

Quelle est la taille optimale des images sur Facebook ? C’est une question qui revient sans cesse.

Quelle est la taille optimale des images sur Facebook ? Quelles sont les dimensions idéales de la photo de couverture, de la photo de profil, ou des images partagées ? Convertir une valeur CMJN en Pantone. Ça dépanne.

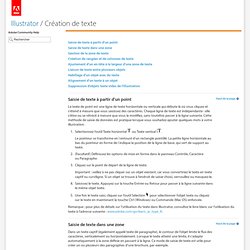
Mais attention au résultat… par Jean-Christophe Courte C’est le genre de gag qui arrive parfois, le besoin de convertir une couleur CMJN en Pantone®. Je ne suis pas fan de ce nuancier — lire une ancienne chronique toujours d’actualité — mais bon. Je résume la méthode en quelques copies d’écran sous Adobe Illustrator. La couleur à convertir est celle indiquée dans la palette haute… Il est nécessaire que cette couleur se retrouve dans les swatchs du Guide des couleurs (palette suivante)… Reste ensuite à cliquer sur la roue colorée en regard, histoire de redéfinir les couleurs de l’illustration… Dans la fenêtre affichée, il suffit d’appuyer sur le nuancier (cerclé sur la copie d’écran) et de choisir la palette souhaitée… Pantone Solid Coated (ou autre) Puis de valider ce changement de nuancier… Immédiatement, la couleur a été basculée dans sa correspondance dans le nuancier souhaitée… À vous d’accepter cette conversion.
Trouver de jolies images libres et gratuites en CC0 pour vos projets - Stéphanie Walter : Webdesign et mobile, UX et UI design. Projets sans budgets d’achat d’art, blogs personnels, il n’est hélas pas toujours possible d’acheter des images pour tous nos projets.

C’est là que généralement on se retourne vers les solutions d’images libres sous licence Creative Commons : de plus en plus de sites proposent d’utiliser gratuitement des images mises gracieusement à disposition de leur auteur, à condition toute fois de citer l’auteur. C’est suffisant dans 90% des cas, mais parfois la partie “citation” de l’auteur coince : parfois le client refuse de mettre le lien pour citer l’auteur, parfois c’est difficile (je pense aux affiches par exemple où il faut déjà mettre 150 lignes de mentions légales et crédits). Fort heureusement il existe une variation de la licence qui est la licence CC0 : les photos publiées en CC0 sont dans le domaine publique et peuvent être utilisées sans citer l’auteur. Même si le citer c’est toujours sympa, hein !
Isorepublic. Ajouter une éclaboussure de peinture sur une voiture avec Photoshop. Ajouter une éclaboussure de peinture sur une voiture avec Photoshop Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons apprendre comment réaliser un montage photo spécial, nous allons ajouter une éclaboussure énorme sur une voiture en utilisant Photoshop et quelques techniques pour obtenir le rendu souhaité. et voilà un aperçu du rendu final Pour commencer le travail, vous devez télécharger les ressources suivantes Camaro 3D et Eclaboussure de peinture.

Browse: Free Fonts and Web Fonts - Font Pro. Desjardin - Le Vouedec : En route vers le Département. Les brushes vectors gratuits. The super fast color palettes generator! 10 Websites To Learn CSS Coding Interactively. 0inShare In the past few months, we have covered plenty of courses you can take advantage of to learn WordPress and PHP programming.

You still need to know your HTML and CSS if you want to develop your own theme or make changes to your website. These 10 interactive CSS coding websites help you pick up this technology quickly: CodeSchool: teaches you web technologies with video lessons, coding challenges, and screencasts. CSS, JavaScript, and HTML courses are available. Codeacademy: a free service that teaches you how to learn to code interactively. W3 Schools: should not need any introduction to those of you who have some experience in HTML or PHP coding. 10 awesome free symbol fonts. Create Your Own Popcorn Horror Box in Adobe Illustrator. Illustrator * Création de texte. Saisie de texte à partir d’un point Le texte de point est une ligne de texte horizontale ou verticale qui débute là où vous cliquez et s’étend à mesure que vous saisissez des caractères.

Chaque ligne de texte est indépendante : elle s’étire ou se rétrécit à mesure que vous la modifiez, sans toutefois passer à la ligne suivante. Cette méthode de saisie de données est pratique lorsque vous souhaitez ajouter quelques mots à votre illustration. Sélectionnez l’outil Texte horizontal ou Texte vertical .Le pointeur se transforme en I entouré d’un rectangle pointillé. La petite ligne horizontale au bas du pointeur en forme de I indique la position de la ligne de base, qui sert de support au texte. Comparing the Logo Creation Process Between Adobe Photoshop and Illustrator.
So often we break down logotypes and graphic design projects solely in Adobe Illustrator.

Today's tutorial produces one project in both Adobe Illustrator and Adobe Photoshop, highlighting the process of design while using similar methods in each program. I sketched out various logotypes, badge designs, and banners in my sketchbook. Although I made a whole set of designs, this tutorial will focus on one in particular: an oval design similar to beer bottle labels in its shape, but sweetened up for an ice cream shop. 7 astuces pour améliorer la satisfaction client de votre site e-commerce. La satisfaction client est l’un des piliers d’une activité durable et rentable.

On ne le dira jamais assez, il est plus facile et moins coûteux de fidéliser un client que d’en conquérir un nouveau. Sachez que l’absence de plaintes de vos clients ne signifie pas qu’ils sont satisfaits. Selon le cabinet de conseil en stratégie Bain & Company, 96% des clients mécontents ne le font jamais savoir à l’entreprise. Au mieux ils se contentent de quitter le site sans jamais revenir, au pire ils propagent leur insatisfaction sur le web. Vous l’aurez compris la satisfaction client doit être au cœur de vos préoccupations. Découvrez aujourd’hui 7 astuces pour améliorer la satisfaction client de votre site e-commerce. 1.
Quoi de mieux qu’une surprise pour faire plaisir à vos clients ? Voici le tweet d’une utilisatrice de PrestaShop qui a reçu un goodies PrestaShop : 2. De l’anglais “Under Promise, Over Deliver” cette devise est celle de beaucoup de grandes entreprises.