

WebPagetest - Website Performance and Optimization Test. “How to Make a Performance Budget” an article by Dan Mall. Fast Enough. How fast is fast enough?

I’m asked this question a lot. Page weights and load times vary so much from site to site and industry to industry. Planning for Performance. I want you to ask yourself when you make things, when you prototype interactions, am I thinking about my own clock, or the user’s?

We’re not doing a good job#section1 Page-load times in the ten-second range are still common on modern mobile networks, and that’s a fraction of how long it takes in countries with older, more limited networks. Why so slow? It’s mostly our fault: our sites are too heavy, and they’re often assembled and delivered in ways that don’t take advantage of how browsers work. According to HTTP Archive, the average website weighs 1.7 megabytes. Article Continues Below. HTTP Archive - Trends. How to lose weight (in the browser) What Makes Mobile Websites Tick? How Do We Make Them Faster? Thursday, June 12, 2014 10AM PT, San Francisco 6pm - London | 1pm - New York | Fri, Jun 13th at 3am - Sydney | Fri, Jun 13th at 2am - Tokyo | Fri, Jun 13th at 1am - Beijing | 10:30pm - Mumbai Presented by: Andy Davies, Doug Sillars Duration: Approximately 60 minutes.

Cost: Free The HTTP Archive allows us to research trends in mobile website development. Dev.Opera — Better @font-face with Font Load Events. @font-face is an established staple in the diet of almost half of the web.

According to the HTTP Archive, 47% of web sites make a request for at least one custom web font. What does this mean for a casual browser of the web? In this article, I make the argument that current implementations of @font-face are actually harmful to the performance and usability of the web. These problems are exacerbated by the fact that developers have started using @font-face for two completely different use cases: content fonts and icon fonts, which should be handled differently.
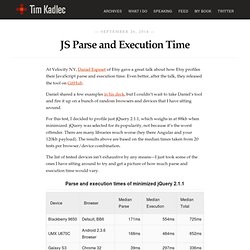
But there is hope. First—let’s discuss what @font-face gets right. JS Parse and Execution Time. At Velocity NY, Daniel Espeset of Etsy gave a great talk about how Etsy profiles their JavaScript parse and execution time.

Even better, after the talk, they released the tool on GitHub. Daniel shared a few examples in his deck, but I couldn’t wait to take Daniel’s tool and fire it up on a bunch of random browsers and devices that I have sitting around. For this test, I decided to profile just jQuery 2.1.1, which weighs in at 88kb when minimized. jQuery was selected for its popularity, not because it’s the worst offender. There are many libraries much worse (hey there Angular and your 120kb payload). The results above are based on the median times taken from 20 tests per browser/device combination. Build a Responsive, Mobile-Friendly Website From Scratch Archives.
How a new HTML element will make the Web faster. The Web is going to get faster in the very near future.

And sadly, this is rare enough to be news. The speed bump won't be because our devices are getting faster, but they are. It won't be because some giant company created something great, though they probably have. The Web will be getting faster very soon because a small group of developers saw a problem and decided to solve it for all of us. That problem is images. If you've got a nice fast fiber connection, that image payload isn't such a big deal. Optimizing Performance — Web Fundamentals. In our shared pursuit to push the web to do more, we're running into a common problem: performance.

Sites have more features than ever before. So much so, that many sites now struggle to achieve a high level of performance across a variety of network conditions and devices. Performance issues vary. Paul Irish on Performance. WebP. WebP (pronounced "weppy")[5] is an image format employing both lossy[6] and lossless compression.

It is developed by Google, based on technology acquired with the purchase of On2 Technologies.[7] As a derivative of the video format VP8, it is a sister project to the multimedia container format WebM.[8] WebP-related software is released under a BSD license. [9] The format was first announced in 2010 and is presented by the developer as a new open standard for lossily compressed true-color graphics on the web, producing smaller files of comparable image quality to the older JPEG scheme.[10] On October 3, 2011 Google announced WebP support for animation, ICC profile, XMP metadata and tiling (compositing very large images from max. 16384×16384 tiles).[11] Technology[edit] How Optimized Are Your Images? Meet ImageOptim-CLI, a Batch Compression Tool.
Exporting images for the Web from one’s favorite graphics software is something many of us have done hundreds of times.

Our eyes fixate on an image’s preview, carefully adjusting the quality and optimization settings until we’ve found that sweet spot, where the file size and quality are both the best they can possibly be. After exporting the image — usually using a feature called “Save for the Web” — and having gone to all that care and effort, we would be forgiven for thinking that our image is in the best shape possible. That’s not always the case, of course.
In fact, much more data is usually left in such files, data that browsers have to download despite not requiring or even using it, data that keeps our users waiting just a bit longer than necessary. Thankfully, a number of popular tools can help us optimize images even further, but which should we use? Image Optimization Tools If you’re not currently using any image optimization tool, I would urge you to choose one. Image Compression for Web Developers. Introduction As images continue to be the largest part of webpage content, it’s critically important for web developers to take aggressive control of their image sizes and quality in order to deliver a fastest loading, responsive site for their users.