

An Introduction to Source Maps. In today's modern workflow, the code that we author in our development environments is considerably different from the production code, after running it through compilation, minification, concatenation, or various other optimization processes.

This is where source maps come into play, by pointing out the exact mapping in our production code to the original authored code. In this introductory tutorial, we'll take a simple project, and run it through various JavaScript compilers for the purposes of playing with source maps in the browser. What are Source Maps? Source maps offer a language-agnostic way of mapping production code to the original code that was authored. Api - Should I use OpenLayers or Leaflet. I have used both OpenLayers and Leaflet in my apps.

There has been so much discussion on this topic in this forum and others on planet-internet. They usually fall into 2 camps - features and flexibility of OpenLayers versus simplicity of Leaflet. I would not be surprised if someone spawns an "OpenLeaf" initiative soon marrying the best of both worlds! I found Leaflet very simple to use, a petite 64K size, compared to over 700K Openlayers, and in very few steps you can create apps that have the freshness and eye-candy of today's web and mobile GIS apps. Your stack - GeoServer, PostGIS etc., is a standard stack, so OpenLayers or Leaflet could easily be incorporated. Having said that, I would still go with OpenLayers for the following reasons 1) There is just a TON of material around OpenLayers. 2) Check out the comparison on commits and users 3) OpenLayers, GeoServer, PostGIS stack is so proven in the FOSS world that you are going on a path that is solid.
Cheers, Ramesh. Learning JavaScript Design Patterns. Design patterns are reusable solutions to commonly occurring problems in software design. They are both exciting and a fascinating topic to explore in any programming language. One reason for this is that they help us build upon the combined experience of many developers that came before us and ensure we structure our code in an optimized way, meeting the needs of problems we're attempting to solve.
Design patterns also provide us a common vocabulary to describe solutions. The Database of JavaScript Libraries.
Throne of JS Content on InfoQ. Important Considerations When Building Single Page Web Apps. Single page web applications - or SPAs, as they are commonly referred to - are quickly becoming the de facto standard for web app development.

The fact that a major part of the app runs inside a single web page makes it very interesting and appealing, and the accelerated growth of browser capabilities pushes us closer to the day, when all apps run entirely in the browser. Technically, most web pages already are SPAs; it's the complexity of a page that differentiates a web page from a web app. In my opinion, a page becomes an app when you incorporate workflows, CRUD operations, and state management around certain tasks. You're working with a SPA when each of these tasks take place on the same page (using AJAX for client/server communication, of course). Let's start with this common understanding, and dive into some of the more important things that should be considered when building SPAs.
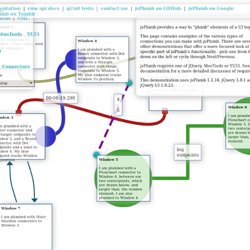
I will expand on each of the points above in the following sections. Picking an Application Framework. 1.3.16 demo - jQuery. Window 1 I am plumbed with a Bezier connector to Window 2 and a label, with Blank endpoints.

Window 2 I am plumbed with a Bezier connector to Window 1, and a Bezier connector with Rectangle endpoints to Window 3 Window 3 I am plumbed with a Bezier connector and Rectangle endpoints to Window 2, and a Bezier connector with Dot endpoints and a label to Window 4. Learning JavaScript Design Patterns. JS.
Dopeless Rotate - Jquery Plugin for 360 degrees product view. 24.07.2013 - Update to version 1.2.5 Hotspot links are added 28.05.2013 - Update to version 1.2.4 Autoscale for low display resolution is added minor bugfixes.

Adequately Good - JavaScript Module Pattern: In-Depth - by Ben Cherry. The module pattern is a common JavaScript coding pattern.

It's generally well understood, but there are a number of advanced uses that have not gotten a lot of attention. In this article, I'll review the basics and cover some truly remarkable advanced topics, including one which I think is original. The Basics We'll start out with a simple overview of the module pattern, which has been well-known since Eric Miraglia (of YUI) first blogged about it three years ago. If you're already familiar with the module pattern, feel free to skip ahead to "Advanced Patterns". Anonymous Closures This is the fundamental construct that makes it all possible, and really is the single . (function () { // ... all vars and functions are in this scope only // still maintains access to all globals }()); Notice the () around the anonymous function. Global Import JavaScript has a feature known as .
Luckily, our anonymous function provides an easy alternative. Module Export Advanced Patterns Augmentation Sub-modules. Open street map.
Knockout.