

Alimentation dynamique d'un graphique HIGHCHART. [PHP] Exemple4. Graphique température 1wire – KNX avec Highcharts. J’utilise dans ma maison un certain nombre de capteurs de températures branchés sur un réseau 1-wire mais aussi des thermostat KNX.

J’ai fais quelques script bash simple pour enregistrer les températures toutes les 5 minutes dans un base MYSQL. Pour le 1-wire, en lisant directement la valeur de chaque composant et pour le KNX j’utilise la log de linknx (Thermostats et ma VMC DF HELIOS) Ensuite pour pouvoir exploiter ces données et générer des graphiques j’ai créé quelques petits script php en m’inspirant de différents bout de code récupéré ici ou là sur divers sites/forum. Et donc pour généré le graphique à proprement parlé, j’utilise la librairie Javascript graphique Highcharts.
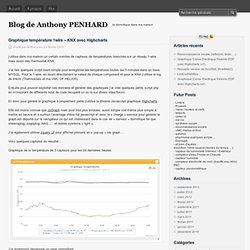
J’ai également utiliser Jquery UI pour afficher joliment en « pop-up » les graph … Voici quelques captures du résultat : Graphique de la température de 3 capteurs pour les 24 dernières heures J’ai également développé un page permettant : de selectionner les « capteurs » à afficher : Utilisation de owfs et de munin pour monitorer des capteurs de températures(DS1820) [Wiki du Seb] Prérequis Un serveur debian avec owfs installé dessus (voir là) et le paquet munin-node pour faire le graphe.
![Utilisation de owfs et de munin pour monitorer des capteurs de températures(DS1820) [Wiki du Seb]](http://cdn.pearltrees.com/s/pic/th/utilisation-temperatures-77952522)
Un convertisseur 1-wire⇔USB : DS9490R. Un cable réseau, ici du cat5. Un connecteur RJ11 4 fil. Un capteur de température 1-wire, ici un DS18S20. Un sucre(éléctrique). Montage J'ai pris une paire (la bleu) dans mon cable réseau. Voici le schéma de sortie du DS9490R dans un RJ11 6 fils : Voici le schema de DS1820 : Voici le branchement complet : Une fois que le montage est fait, clipser le rj11 dans le DS9490R. Ne brancher pas encore le DS9490R à l'ordinateur. Préparation système Si vous avez branché le DS9490 sur l'USB, vous aller surement avoir les modules ds2490, wire et cn de chargé. ~# rmmod ds2490 wire cn ~# Il faut maintenant empecher que le module remonte à chaque plug du DS9490. Dans le repertoire /etc/modprobe.d/, créer un fichier ds2490 avec : Et voilà, le module ds2490 ne se chargera plus, et ne chargera donc plus les modules wire et cn dont il dépendait.
Comment dessiner un graphique circulaire en utilisant JavaScript. Solutions gratuites pour créer graphiques et tableaux - Dev Web Ressources - winpix. Un tableau ou un graphique est une représentation visuelle des données, dans laquelle les données sont représentées par des symboles, tels que les barres, lignes, ou des tranches. Ces symboles peuvent représenter des tableaux de données numériques, des fonctions ou certains types de structures qualitatives. Actuellement, il ya plus d'une centaine de milliers de ressources disponibles sur le web. Ci-dessous, vous trouverez une collection de ressources essentielles et gratuites pour la création de tableaux et graphiques. Ces solutions ont pour objectif d'augmenter votre productivité. Ressources Javascript Highcharts Highcharts est une ressource écrite en JavaScript, offrant un moyen facile d'ajouter des tableaux interactives à votre site ou application Web.
Site officiel Démo Download Flot. 16 librairies et scripts pour générer des graphiques sur Internet. Voici un tour d’horizon des principales librairies que l’on peut rencontrer pour générer des graphiques en barres, des diagrammes ou des camemberts et les afficher sur une page web.

La représentation de statistiques ou de données est souvent quelque chose de compliquée sur Internet. Heureusement différentes possibilités existent en fonction des technologies à votre disposition. Flash Les graphiques publiés en Flash sont souvent animés et interactifs. Très réussis visuellement parlant, ils ne souffrent a priori d’aucun problème mis à part peut-être le fait de nécessiter l’installation d’une extension dans le navigateur Internet. AmCharts : c’est la librairie que j’utilise depuis quelque temps sur ce blog. Image Grâce aux librairies suivantes, il est possible de générer des graphes directement sous forme d’images. JFreeChart : JFreeChart est une librairie Java et open source.
Javascript EJSChart : c’est fou ce que l’on arrive à faire en Javascript aujourd’hui. Css A lire également A savoir. Creer des graphiques interactifs. Highcharts est une bibliothèque de cartographie écrit en pur JavaScript, offrant un moyen facile d'ajouter des graphiques interactifs à votre site web.

Il fonctionne dans tous les navigateurs modernes, y compris l'iPhone ou l'iPad, avec Internet Explorer à partir de la version 6 et utilise le standard SVG pour générer le rendu graphique. L'une des principales caractéristiques de Highcharts, c'est que sous licence libre (donc gratuite), vous êtes autorisé à télécharger le code source et faire vos propres modifications. voir la demo Cet ensemble de scripts est uniquement basé sur les technologies natives des navigateurs Web et ne nécessite pas de plug-ins côté client comme Flash ou Java.
En outre, vous n'avez pas besoin d'installer quoi que ce soit sur votre serveur (PHP ou ASP), Highcharts n'a besoin que de deux fichiers JS : La base "highcharts.js" et la bibliothèque jQuery (que vous utilisez probablement déjà sur votre site web). Fonctionnalités intégration dans votre page.