie. Edge Commons - Extension Library for Edge Animate and Edge Reflow. The Edge Commons library consists of several packages.

If you are new to Edge Commons we recommend the “All-in-one” package. This package includes all available features (except the experimental ones). If you deploy your final compositions you should consider loading only the modules that you actually use. You can either download the library or use the live version from our public server (CDN): Edge Commons - Extension Library for Edge Animate and Edge Reflow. Edge Commons - Extension Library for Edge Animate and Edge Reflow. Edge Animate CC Community. Formation à Edge Animate.
Préambule.

Formation à Edge Animate. HTML examples, websites.