

Angular-ladda. An angular directive wrapper for Ladda.

Demo Styles. AngularJSAuthentication/authInterceptorService.js at master · Excolo/AngularJSAuthentication. Lorenooliveira/ng-text-truncate. Vitalets/checklist-model. Using NgModelController with Custom Directives. Feb 1, 2014 · 10 minute read · 39 Comments Creating directives with AngularJS is fairly straightforward.

But most directives also need to interact with a model which represents their state. You could bake in your own custom model handling, but you can also plug right in to AngularJS’s own NgModelController – the same ng-model that is used for things like input boxes and select menus. Example directive: <time-duration /> As a simple example, let’s build a directive where the user can input a duration using one of many possible units of time. <h3>My Super App</h3> How often should we email you?
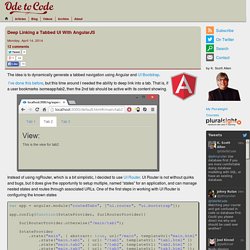
Our directive will render as two input fields: Deep Linking a Tabbed UI With AngularJS. The idea is to dynamically generate a tabbed navigation using Angular and UI Bootstrap.

I’ve done this before, but this time around I needed the ability to deep link into a tab. That is, if a user bookmarks /someapp/tab2, then the 2nd tab should be active with its content showing. Instead of using ngRouter, which is a bit simplistic, I decided to use UI Router. UI Router is not without quirks and bugs, but it does give the opportunity to setup multiple, named “states” for an application, and can manage nested states and routes through associated URLs. One of the first steps in working with UI Router is configuring the known states In the above code, “main” is a parent state with three children (tab1, tab2, and tab3). In other words, the shell of the application uses the ui-view directive to position the parent template (main.html).
This view requires a controller to provide the tab data. If you want to try the code for yourself, here it is on Plunkr. Forcing a specific page to use HTTPS with angularjs. How I've Improved My Angular Apps by Banning ng-controller. How I've Improved My Angular Apps by Banning ng-controller Posted on by Tero Parviainen The "Angular 2.0 Core" talk by Igor Minar and Tobias Bosch was an ng-europe highlight for me.

What they basically did was announce a mass slaughter of Angular 1.x features and API cruft, worthy of a Game of Thrones wedding. One of my favourite moments was when they announced the removal of controllers. This is because I've recently come to a realization that using standalone controllers, as with ng-controller, rarely leads to an optimal design. Material Design. Canceling A Promise In AngularJS. Bountysource. Defer DOM Tree Binding In AngularJS With Delayed Transclusion.
AngularJS Performance in Large Applications. Angular-scroll. Only dependent on AngularJS (no jQuery). 8K minified or 2K gzipped.

Example Check out the live demo or the source code. Install. An angular.js event bus with postal.js. Ideally in an angular application, controllers are independent units of code that have no reference to any other controllers.

There are cases though in which you may need to communicate with other controllers in your application. For example you may have an Orders controller, that needs to tell a Cart controller that a new item has been added. One of the best ways of accomplishing this type of communication is through the use of an event bus. Crisbeto/angular-svg-round-progressbar · GitHub. An angular.js event bus with postal.js.
Posting Form Data With $http In AngularJS. Promises and design patterns in AngularJS. The traditional way to deal with asynchronous tasks in Javascript are callbacks; call a method, give it a function reference to execute once that method is done. $.get('api/gizmo/42', function(gizmo) { console.log(gizmo); // or whatever }); This is pretty neat, but, it has some drawbacks; for one, combining or chaining multiple asynchronous processes is tricky; it either leads to a lot of boilerplate code, or what’s known as callback hell (nesting callbacks and calls in each other): $.get('api/gizmo/42', function(gizmo) { $.get('api/foobars/' + gizmo, function(foobar) { $.get('api/barbaz/' + foobar, function(bazbar) { doSomethingWith(gizmo, foobar, bazbar); }, errorCallback); }, errorCallback); }, errorCallback); You get the idea.

In Javascript however, there is an alternative to dealing with asynchronous code: Futures, although in Javascript they’re often referred to as Promises. The concept behind promises is pretty simple, and has two components: source: 3 Simple Tips for Using UI-Router. When we have parts of our application where we want to pass URL parameters to, we can pass those into our states.

Defining a State with URL Parameters Here is how we define states with parameters: You can also define these by using {partyID}/{partyLocation}. AngularJS: My solution to the ng-repeat performance problem. Form validation with AngularJS. Client-side form validations are one of the coolest features inside of AngularJS.

AngularJS form validation enables you to write a modern HTML5 form that is interactive and responsive from the start. There are many form validation directives available in AngularJS. We’ll talk about a few of the most popular ones here and then we’ll get into how to build your own validations. AngularJS makes it pretty easy for us to handle client-side form validations without adding a lot of extra effort. Although we can’t depend on client-side validations keeping our web application secure, they provide instant feedback of the state of the form. To use form validations, we first must ensure that the form has a name associated with it, like in the above example. All input fields can validate against some basic validations, like minimum length, maximum length, etc. It is usually a great idea to use the novalidate flag on the form element. Required Minimum length Maximum length.
Tutorial: 5 - XHRs & Dependency Injection. Loading...

Improve this doc Enough of building an app with three phones in a hard-coded dataset! Let's fetch a larger dataset from our server using one of Angular's built-in services called $http. We will use Angular's dependency injection (DI) to provide the service to the PhoneListCtrl controller. There are now a list of 20 phones, loaded from the server. Data. AngularJS Controller Tutorial. AngularJS Controller example. Let us talk about one of the AngularJS’s most useful feature which helps in making awesome single page applications in JavaScript – The Controller. This tutorial is part of series of tutorials on AngularJS where we shall touch different aspects of Angular and its features. In our last tutorial we saw Introduction of AngularJS and also created a Hello World example using Angular. Controllers are nothing but plain JavaScript functions which are bound to a particular scope. Don’t worry if this sounds gibberish.