

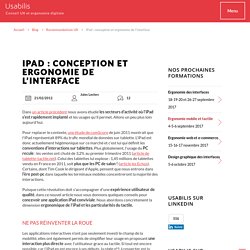
iPad : conception et ergonomie de l’interface. Dans un article précédent nous avons étudié les secteurs d'activité où l'iPad s'est rapidement implanté et les usages qu'il permet.

Allons un peu plus loin aujourd'hui. Pour replacer le contexte, une étude de comScore de juin 2011 montrait que l'iPad représentait 89% du trafic mondial de données sur tablette. L'iPad est donc actuellement hégémonique sur ce marché et c'est lui qui définit les conventions d'interactions sur tablettes. Plus globalement, l'usage du PC recule : les ventes ont chuté de 3,2% au premier trimestre 2011 (article de tablette-tactile.net). Celui des tablettes lui explose : 1,45 millions de tablettes vendu en France en 2011, soit plus que les PC de salon ! Puisque cette révolution doit s'accompagner d'une expérience utilisateur de qualité, dans ce nouvel article nous vous donnons quelques conseils pour concevoir une application iPad conviviale.
Ne pas réinventer la roue Dailymotion a placé la barre de progression à l'opposé du standard iPad Recommandations Conclusion. Vive l'architecture de l'information (!) Résumé : après de nombreux mois passés dans notre QG de la ligne Maginot (il y avait une connexion wifi je puis vous l’assurer), nous voilà revenu avec quelque chose d’original, on l’espère, et de sympathique, ce serait encore mieux, à vous proposer : templates.IAFACTORY… Process, méthode, conception, outil, design… Tous les thèmes que nous chérissons sont réunis, cela mérite bien d’en faire un tour d’horizon.

Tout part de 2 constats très simples : l’être humain est paresseux, toujoursen même temps, il est intelligent, presque toujours Voilà, à partir de là nous avons commencé à travailler sur templates.IAFACTORY. Non pas pour faire un outil intelligent destiné aux paresseux, mais plutôt un outil que l’on puisse utiliser en toute paresse afin d’en tirer le maximum d’intelligence. Ne faisons pas d’amalgame je vous prie. C’est sur cette étude de marché initiale (et infaillible) que se fonde la conception du projet templates.IAFACTORY. Note : à propos du nom, on a voulu faire simple. La conception pour les sites Web Mobile. Les ventes de Smartphones et de Tablettes tactiles ne cessent de progresser et la nécessité de concevoir des sites Web spécifiques devient incontournable.

Afin de suivre cette évolution, de nouveaux principes de conception doivent émerger. L'enjeu est bien chercher à satisfaire des utilisateurs de plus en plus nombreux et de plus en plus exigeants. Patrick Cox nous propose une liste de ces principes, qui sont autant de points de vigilance. Traduction libre de l’article : Fingers are Bigger than Mice – Design Concepts for Mobile Websites de Patrick Cox publié en anglais sur Tympanus.net/Codrops. « Alors que les abonnements téléphoniques avec Smartphone devraient encore progresser de plus de 50% d'ici la fin de 2011 (1), la conception pour les navigateurs des mobiles et appareils tactiles a désormais atteint une part prépondérante. Les appareils nomades, des téléphones aux tablettes, ont pris leur place dans le marché et gagnent encore en popularité. Qu'est-ce que cela signifie? 1. Diagramly - Draw Diagrams Online.
UX.