

This End Up: Using Device Orientation and Device Motion As An Input Method. Introduction Many new computers, mobile phones and other devices are now shipping standard with accelerometers, gyroscopes, compasses and other hardware designed to determine capture motion and orientation data.

At the same time, web browsers are providing increasingly more access to that new hardware. One example of that are the new HTML5 DeviceOrientation and DeviceMotion events. Web Design and Applications. The W3C needs to make sure that the typographic needs of scripts and languages around the world are built in to technologies such as HTML, CSS, SVG, etc. so that Web pages and eBooks can look and behave as expected for people around the world.

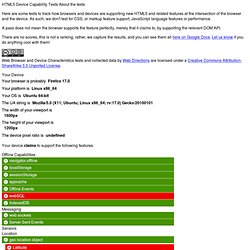
To that end we have experts in various parts of the world documenting typographic requirements and gaps between what is needed and what is currently supported in browsers and ebook readers. The flagship document is Requirements for Japanese Text Layout. The information in this document has been widely used, and the process used for creating it was extremely effective. It was developed in Japan, by a task force using mailing lists and holding meetings in japanese, then converted to english for review. It was published in both languages. HTML5 Capabilities. HTML5 Device Capability Tests About the tests Here are some tests to track how browsers and devices are supporting new HTML5 and related features at the intersection of the browser and the device.

Templates.