

Notions « Webdesign. Les points essentiels d’ergonomie web Publié par webdesignpanist1 le 25/01/2012 Le banner blindness, est un comportement qui consiste à ignorer un élément publicitaire.

La pratique régulière d’un site, ou du Web, permet à l’utilisateur de repérer des espaces récurrents, dédiés à la publicité. Il fait donc la différence entre le contenu publicitaire et le contenu "autorisé" du site. L’utilisateur développe une capacité d’abstraction et finit par ne plus voir ces publicités, qui prennent toujours la même forme et occupent toujours la même place. Publié par webdesignpanist1 le 23/01/2012 Sur le Web, la majorité des contenus d’information est textuelle. Ce qui est déchiffrable donc aisé à lirele taux de compréhension de ce qui est lu Améliorer la lisibilité c’est s’adapter à la lecture sur écran. Outre le travail sur la typographie, il s’agit d’adopter un style d’écriture adapté au Web. Publié par webdesignpanist1 le 20/01/2012 L’accessibilité recouvre plusieurs notions différentes: Exemple: 10 règles d'or pour l'ergonomie des supports mobiles. L’arrivée de l’iPhone sur le marché des téléphones, dans le lointain 2007 a crée de facto de nouveaux usages et un nouveau marché, celui des Apps mobiles.

L’arrivée de la concurrence de Google dans un premier temps et de celle de Microsoft plus récemment, n’ont fait que donner encore plus de choix aux utilisateurs, qui ont aujourd’hui la possibilité de faire « à peu près tout » sur leur smartphone ou leur tablette, comme le dit si bien la marque à la Pomme. Oui, mais à condition que l’interface reste simple et intuitive. Une App mobile : qu’est ce que ça change ?
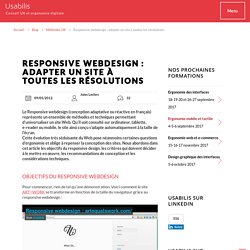
Il ne faut pas oublier que ces applications présentent 3 différences fondamentales par rapport à l’exploitation de sites et logiciels sur ordinateur: un affichage différent : la taille de l’écran est bien plus réduite que sur un ordinateur, la résolution est souvent inférieure, et les proportions de l’écran ne sont pas obligatoirement les mêmes non plus. Quelques macro-principes : 10 règles d’or 1. 2. 3. 4. 5. 6. 7. 8. 9. Responsive webdesign : adapter un site à toutes les résolutions. Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web.

Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques.
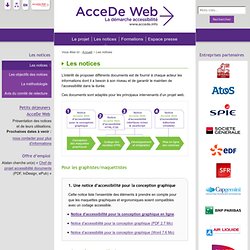
Objectifs du responsive webdesign Pour commencer, rien de tel qu’une démonstration. Entrons dans le vif du sujet. Les sites Web sont aujourd’hui consultés sur une multitude d’appareils ayant des résolutions différentes Proposer une seule version du site Web censée s’adapter à tous ces terminaux est utopique. Le site ifttt n’est pas adaptable. Responsive ou versions séparées ? Responsive Museum Week. Les notices - AcceDe Web - La démarche accessibilité. Vous êtes ici : L’intérêt de proposer différents documents est de fournir à chaque acteur les informations dont il a besoin à son niveau et de garantir le maintien de l’accessibilité dans la durée.

Ces documents sont adaptés pour les principaux intervenants d’un projet web. Pour les graphistes/maquettistes Pour les intégrateurs/développeurs Pour les contributeurs éditoriaux 4. Il s’agit d’un modèle de document à compléter pour chaque projet afin de concevoir une notice d’accessibilité éditoriale, c’est-à-dire un mode d’emploi permettant aux contributeurs éditoriaux de savoir comment mettre en ligne des contenus de façon accessible. Haut de page.