

Design Kit. The Evolution of the Web. 想學程式設計,你怎麼能錯過這 31 個學 Coding 的網站. 學程式設計很重要,但在哪學比較好?

在 <大家都說要學 Coding,但我該先從哪種程式語言下手? > 一文中,我們可以知道學習程式設計的重要性,包括美國知名媒體《Business Insider》在 <The 100 Best Jobs In 2014> 一文指出美國 2014 前百大最佳職業,第一名就是「軟體工程師」,平均年薪 90,060 美金(約 270 萬台幣、70 萬港幣、11 萬新幣、30 萬馬來幣),而且相關人才需求在未來仍然持續成長。 這幾年美國、亞洲也興起大量程式設計學校,像是 Hacker School、Hack Reactor、Dev Bootcamp …… 積極培養軟體人才,因應全世界的市場需求。 但是,這麼多的程式語言:Javascript、Java、Python、C、C++、C# 、Ruby、Objective – C …… , 無論你想成為 App 開發者、前端工程師、遊戲開發者等等,要去哪找這些學習語言的資源和工具,的確是很頭痛的事情。 Smashing Coding — Client-Side and Server-Side Development. Category: Coding This extended category features articles on client-side and server-side programming languages, tools, frameworks and libraries, as well as back-end issues.

Experts and professionals reveal their coding tips, tricks and ideas. Curated by Dudley Storey and Rey Bango.. Popular tags in this category: JavaScript AI For An HTML Sliding Tiles Puzzle Sam Loyd (1841–1911), American chess player and puzzle maker, created the sliding tiles puzzle in the 1870s. The purpose of the puzzle is to rearrange the initial configuration of the tiles to match another configuration known as the goal configuration.
Graphics and Animation - OS X Technology Overview. Sprite Kit Sprite Kit is a powerful graphics framework for 2D games such as side-scrolling shooters, puzzle games, and platformers.

A flexible API lets developers control sprite attributes such as position, size, rotation, gravity, and mass. Sprite Kit’s OpenGL-based renderer efficiently animates 2D scenes. Built-in support for physics makes animations look real, and particle systems create essential game effects such as fire, explosions, and smoke. To assist SpriteKit-based game development, Xcode supports texture atlas creation and includes a particle creator. iOS/iPhone/iPad Tutorial: How to create a Web App from Scratch with PhoneGap/Cordova in Xcode 4.x.x. Online video tutorials & training. Basics: Create a Clean Magazine & Blog Theme (Day 1: Design) In this series, Adi Purdila is going to walk us through how to design and code a great magazine/blog website theme in a step by step tutorial.

There are going to be 5 days total in this video, which will give us plenty of time to go into each step in a great level of detail. Today, we'll be going over the intro to the project as well as the entire design phase. Adobe Photoshop Tutorials from Beginner to Advanced. Adobe Illustrator and vector tutorials, from beginner to advanced. From Google Ventures, The 6 Ingredients You Need To Run A Design Sprint. [Editor’s note: This is the second post in a seven-part guide on how to conduct your own Google Ventures’ five-day design sprint.

Read the first part, on why you should conduct a sprint, here. See more at Google Ventures’s site, Design Staff]. At the Google Ventures Design Studio, we have a five-day process for taking a product or feature from design through prototyping and testing. We call it a product design sprint. This is the second in a series of seven posts on running your own design sprint. Now that you know what design sprints are good for, you’ll need a few important ingredients to make yours successful. 1. The first thing you need is an important design problem, and if you work at a startup, chances are good you probably have one lying around the office.
As long as it’s an important problem, it’s perfect for a design sprint. 2. The ideal sprint team is between four and eight people, but you can get by with more or fewer than that. 3. 4. 5. 6. OK, the stage is set. Getting Started with iOS Web Apps: Introduction. An iOS web application—or iOS web app—uses Web 2.0 technologies to deliver a focused solution that looks and behaves like a built-in iOS application. iOS web apps run in Safari on iOS, the unique implementation of Safari that provides full-featured web browsing on iOS-based devices and responds to touch-based gestures.

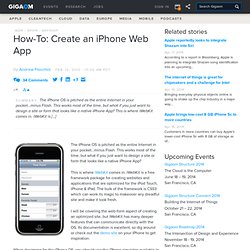
Start Here To develop a great iOS web app you need to: Optimize your web content for Safari on iOSDesign a user experience and user interface that follows Apple’s guidelines Choose next how you want to get started—by reading about the basics, getting your hands on some code, or diving into specific technologies. Want to get familiar with the fundamentals? How-To: Create an iPhone Web App. The iPhone OS is pitched as the entire Internet in your pocket…minus Flash.

This works most of the time, but what if you just want to design a site or form that looks like a native iPhone App? This is where iWebKit comes in. iWebKit is a free framework package for creating websites and applications that are optimized for the iPod Touch, iPhone & iPad. The bulk of the framework is CSS3 which can work its magic to makeover any dreadful site and make it look fresh. I will be covering the web-form aspect of creating an optimized site, but iWebKit has many deeper features that can communicate directly with the OS.
Its documentation is excellent, so dig around or check out the demo site on your iPhone to get inspiration. When designing for the iPhone OS, you should use the iPhone simulator available in the SDK to get an idea of where your design is heading. Getting Started Here is what the form looks like on the iPhone before we optimize it. It’s pretty dull looking, to say the least. CSS Tutorial. HTML element reference - HTML. This page lists all the HTML elements, which are created using tags. They are grouped by function to help you find what you have in mind easily. An alphabetical list of all elements is provided in the sidebar on every element's page as well as this one. Main root Metadata contains information about the page. This includes information about styles, scripts and data to help software (search engines, browsers, etc.) use and render the page.
網頁製作教學.