

Présentation html5. Structure d'une page HTML 5. Quels sont les éléments indispensable à une page HTML dans la spécification de la version 5?

La structure de base est celle-ci: Ce qui change avec HTML 5? Le format est nettement simplifié par rapport aux standards précédents avec notamment un doctype minimaliste. Le DOCTYPE Le type de document a été introduit pour marquer la différence entre les anciens navigateurs qui suivaient le format usuel dans les années 90 et les navigateurs plus récents qui suivent la spécification HTML 3 puis 4 et 5. Sur la plupart des navigateurs, un DOCTYPE absent induit une compatibilité avec les anciens formats. Le langage et l'attribut lang L'attribut lang ne s'adresse pas aux navigateurs, mais plutôt aux outils de traitement automatique qui doivent comprendre les contenus selon leur langue.
On peut donc le considérer comme optionnel. <p lang="en">English quotes</p> Head La balise contient plusieurs types d'élements: L'encodage avec la balise meta ou charset. L'encodage. Réaliser une application offline en HTML5. Cet article va vous apprendre à gérer trois technologies : HTML5 gérant le mode offline, le cache du navigateur et le stockage local.

Notre exemple est une gestion de « to-do list » qui utilise trois technologies : HTML5 et JavaScript/jQuery pour le côté client et PHP pour le côté serveur. Le code est simple. La page HTML contient une liste non numérotée contenant les tâches, ainsi qu'un formulaire. Dès que celui-ci est activé, le JavaScript intercepte le formulaire et l'envoie au fichier PHP pour qu'il l'enregistre dans un fichier texte. Formulaires HTML5 : placeholder, required, pattern et validation. HTML5 introduit de nombreuses nouveautés pour les formulaires pour améliorer l'aide à la saisie et les contrôles disponibles pour l'utilisateur. Plusieurs attributs simples à mettre en place améliorent la prise en charge des formulaires, tout en se passant de JavaScript. placeholder est un attribut qui permet de renseigner un texte indicatif par défaut dans un champ de formulaire. C'est une valeur qui s'efface dès que l'utilisateur active le champ de formulaire (ou commence à écrire dedans si vous êtes sous Webkit).
Mise en place Ce comportement a très longtemps été mis en place grâce à JavaScript et des techniques dans ce genre : Avec l'arrivée de HTML5, la syntaxe se simplifie pour donner : La présence d'un placeholder ne vous dispense pas de renseigner un label pertinent. Démonstration Éléments compatibles L'attribut placeholder peut être placé sur les éléments : <input> : de type text, search, password, url, tel, email <textarea> HTML5. Microformats, microdata, nouvelle sémantique, nouveaux éléments HTML… Tant de nouveautés qui perturbent les intégrateurs web soucieux de se mettre à jour dans leurs compétences ou curieux de savoir ce dont ils peuvent déjà faire usage dans leurs intégrations.

Bien que les microformats existent depuis 5 ou 6 ans, ce n’est qu’avec l’arrivée de HTML5 que la profession et les outils sont suffisamment mûres pour commencer à les exploiter réellement. Nous allons essayer de nous concentrer sur les microformats et, surtout, les microdata apportées par HTML5. Continue reading Bonjour à tous chers lecteurs, Ces 3 derniers mois ont été particulièrement intensifs, puisque j’ai co-écrit un livre nommé “HTML5 : De la page web à l’application web” avec mon confrère blogueur de l’HTML5 Jean-Pierre Vincent, créateur et animateur de braincracking.org.
Continue reading. HTML5 Readiness. Html5Denis. HTML5 se dévoile. Le brouillon officiel (working draft) de HTML5 a été publié officiellement le 23 avril 2009 et depuis de nombreuses avancées ont été accomplies, les navigateurs supportant toujours plus de fonctionnalités et de nouveautés.

La nouvelle génération du langage de balisage HTML remplacera à long terme HTML 4, XHTML 1.x et XHTML 2 qui a été abandonné. Profitons de cette occasion pour faire un tour d'horizon de cette nouvelle version de HTML. Consultez également toutes nos autres ressources HTML5 Qu'est-ce que c'est HTML5 ? Comme son nom l'indique, HTML 5 est le successeur de HTML 4.
Le W3C c'est quoi déjà ? Le World Wide Web Consortium, abrégé W3C, est un organisme de standardisation à but non-lucratif, fondé en octobre 1994 comme un consortium chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML, XHTML, XML, RDF, CSS, PNG, SVG et SOAP. Toute l'actualité HTML5 et CSS3 ! Les nouveautés du HTML 5. Le HTML5, le successeur du HTML4.01 est arrivé depuis quelques temps déjà.

Il offre pas mal de nouveauté intéressante, voici un rapide aperçu du potentiel du HTML 5: Plus d'interactivité L'une des principales nouveautés de HTML 5 : l'interactivité ! Il est très courant sur le Web de rencontrer des sites web qui manipulent des données hautement interactives telles que : des vidéos, des musiques, des animations,... et bien sûr jusqu'à présent toutes ces technologies nécessitaient des langages tiers et indépendant du HTML. Et bien à partir de maintenant, le langage HTML 5 permet également au webmaster de construire des applications web plus dynamique du côté de l'interface utilisateur sans avoir la nécessité de recourir à d'autres langages : Javascript, Flash, Ajax....
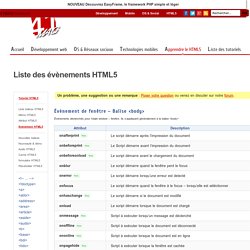
Liste des évènements HTML5. Un problème, une suggestion ou une remarque : Poser votre question ou venez en discuter sur notre forum.

Évènement de fenêtre – Balise <body> Événements déclenchés pour l’objet window – fenêtre. Ils s’appliquent généralement à la balise <body> Évènement de curseur / souris Événements déclenchés par ula souris, son curseur, ses boutons ou sa molette – ou action similaire. Évènement de formulaire Événements déclenchés par des actions dans un formulaire. Apprenez à créer votre site web avec HTML5 et CSS3 - HTML / CSS. Tous les objets de formulaire en HTML 5.