

Design a Glossy Download Icon. The difficulty in designing web graphics is not so much in the actual execution of the design, but more in the planning of it.

At the same time you want the graphic to be eye-catching, yet smooth and small enough so it doesn’t dominate your layout. This tutorial will teach you how to create a graphic that does just that. Step 1 Step 2. 50 Excellent Icon Design Tutorials. Six RevisionsMenu Main Categories CSSHTMLJavaScript Web DesignWordPressWeb Development Design InspirationUX DesignUI Design FreebiesTutorialsTools Links AboutContactAdvertise RSSTwitterFacebook.

Веб-мастеру: Статьи и новости о кнопках. Кнопки для плеера » PSDmania.ru - исходники PSD для вашего Adobe Photoshop. Набор кнопок для плеера (psd) » Myweb-Master.ru - PSD исходники, уроки по фотошопу, кисти для фотошоп, скачать backgrounds, блог о дизайне, все для сайта, иконки, значки, графика. Перевод из растра в вектор в Фотошопе - Уроки по Фотошопу и Иллюстратору для начинающих. Пока моя заметка о Масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop.
Начнем с Фотошопа. Фотошоп - растровая программа. Фотошоп это вам не какой-то Иллюстратор. Что именно способен перевести в вектор Фотошоп? Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я подыскал в Google Картинки бабочку. Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Разрешение экрана монитора - Уроки по Фотошопу и Иллюстратору для начинающих. Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец! Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике.
Говоря о разрешении постоянно происходит страшная путаница. Причина путаницы в неправильно переведенных терминах английского языка. Но сейчас мы говорим о разрешении мониторов. Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Slice tool в Фотошопе - Уроки по Фотошопу и Иллюстратору для начинающих. Любому веб дизайнеру приходилось нарезать сайт для верстки в HTML+CSS. Заняты тем же самым не только веб дизайнеры, но и верстальщики-программисты. Я давно заметил, что как только дело доходит до резки сайта, дизайнеры и программисты достают из кармана инструмент выделения Rectangular Marquee Tool, и начинают поочередно выделять каждый элемент графики. Копируют, делают Paste в новый фаил, сохраняют. Примерно в таком прогрессивном темпе происходит резка всего макета. Я и сам нарезал сайт точно так же. Правильную резку сайта стоит начать с направляющих.
Убедитесь что у вас включены Views > Extras. Скорее всего большая этих настроек и так включена. Как сделать паттерн - Уроки по Фотошопу и Иллюстратору для начинающих. Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа.
Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться. Что такое текстура, думаю объяснять не нужно.
Текстура — изображение, состоящее из более или менее близких по восприятию элементов. Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Термины «текстура» и «паттерн» между собой постоянно путаются. Изображение текстуры всегда имеет определенный размер. Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. The Artist Inspiring Design in Illustrator and Photoshop. A few weeks ago I watched The Artist.

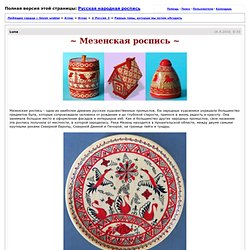
Since the first time I saw and read about the movie I got curious about it, especially because it was a black and white movie. I wasn't expecting that much from the movie but I got really impressed in the end and ended up loving it. The style, the story and the little dog makes it a very pleasant experience. So in this tutorial I decided to create a tutorial based on one of the scenes of the movie. Seven urekler > Русская народная роспись. ~ Хохломская роспись ~ На левом берегу Волги, среди густых лесов, вокруг старинного села Хохлома (ныне территория Ковернинского района Нижегородской области) возник этот удивительный промысел.

Из поколения в поколение совершенствовалось доселе не виданное искусство здешней "огненной" росписи. В самом селе ею никто не занимался, зато на еженедельных торгах продавали целые горы расписной деревянной посуды. Отсюда и пошло название - "хохломская роспись" или просто "хохлома". В расположенных вокруг деревнях Большие и Малые Безлели, Мокушино, Шабаши, Глибино, Хрящи и других жили мастера - токари, резчики и художники.
Как возник промысел - никто доподлинно не знает.
Фотофантазии...