

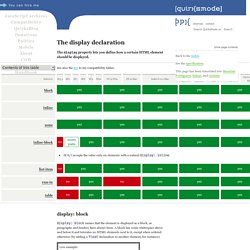
Tuto video webdesign - une vidéo Art et Création. CSS2 - The display declaration. The display property lets you define how a certain HTML element should be displayed. display: block display: block means that the element is displayed as a block, as paragraphs and headers have always been.

A block has some whitespace above and below it and tolerates no HTML elements next to it, except when ordered otherwise (by adding a float declaration to another element, for instance). Le petit journal permanent de CSS3 — 100+ ressources pour commencer. Living Tuts : Tutoriels de qualité pour apprendre Photoshop, le webdesign, le développement web, le digital painting, etc... Design Spartan (Gaétan Weltzer) vous montre comment créer un site d’entreprise de A à Z en commençant par la phase de réflexion puis le webdesign.

L’objectif de ce tutoriel assez long est d’offrir un cas pratique avec une réflexion derrière. En situation réelle pour une entreprise, comment se passe la réalisation d’un site Internet de présentation ? Par où commence-t-on et comment finit-on, voici ce que nous allons voir ensemble. Open Web Design - Download Free Web Design Templates. 5 sites pour choisir les couleurs de son site web - PixBay.net. 247 conseils d’ergonomie. CSS Gallery. Learn Web Design - Treehouse.